Flexbox란 무엇인가요?
Flexbox의 정식 명칭은 CSS Flexible Box Layout입니다. 이름에서 알 수 있듯이, Flexbox는 레이아웃을 유연하게 만드는 데 중점을 둡니다. 이 점이 바로 Flexbox가 현대적인 레이아웃을 구축하는 방식을 완전히 바꿔놓은 이유입니다.
그렇다면 Flexbox는 어떻게 block이나 inline 모델보다 더 나은 걸까요?
Flexbox의 가장 큰 장점은 flex container가 요소들의 너비, 높이, 그리고 순서를 변경할 수 있게 해줘 사용 가능한 공간을 최적화할 수 있다는 점입니다.
과거에는 Flexbox 없이 이런 작업이 거의 불가능했다합니다. 하지만 Flexbox가 등장하면서 이 모든 것이 바뀌었고, 이제는 누구나 Flexbox를 활용해 현대적인 레이아웃을 쉽게 구현할 수 있습니다. 그렇다면 Flexbox가 정확히 뭘까요? 단순한 CSS 속성일까요?
Flexbox는 단순한 속성이 아니라 하나의 전체적인 모듈입니다. 다양한 속성과 규칙이 포함된 구성 요소의 집합이라고 생각하면 됩니다. 각 속성을 자세히 살펴보기 전에 관련된 기본 용어를 먼저 알아보겠습니다.
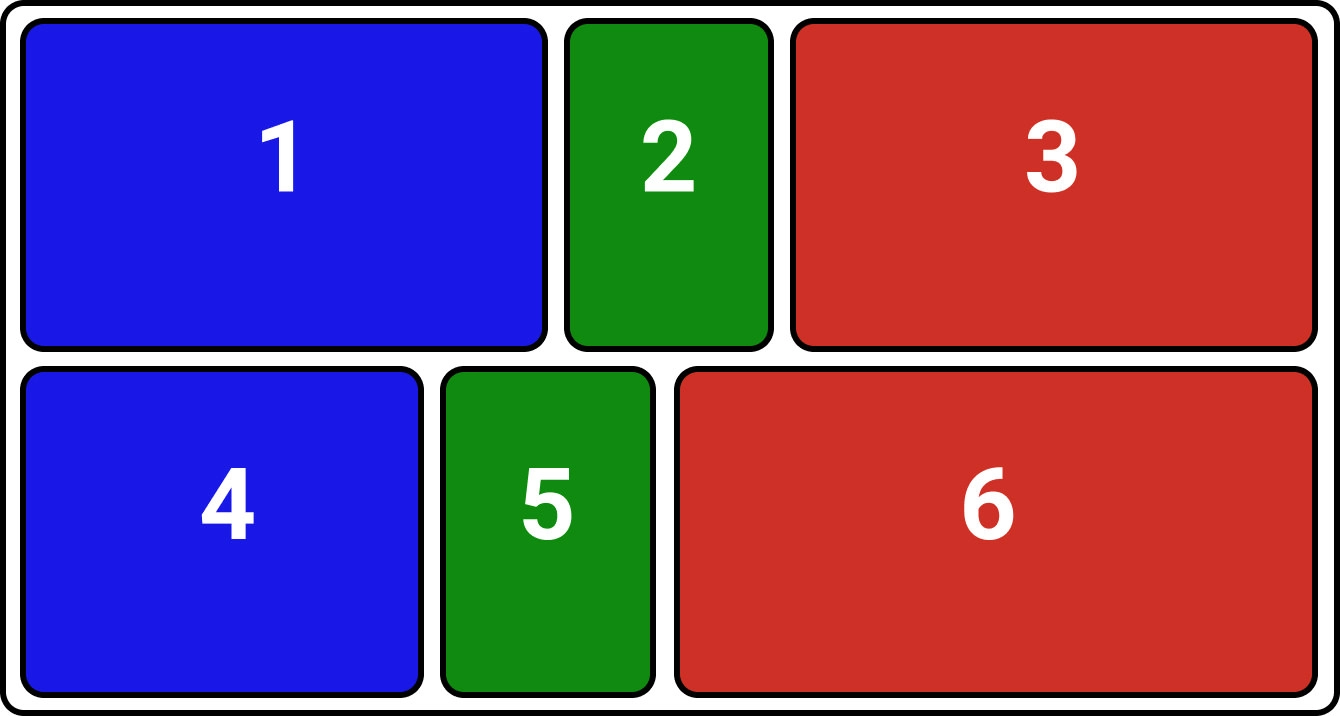
Flexbox 용어

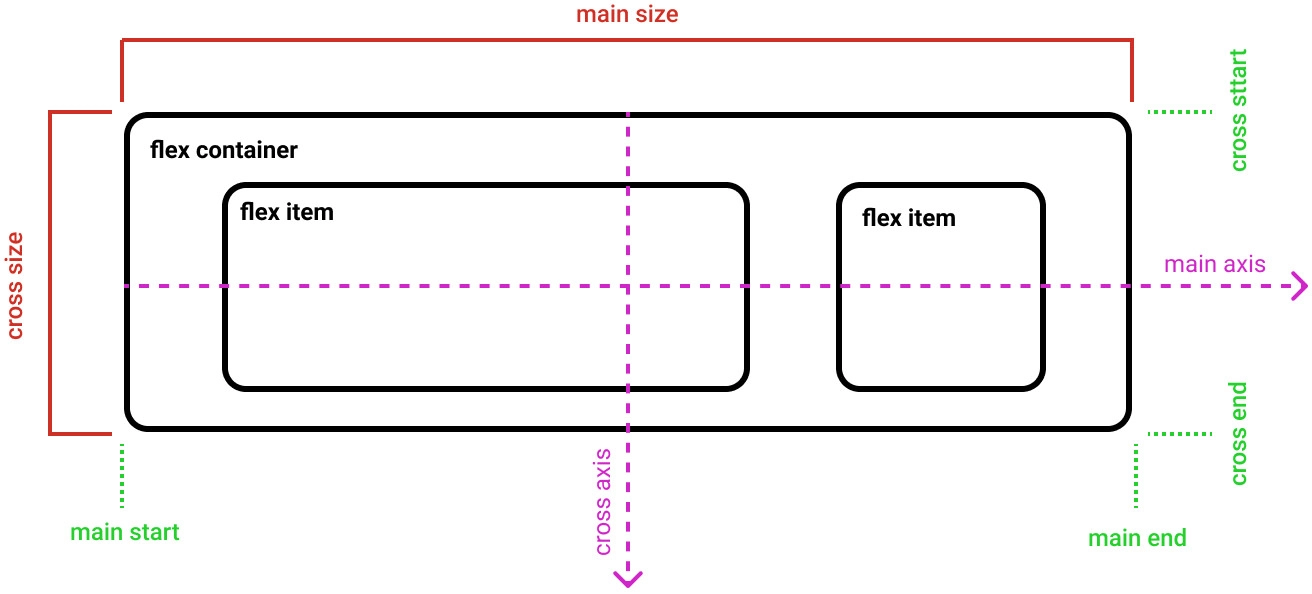
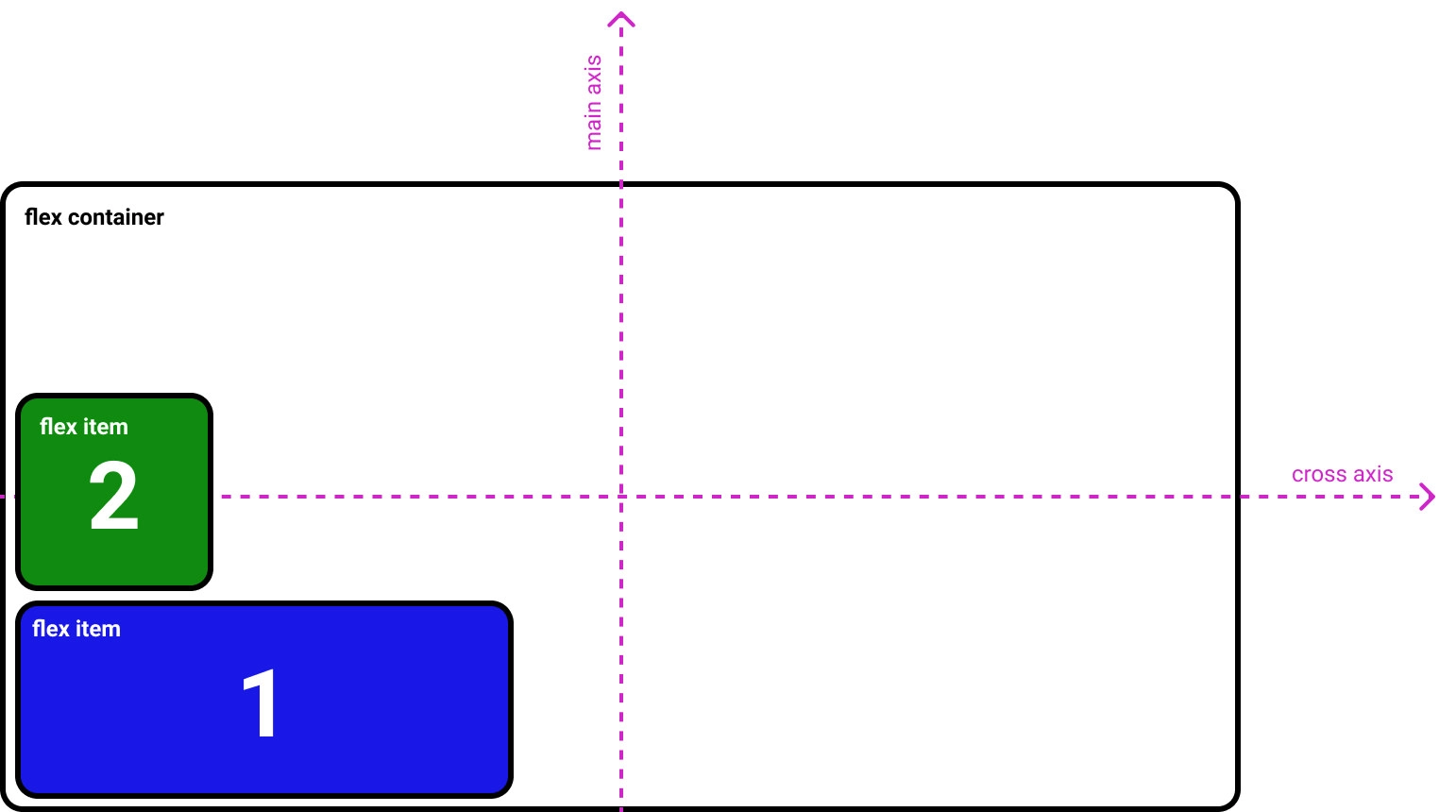
Flexbox의 기본 개념을 나타내는 그림이 있습니다.
여기서 가장 먼저 flex container와 flex item에 대해 알아볼게요.
Flex Container와 Flex Item
- Flex Container: 부모 요소
- Flex Item: 부모 요소에 포함된 모든 자식 요소 (한 단계 깊이까지만)
