codesandbox
코드샌드박스는 웹기반의 온라인 코드에디터 입니다. 웹관련 코딩을 진행할때, 나만의 실행환경을 제공받을 수 있기에 다양한 활용이 가능합니다.
- git을 통한 소스공유가 번거로울 때
git을 통하여 소스를 공유하는 것이 같은 작업을 하는 경우, 편리하지만 실시간으로 핫로딩되지 않기 때문에 npm install 등 작업을 진행하다보면 번거로울 때가 많습니다. 따라서 온라인 코드에디터를 통해 가벼운 작업물을 제공한다면 브라우저 하나만으로도 작업물을 공유하거나 받을 수 있습니다. (태블릿, 모바일에서도 코딩을..?!)

- javascript 파일 디버깅 할 때
저는 백준, 프로그래머스 등의 알고리즘 문제풀이를 js를 이용하여 할 때, 세부적인 디버깅이 필요하지 않다면 codesandbox를 통해서 코딩을 합니다. vscode 와 같은 IDE를 이용하는 것조차 무겁게 느껴질 때가 가끔 있고, 무엇보다 codesandbox의 라이브 리로드 기능이 제게는 도움이 됩니다.ㅎ
본론으로 돌아가서, 제가 세팅한 codesandbox로 js 파일 디버깅하는법을 소개해 드리겠습니다.
-
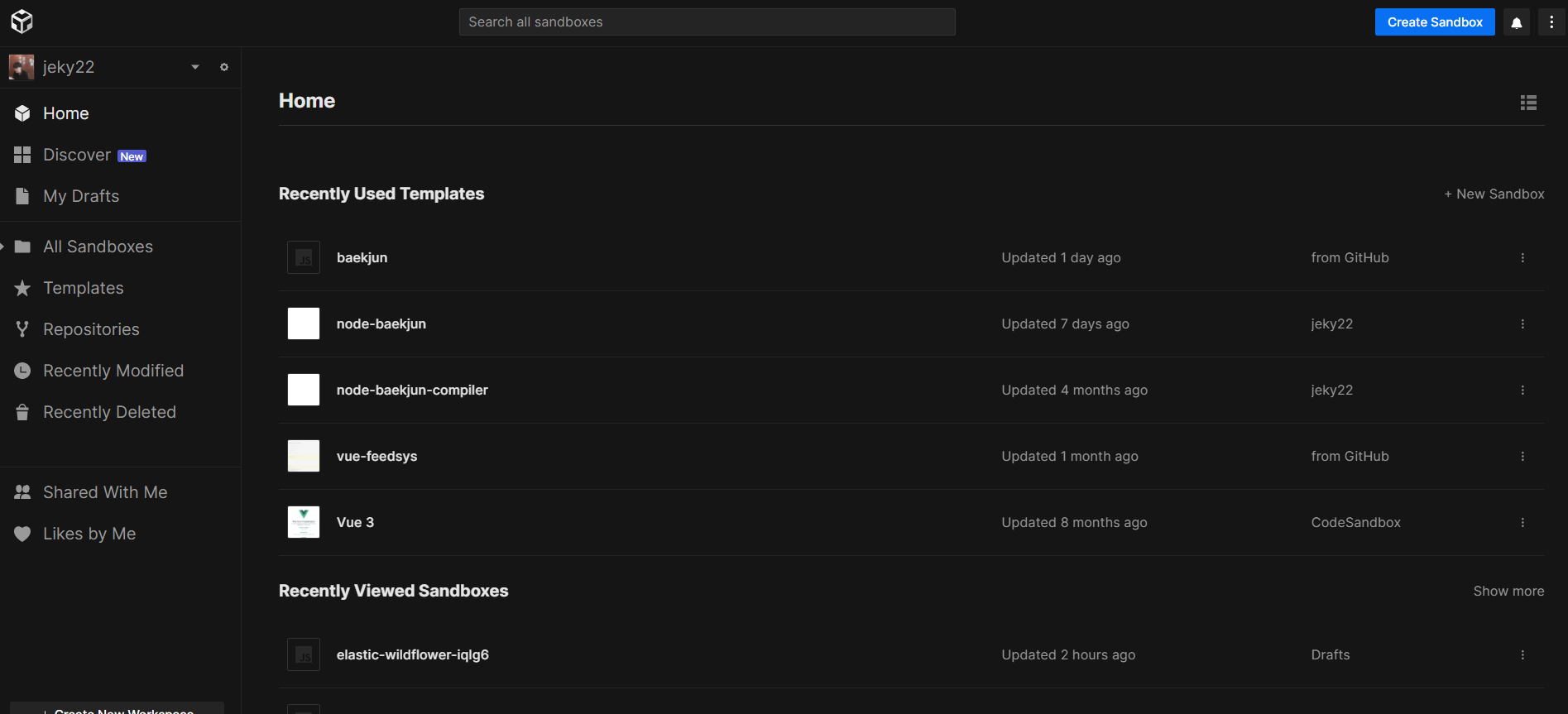
codesandbox 로 접속하여 가입/로그인을 진행해 주시고 자신만의 저장공간을 볼 수 있습니다.

