
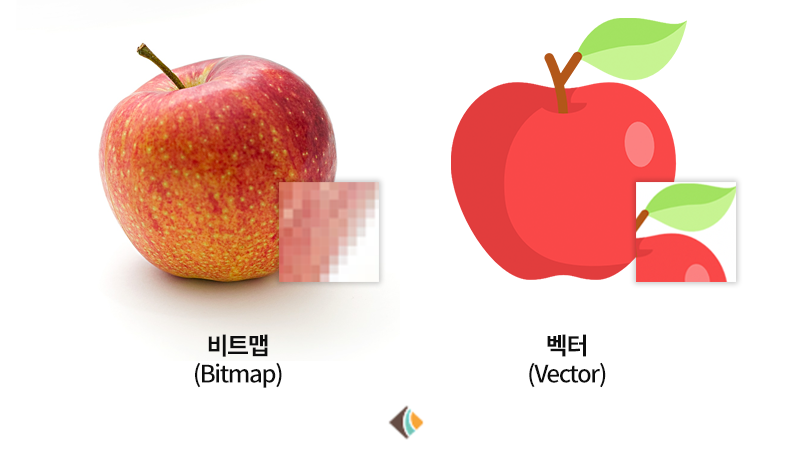
비트맵(Raster)-png
비트맵은 비트의 지도(map of bits)란 뜻으로 각 픽셀에 저장된 일련의 비트 정보 집합.
특징
디스플레이(기반기술)은 픽셀의 배열로 구성됨.
픽셀들의 배열 방식과 픽셀의 숫자와 비율이 디스플레이의 해상도를 결정한다고 할 수 있다.
1920x1080의 해상도를 가진 디스플레이의 경우 가로 1920개, 세로 1080개의 픽셀들로 구성되어 있다고 생각하시면 된다.
이렇게 가로와 세로를 곱하면 디스플레이가 가진 총 픽셀의 개수를 알 수 있다.
픽셀이란 이미지를 구성하는 최소단위의 점을 말합니다. Picture(그림)+Element(원소)의 합성어입니다.
비트맵 이미지는 크기를 늘이거나 줄이게 되면 원본 이미지에 손상이 간다.
(원본 크기에 비해 이미지를 늘렸을 때 이미지가 깨지는 현상)
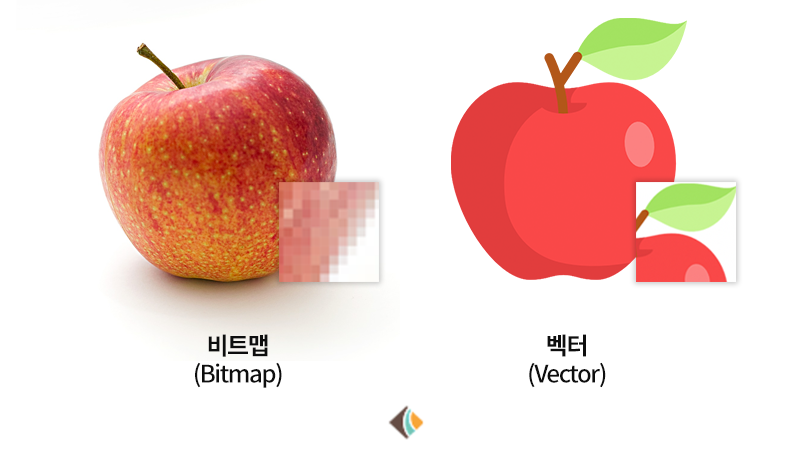
벡터(vector)-svg
벡터는 점과 점을 연결해 수학적인 함수관계로 이미지를 표현해 선과 면을 만들어내는 것.
특징
점과 점을 연결해 선을 만들 수 있고 선이 3개 이상 모이면 면을 만들 수 있다.
이렇게 만들어진 선은 두께, 색상, 곡률 값을 갖게 되고 면은 색상 값을 가질 수가 있다.
이러한 점, 선, 면이 모여 벡터 그래픽을 만들게 됨.
벡터는 수학 방정식 원리로 그림이 그려지기 때문에 이미지를 키우거나 줄여도 깨지는 현상이 나타나지가 않는다.
하지만 복잡한 계산이 필요한 그림에는 컴퓨터에 부담을 주기 때문에 일러스트로 편집할 경우 로딩과 편집 속도가 느려질 수가 있다.
따라서 로고나 서체 등 다양한 곳에 자유롭게 응용되어야 하는 제작물같은 그래픽 요소를 만들 때는 벡터를 사용해야 한다. 사진 이미지를 제작할때는 비트맵을 사용.

정리