Flex Item 안에 또 다른 요소가 있다면, 이 요소들은 Flex Container의 자식으로 간주되지 않으며 Flex Container에 설정된 Flexbox 스타일도 적용되지 않습니다.
Flexbox의 축(Axis)
Flexbox의 또 다른 중요한 개념은 축(Axis)입니다. Flexbox에는 주 축(main axis)과 교차 축(cross axis)이 있습니다.
- 주 축(main axis): Flex Item이 배치되는 주요 축입니다. 이 축은
flex-direction속성에 따라 수평 또는 수직일 수 있습니다. - 교차 축(cross axis): 주 축에 대해 항상 수직인 축입니다.
축의 시작과 끝
- main-start와 main-end: 주 축의 시작과 끝
- cross-start와 cross-end: 교차 축의 시작과 끝
- main-size와 cross-size: 요소의 크기를 주 축 및 교차 축 기준으로 나타낸 값
이제 Flexbox를 배우기 위한 기본 준비가 끝났습니다.
Flexbox Container 속성
Flexbox 속성은 두 가지로 나눌 수 있습니다:
1. 부모(Container)
2. 자식(Item)
먼저 부모 속성을 살펴보겠습니다.
display
display 속성은 Flex Container를 정의하며, 모든 자식 요소에 Flex 컨텍스트를 활성화합니다.
두 가지 값이 있습니다:
1. display: flex;
2. display: inline-flex;
각 값은 Flex Container의 유형(인라인 또는 블록)을 정의합니다.
flex-direction
주 축을 설정하여 Flex Item이 Flex Container 안에서 배치되는 방향을 결정합니다.
