1. height: 100%
height: 100%의 기준은 부모 엘리먼트!
html
<div class="wrap">
<div class="box"></div>
</div>css
.wrap {
background: #17aae7;
height: 3000px;
}
.box {
width: 400px;
height: 100%;
margin: 0 auto;
border: 10px solid #e3ed20;
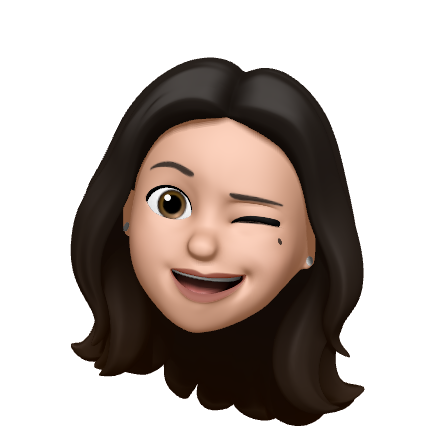
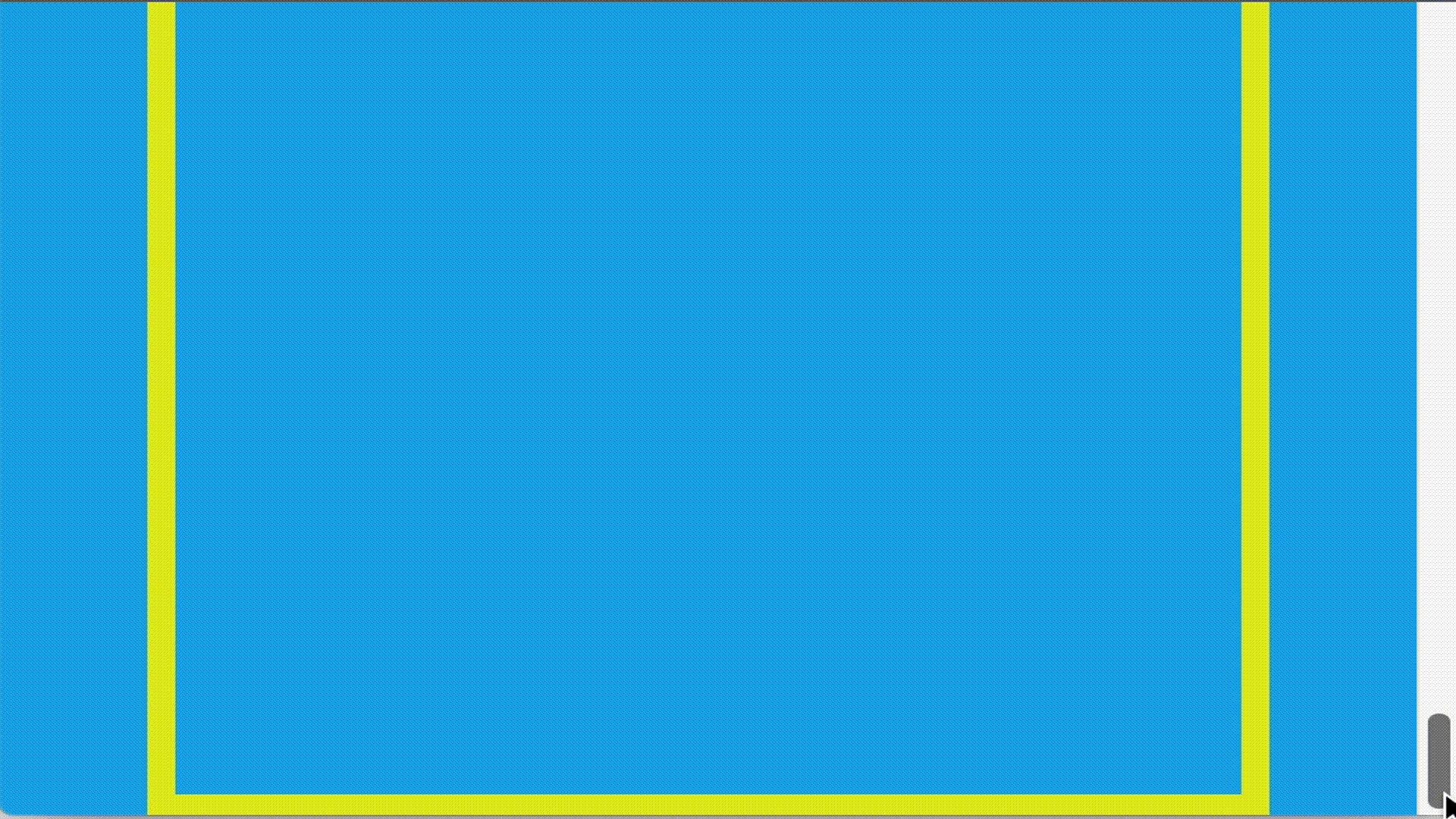
}.box를 감싸고 있는 .wrap의 높이를 임의로 3000px로 설정하였다.