-
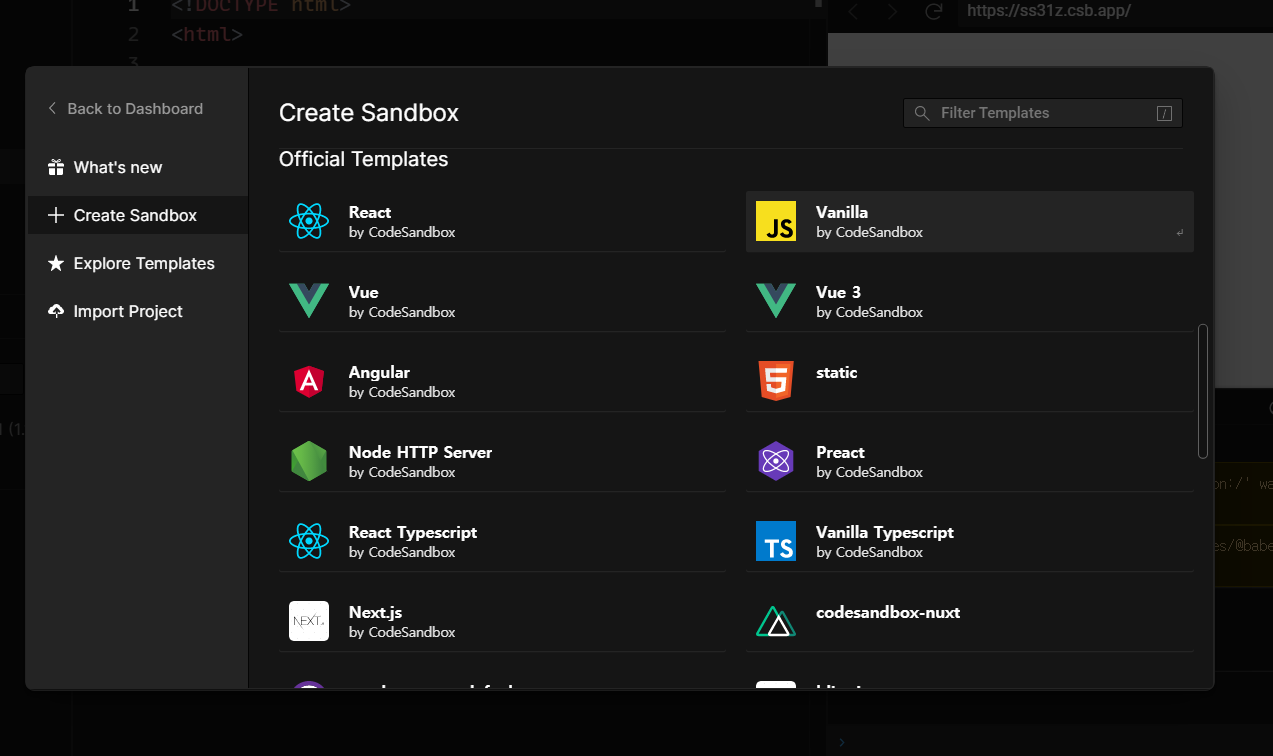
우측상단의
Create Sandbox를 통하여 vue, react등의 템플릿을 사용해도 좋고, 유저들이 만든 템플릿을 사용해도 좋습니다. 저는 js 파일을 디버깅할것이기 떄문에 vanila javascript 템플릿을 통해 진행하였습니다.