네 가지 값이 있습니다:
-
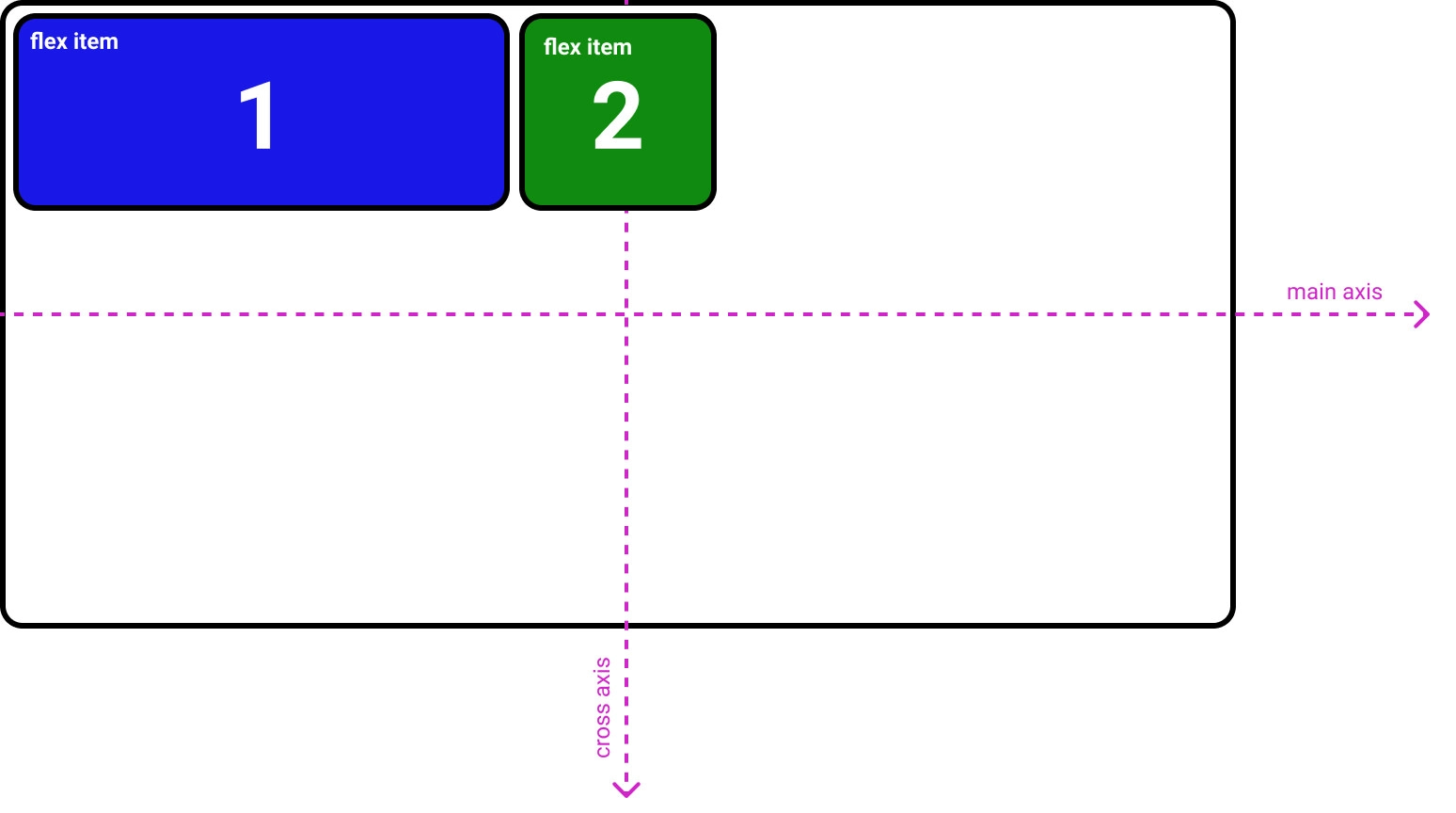
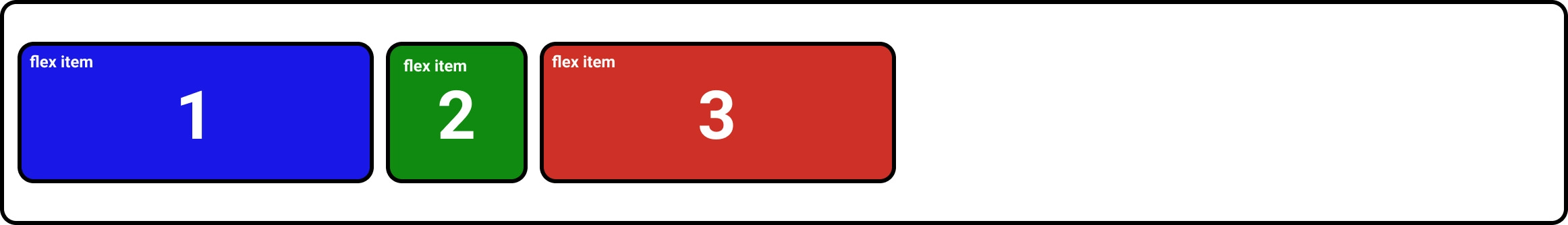
flex-direction: row;(기본값)

주 축 방향이 왼쪽에서 오른쪽으로 설정됩니다.