이 때 div.box height:100% 로 설정하면 .box의 부모 .wrap의 높이인 3000px만큼 .box의 높이가 설정된다.

2. height: 100vh
height: 100vh의 기준은 브라우저 창 크기!
css
.wrap {
background: #17aae7;
height: 3000px;
}
.box {
...
height: 100%;
...
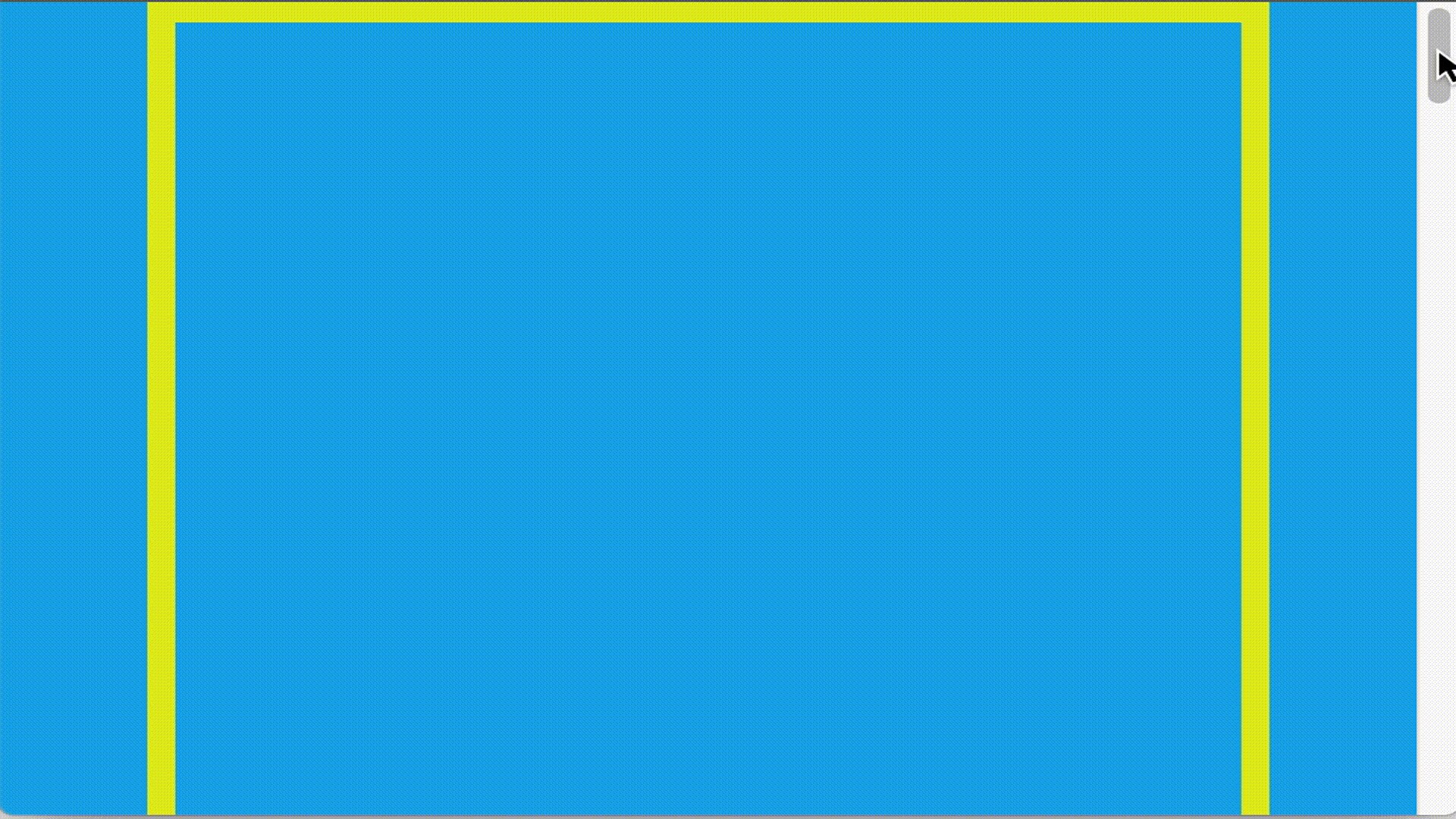
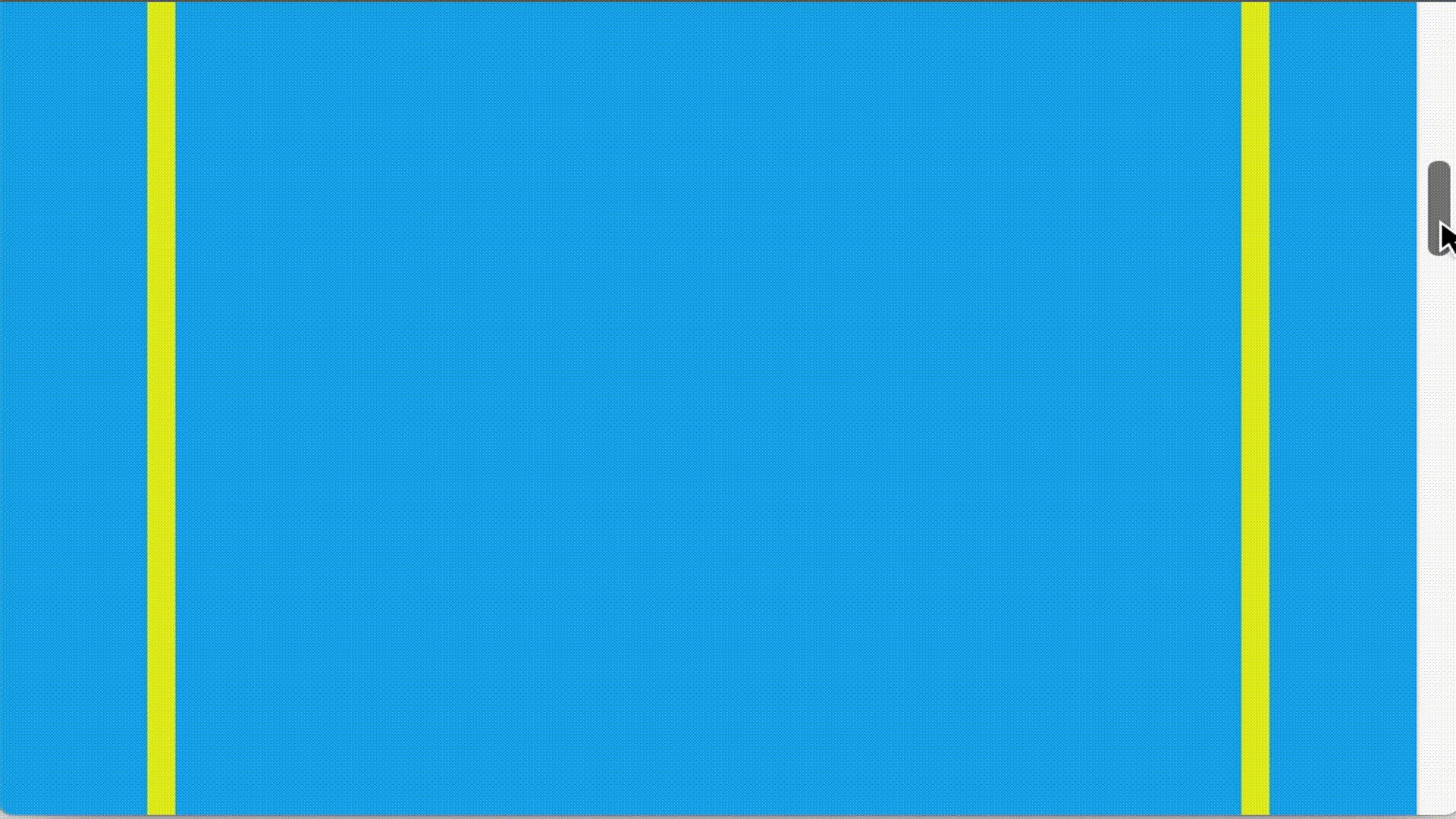
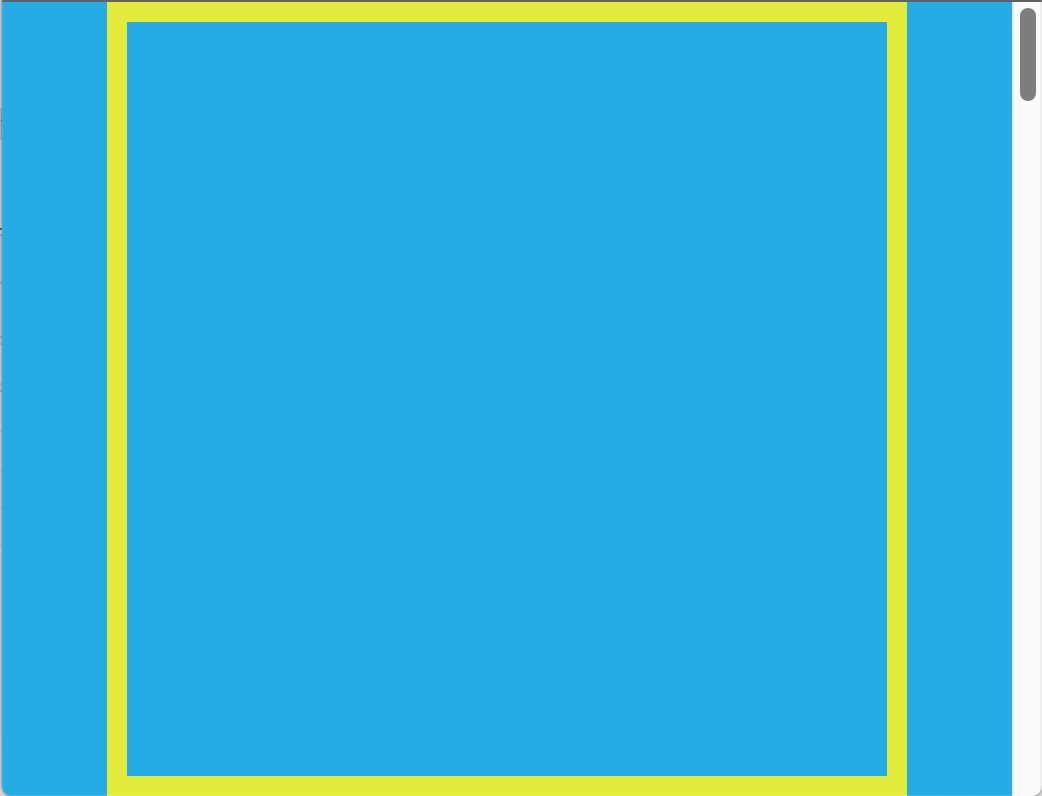
}위와 동일한 html, css를 작성하고 .box의 height만 100vh로 변경하였다.
여전히 부모인 .wrap의 높이가 3000px이지만 .box는 브라우저의 높이와 동일한 높이값을 가진다.

100vh를 활용하면 한 화면에 한 섹션을 담는 원페이지(full page)형식의 레이아웃 구성이 쉽고 반응형 대응에도 유연하다