-
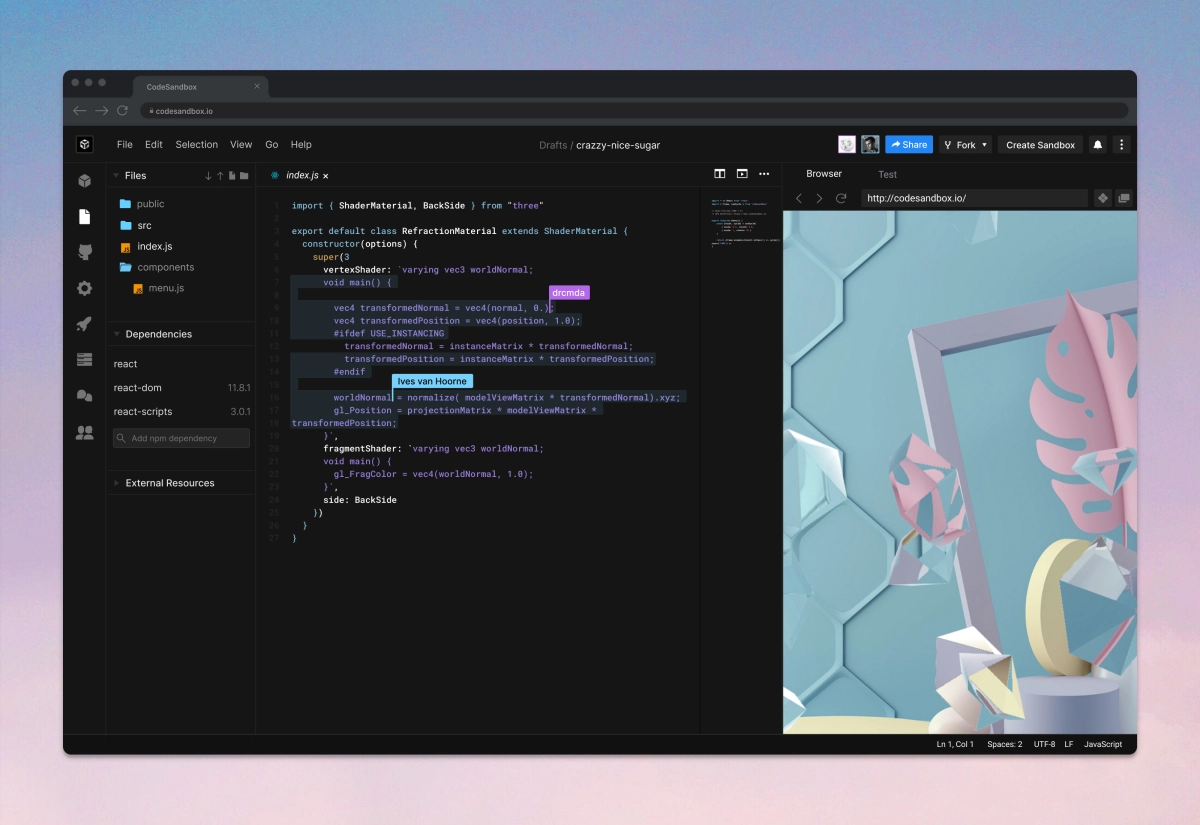
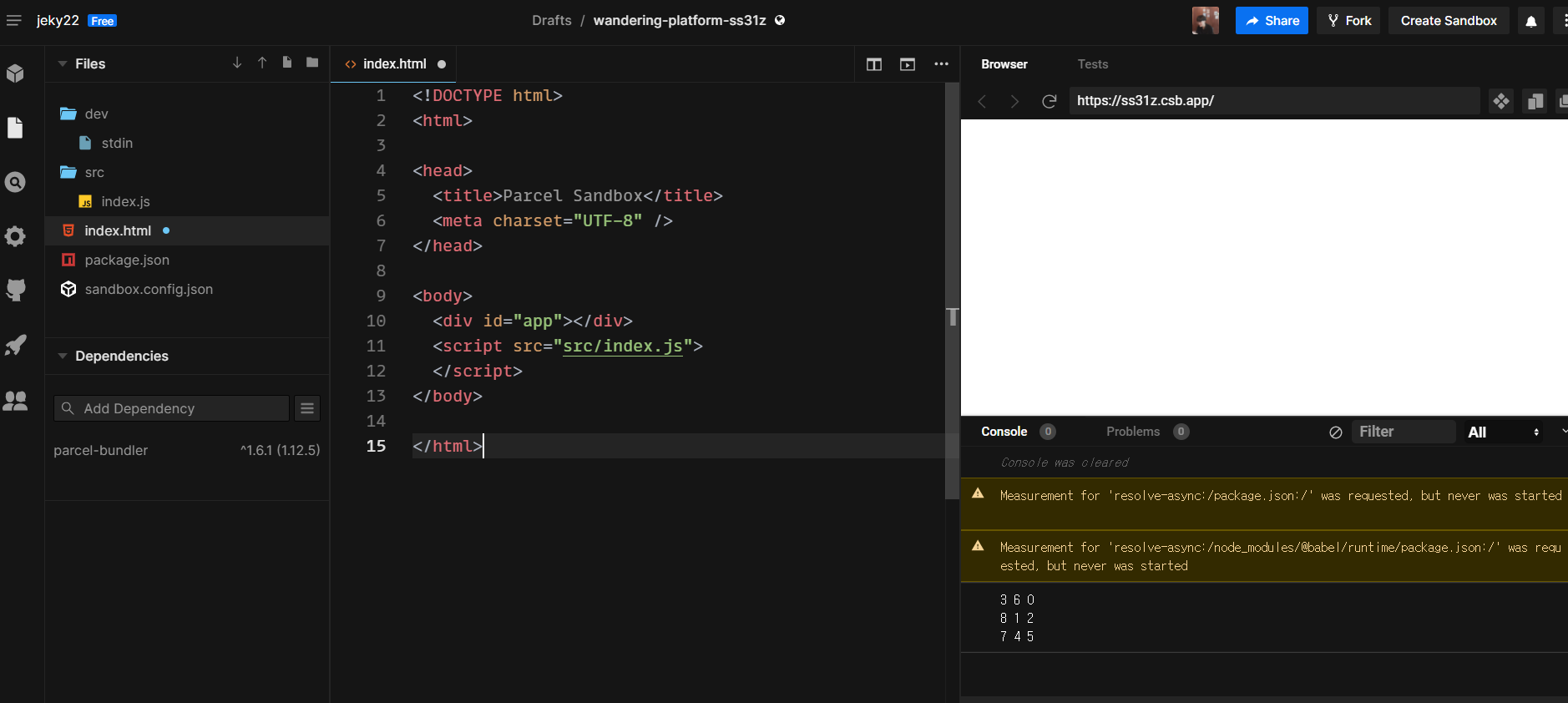
index.html 파일에서 보면 body 태그내에 script를 통해 src폴더내에 있는 js파일이 실행되는 구조입니다. 우측화면의 아랫쪽 부분을 보면 console을 보여주는 부분을 눌러 출력문을 확인 할 수 있습니다.

-
이제 src내에 js파일을 수정하며 알고리즘 문제풀이, js문법공부 등을 해볼 수 있습니다!
심화과정