.container { display: flex; flex-direction: row; } -
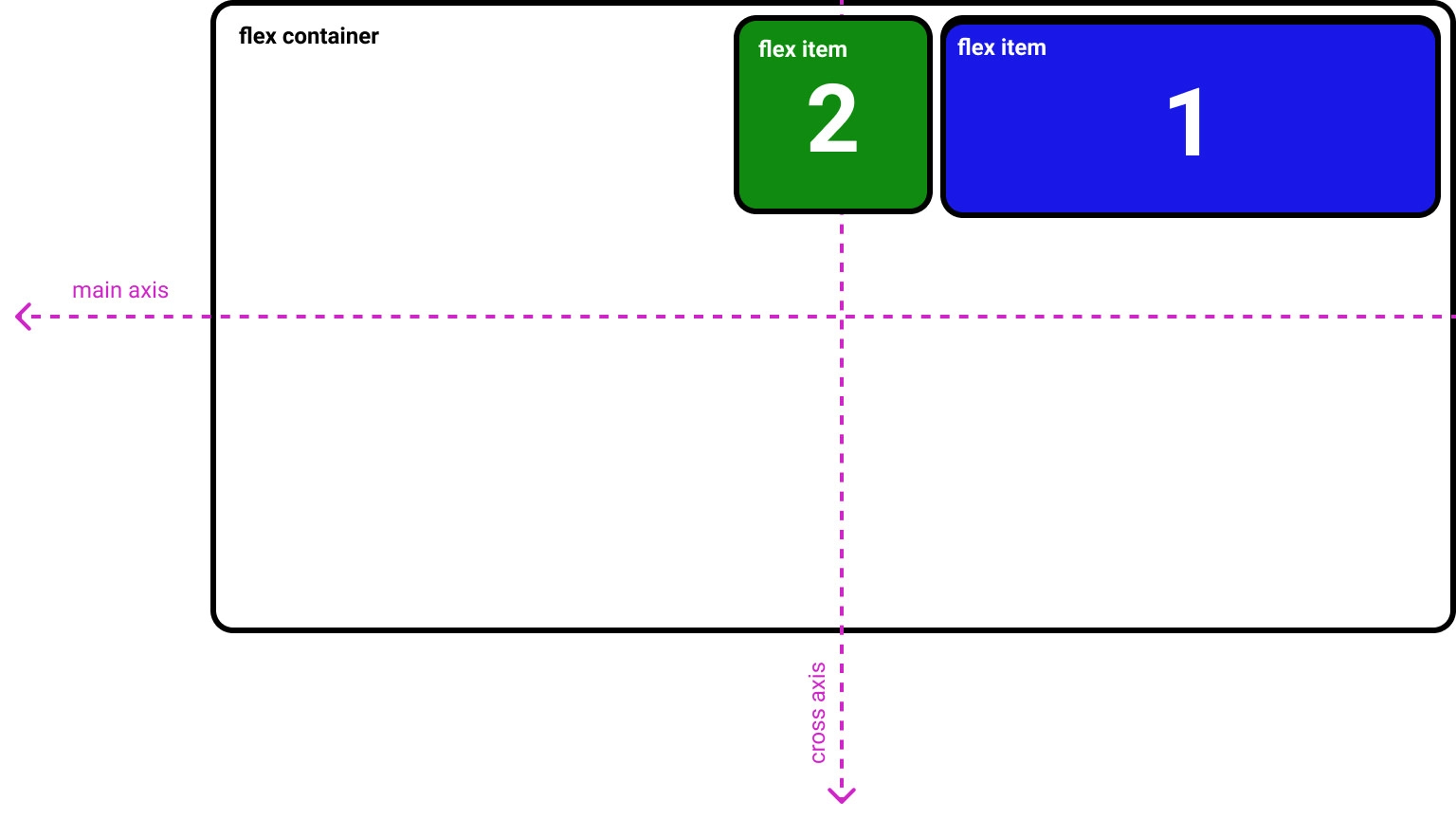
flex-direction: row-reverse;

주 축 방향이 오른쪽에서 왼쪽으로 설정됩니다.
.container { display: flex; flex-direction: row-reverse; } -
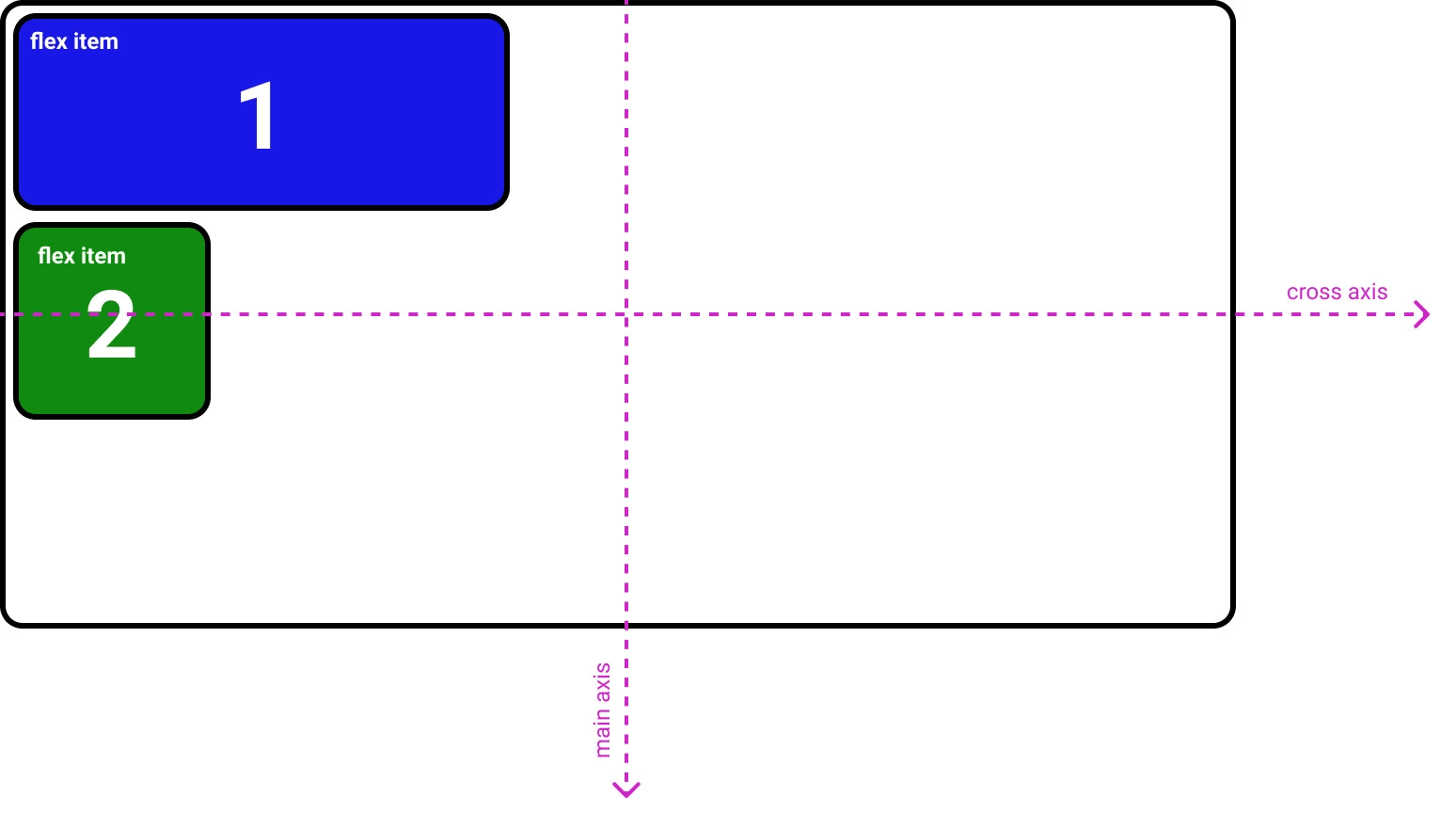
flex-direction: column;

주 축 방향이 위에서 아래로 설정됩니다.
