naming rule of files and folders
files and folders name should be lower-case.
CSS
cascading style sheets
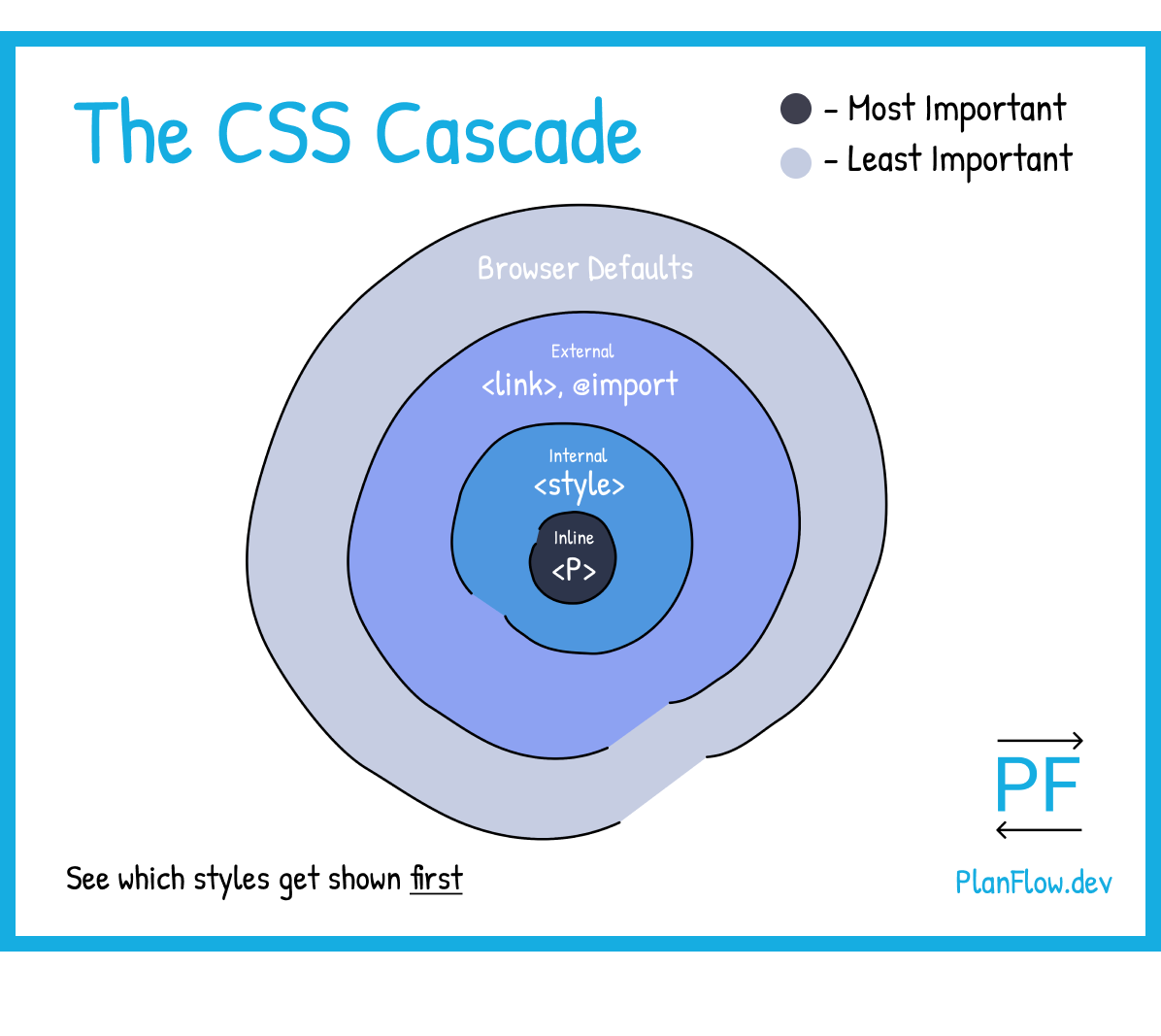
cascading
계단모양의 폭포. 연속적인 물의 흐름에 따른 우선순위 차이.


div vs span
makes things come to next unlike
This is because
span : inline
div : block
next block doesn't allow anything can come next.
inline don't have height width. so cannot apply it.
marign vs padding
margin is space from outside of the box.
padding is space from inside of the border.
collapsing margin
when same border overraps then margin become one, destroying burdens only top and bottom.
margin goes clock way
margin: 15px 10px 5px 0px means:
top right bottom left
*{}
it means everything.
.gitignore
무시하고 싶은 파일 이곳에 저장.
BEM
Block , Element , Modifier 의 줄임말로 CSS 클래스 네이밍 컨벤션 방법이다.
BEM