이제 제가 조금더 deep하게 사용하는 방법을 알려드리겠습니다.
-
github활용하기
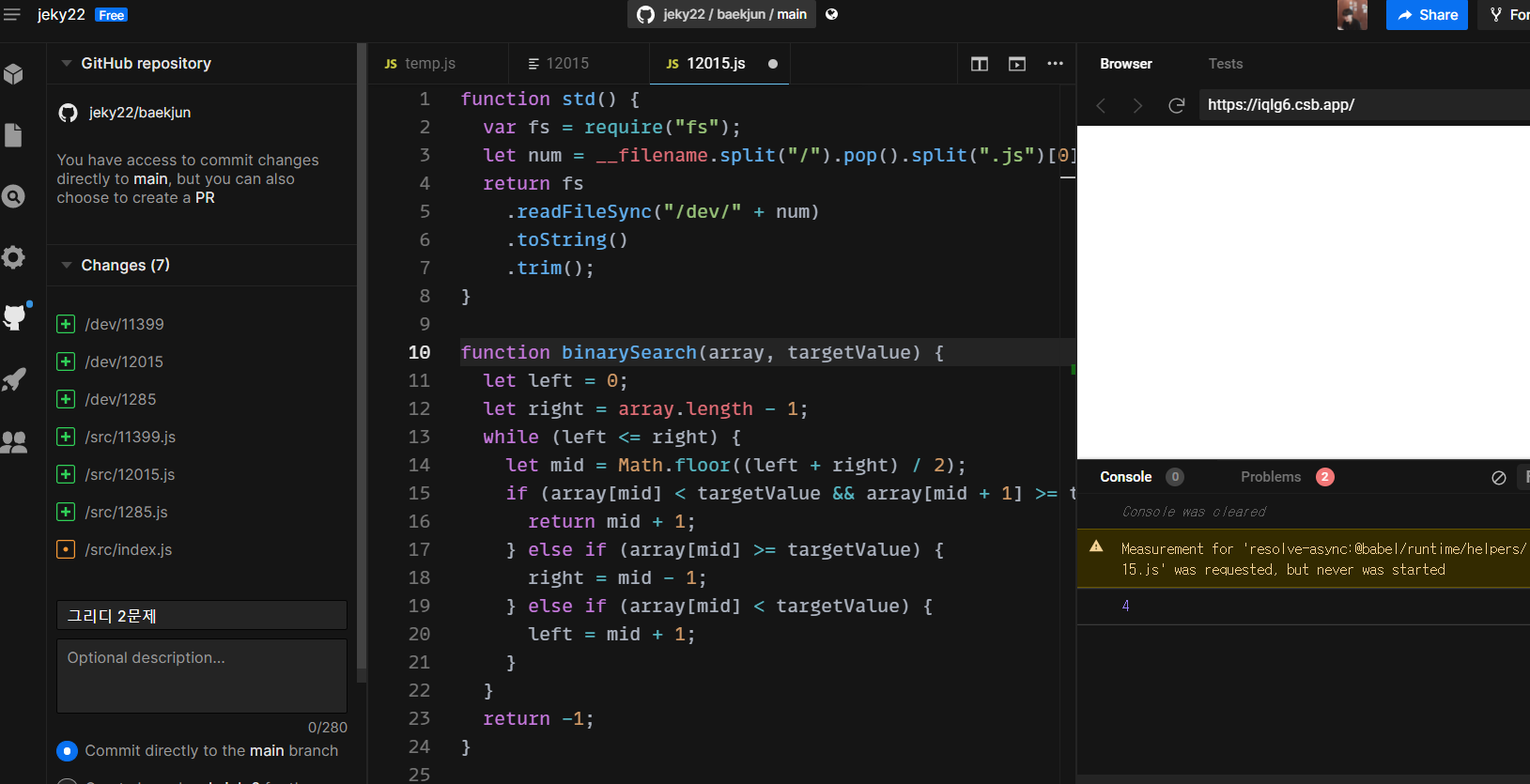
왼쪽 navside 에 있는 고양이는 역시 깃과 연동하는것 입니다. 연동하면 정말 쉽게 타이핑 하나만으로 깃허브에 repo를 만들고 commit/push PR을 진행할 수 있습니다.
-> 깃허브가 연동된 화면

-
배포와 링크공유
왼쪽 navside 에 있는 로켓은 배포이고 친구들모양은 링크배포입니다. 