.container { display: flex; flex-direction: column; } -
flex-direction: column-reverse;

주 축 방향이 아래에서 위로 설정됩니다.
.container { display: flex; flex-direction: column-reverse; }
flex-wrap
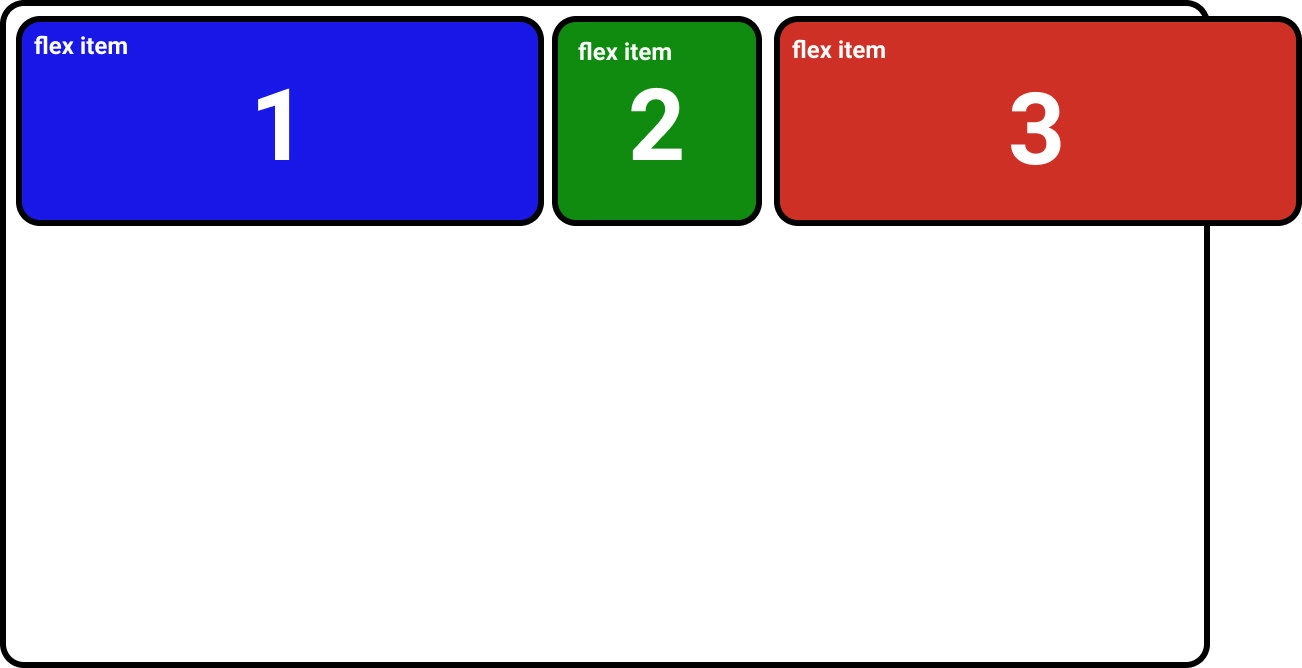
기본적으로 Flex Item은 모두 한 줄에 배치됩니다.
flex-wrap 속성은 이 기본 동작을 변경하여 Flex Item이 필요할 경우 줄 바꿈을 할 수 있도록 설정합니다.
세 가지 값이 있습니다:
-
flex-wrap: nowrap;(기본값)

모든 Flex Item이 한 줄에 배치됩니다.
.container { display: flex; flex-wrap: nowrap; } -
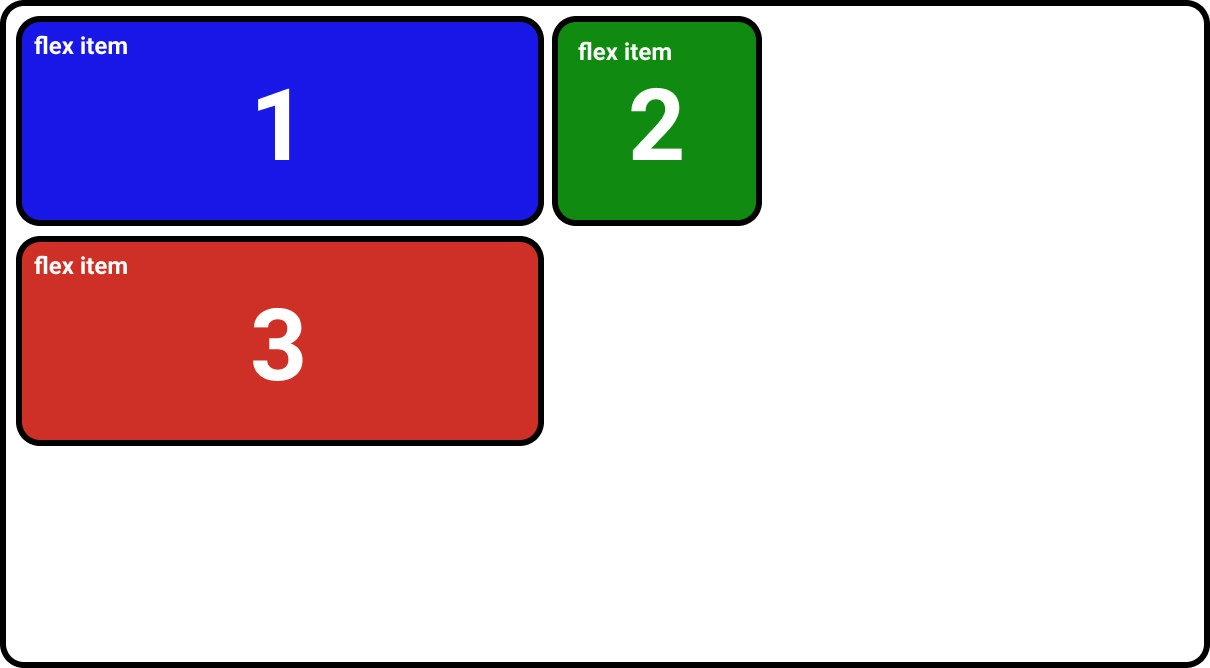
flex-wrap: wrap;

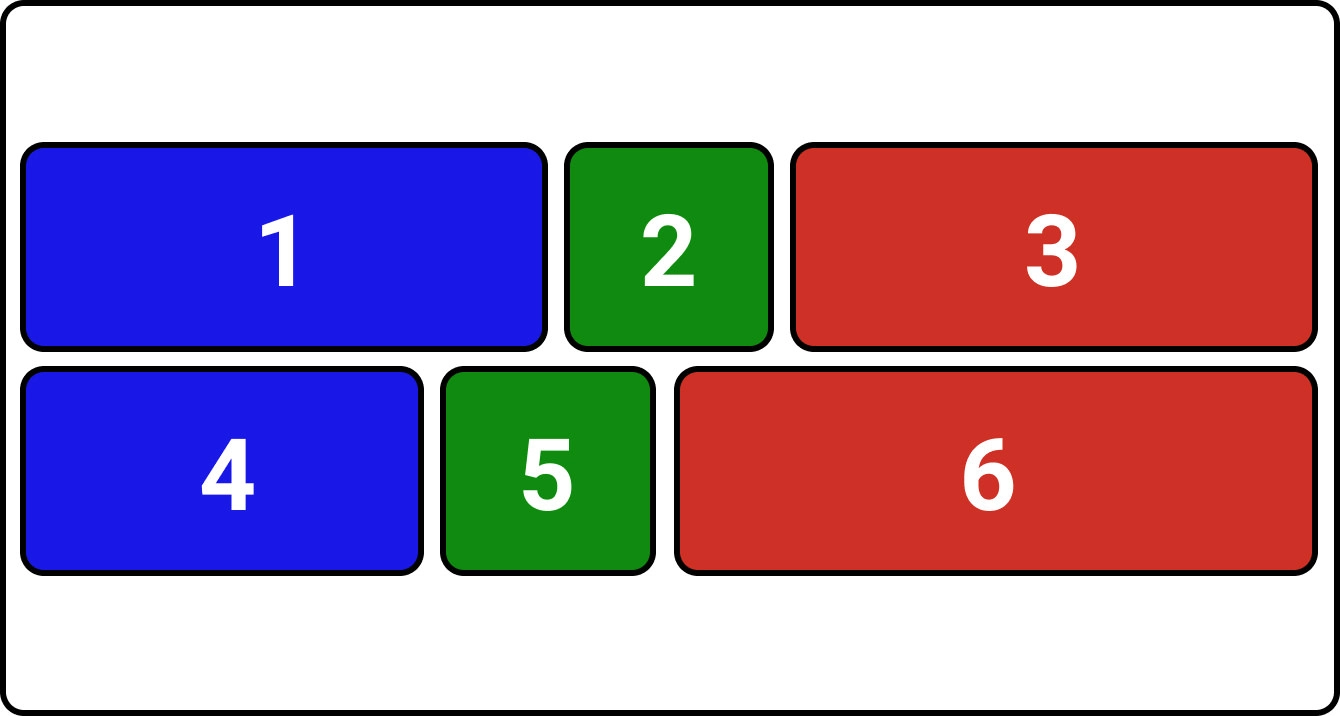
Flex Item이 여러 줄로 나뉘어 위에서 아래로 배치됩니다.
.container { display: flex; flex-wrap: wrap; } -
flex-wrap: wrap-reverse;
Flex Item이 여러 줄로 나뉘어 아래에서 위로 배치됩니다..container { display: flex; flex-wrap: wrap-reverse; }
flex-flow
flex-direction과 flex-wrap 속성을 축약하여 사용하는 속성입니다.
