
- <input type="text" id="username"> 의 값을 가져오려면, 다음과 같이 접근합니다.
console.log(document.querySelector('#username').value);
값을 설정할 수도 있습니다.
document.querySelector('#username').value = '새로운 값';display: none
display 속성은 해당 엘리먼트의 표현 방식을 결정합니다.
따라서 해당 엘리먼트를 flexbox로 설정할 수도 있으며,
block 또는 inline과 같이 줄바꿈/인라인 속성을 결정짓기도 합니다.
그 중에서도 none 속성은 화면상에서 표시되지 않게 만드는 속성으로,
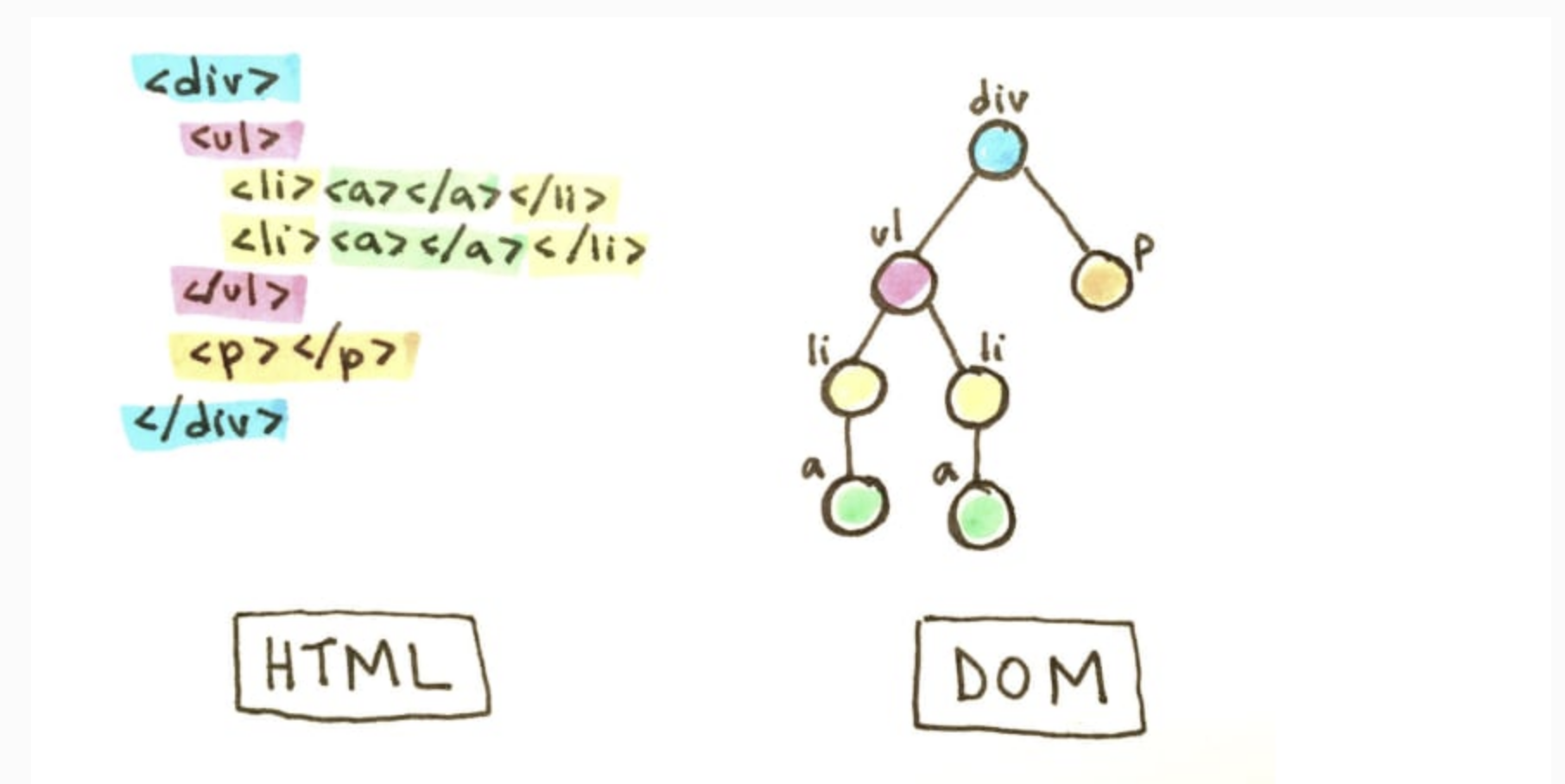
실제로 DOM 상에서는 엘리먼트가 존재하나,
브라우저에서 표시할 때는, 마치 해당 엘리먼트가 레이아웃 상에서 없는 것처럼 취급합니다.btn.onclick = function() {
console.log('버튼이 눌렸습니다!');
}
-----------------------------------------
btn.addEventListenr('click', function() {
console.log('버튼이 눌렸습니다!');
});
-----------------------------------------
function handler() {
console.log('버튼이 눌렸습니다!');
}
btn.onclick = handler;출처 : 코드스테이츠