이 기능을 활용하여 netlify나 github pages에 쉽게 배포가 가능합니다. 또 링크배포를 통해 팀원, 친구들과 실시간 공유/수정이 가능하여 협업 또한 용이하게 사용할 수 있습니다. -
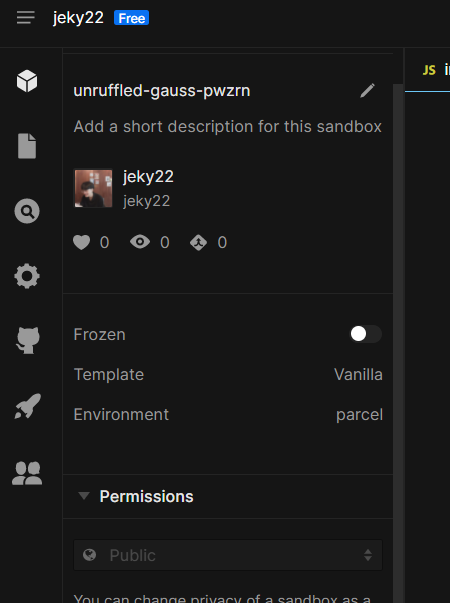
템플릿 기능
이쁜 알고리즘 풀이환경을 셋팅했다면 템플릿으로 저장해놓고 매번 사용하거나 공유할 수 있습니다. frozen을 통해 얼리면 다음에 템플릿으로 사용가능하고 실수로 템플릿을 수정하고 저장하여도 템플릿에 바로 저장되지 않고, 다른이름으로 저장됩니다!