기본값은 flex-flow: row nowrap;입니다.
.container {
display: flex;
flex-flow: column wrap;
}---
### justify-content
`justify-content` 속성은 **주 축(main axis)**을 기준으로 Flex Item을 정렬하는 방식을 정의합니다.
여섯 가지 주요 값이 있습니다:
1. `justify-content: flex-start;` (기본값)

Flex Item이 주 축의 **시작점**에 정렬됩니다.
```css
.container {
display: flex;
justify-content: flex-start;
}-
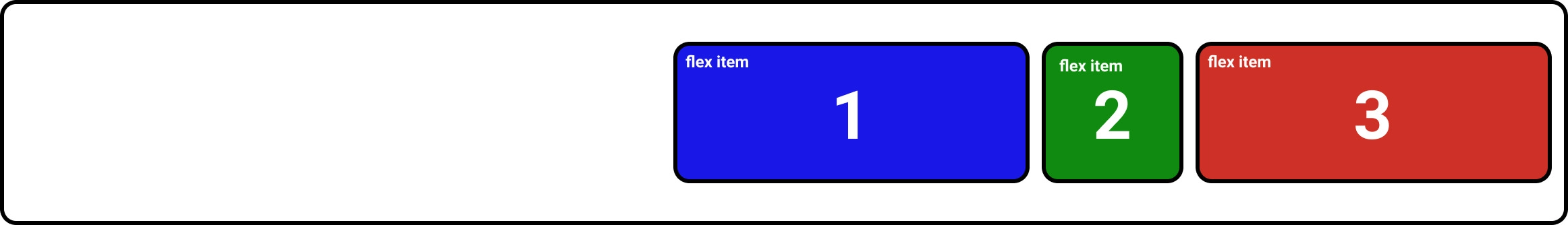
justify-content: flex-end;

Flex Item이 주 축의 끝점에 정렬됩니다.
.container { display: flex; justify-content: flex-end; } -
justify-content: center;

Flex Item이 주 축의 가운데에 정렬됩니다.
.container { display: flex; justify-content: center; } -
justify-content: space-between;

Flex Item이 균등하게 배치되며, 첫 번째 요소는 시작점에, 마지막 요소는 끝점에 배치됩니다.
.container { display: flex; justify-content: space-between; } -
justify-content: space-around;

각 Flex Item 주위에 동일한 간격이 적용됩니다.
첫 번째 Item은 컨테이너 가장자리와 한쪽 간격만 적용되고, 나머지 Item은 양쪽 간격이 적용됩니다..container { display: flex; justify-content: space-around; } -
justify-content: space-evenly;

모든 Flex Item과 컨테이너 가장자리 간의 간격이 동일하게 배치됩니다.
.container { display: flex; justify-content: space-evenly; }
align-items
align-items 속성은 교차 축(cross axis)을 기준으로 Flex Item의 정렬 방식을 설정합니다.
다섯 가지 주요 값이 있습니다:
-
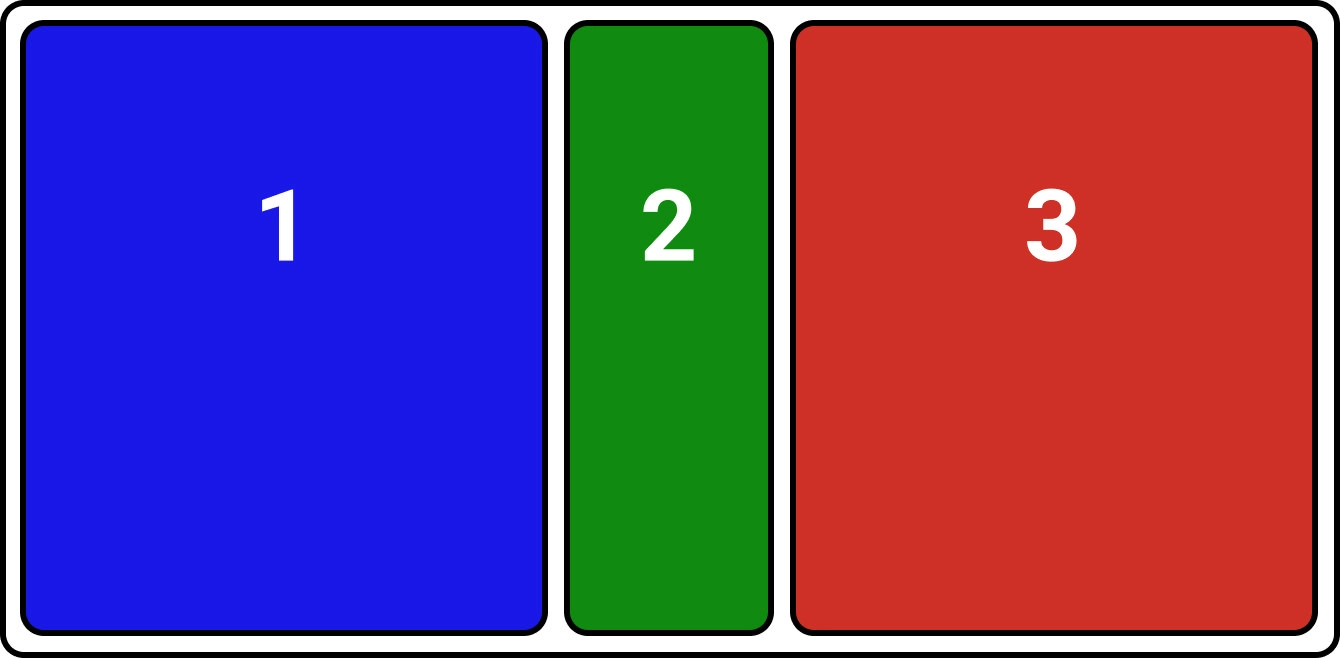
align-items: stretch;(기본값)

Flex Item이 컨테이너의 높이에 맞춰 늘어나며,
min-height나max-height가 설정되어 있다면 이를 준수합니다..container { display: flex; align-items: stretch; } -
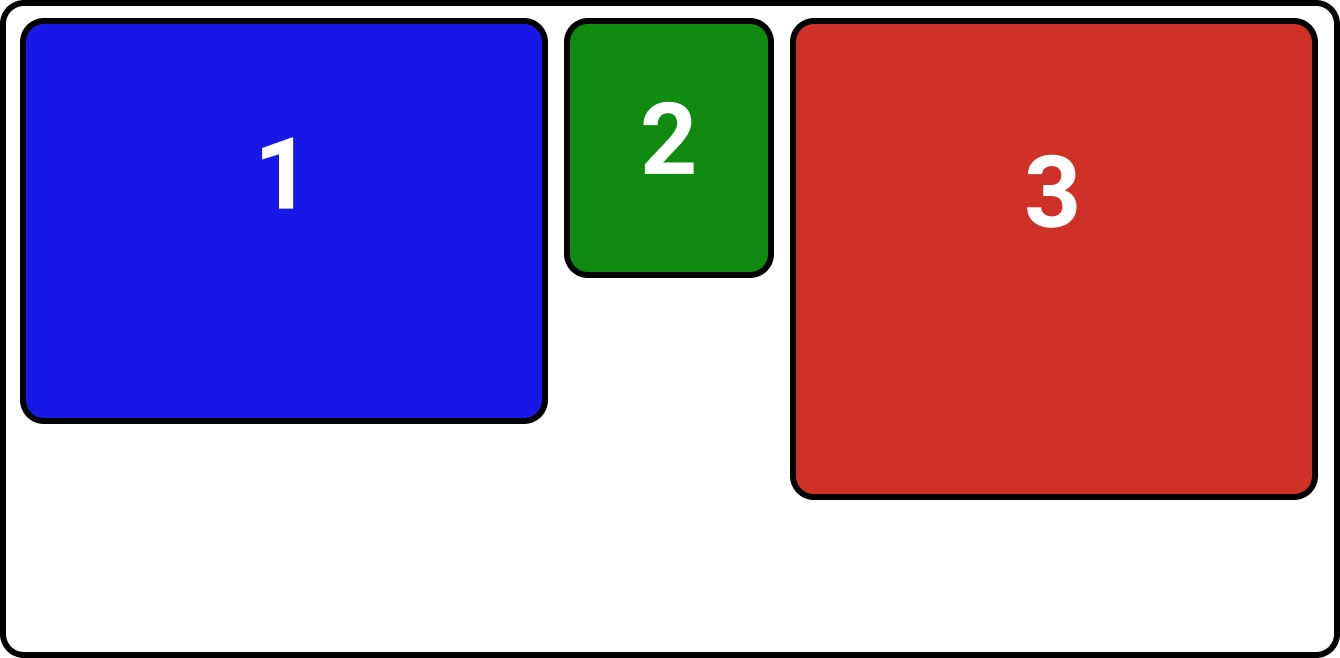
align-items: flex-start;

Flex Item이 교차 축의 시작점에 정렬됩니다.
.container { display: flex; align-items: flex-start; } -
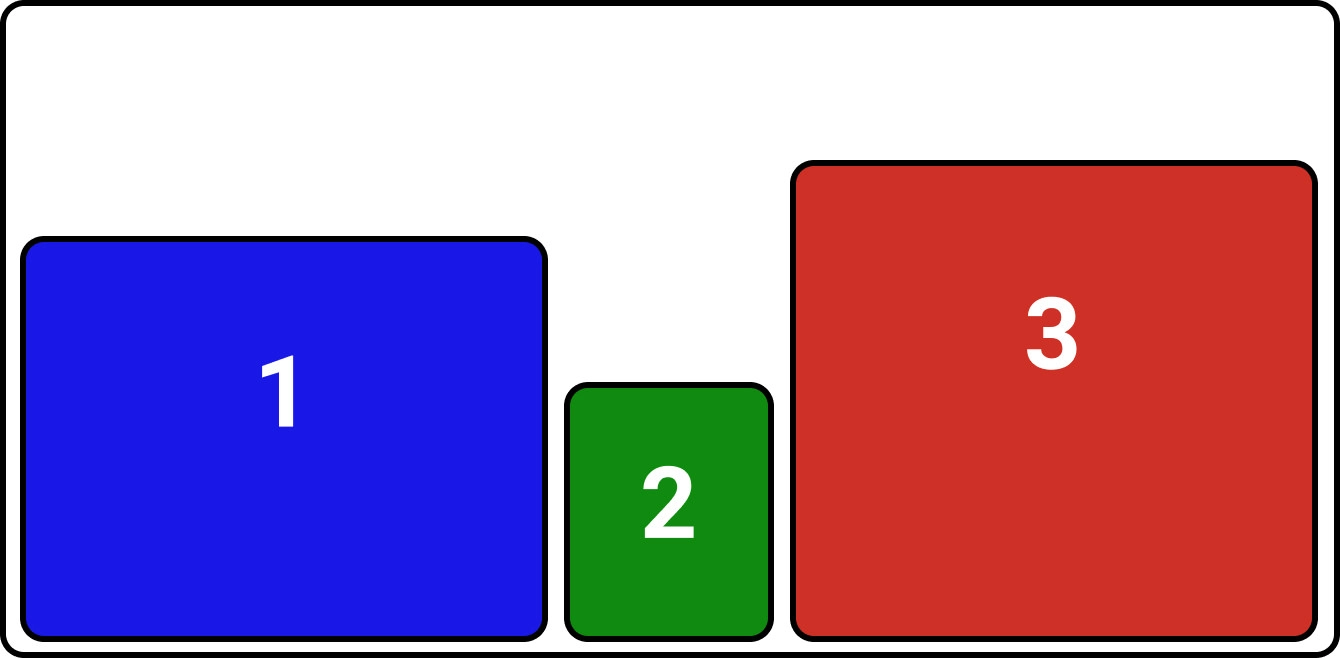
align-items: flex-end;

Flex Item이 교차 축의 끝점에 정렬됩니다.
.container { display: flex; align-items: flex-end; } -
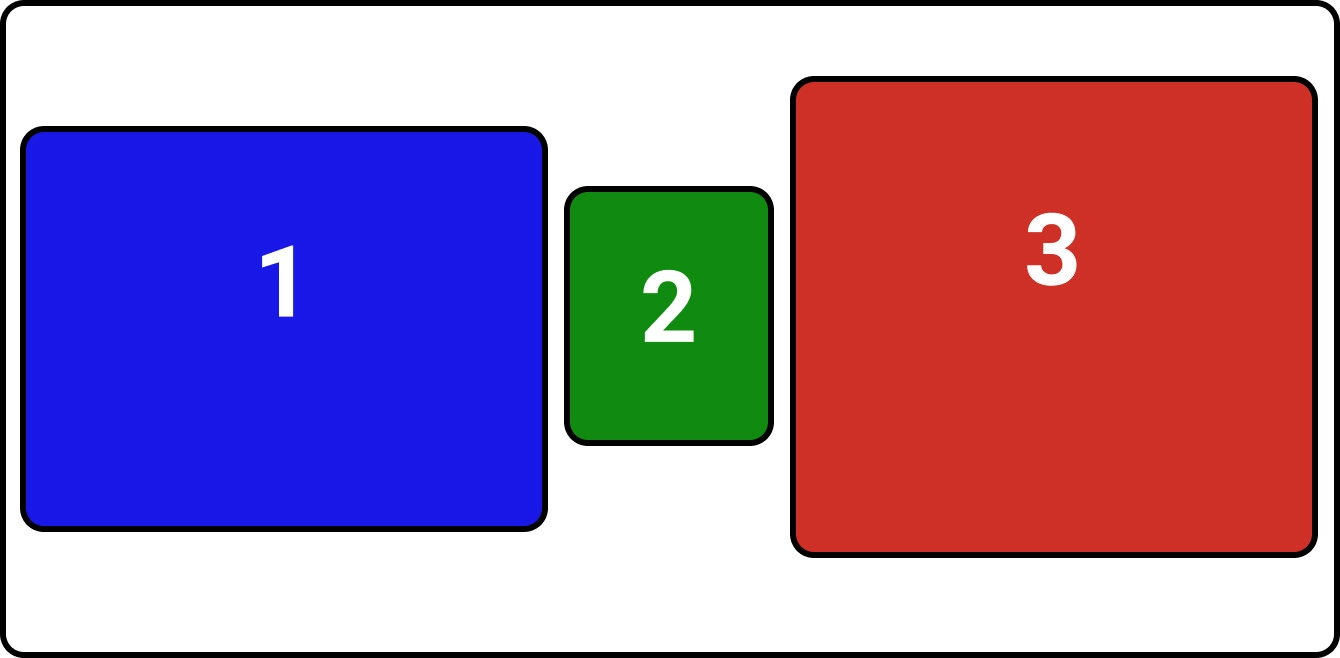
align-items: center;

Flex Item이 교차 축의 가운데에 정렬됩니다.
.container { display: flex; align-items: center; } -
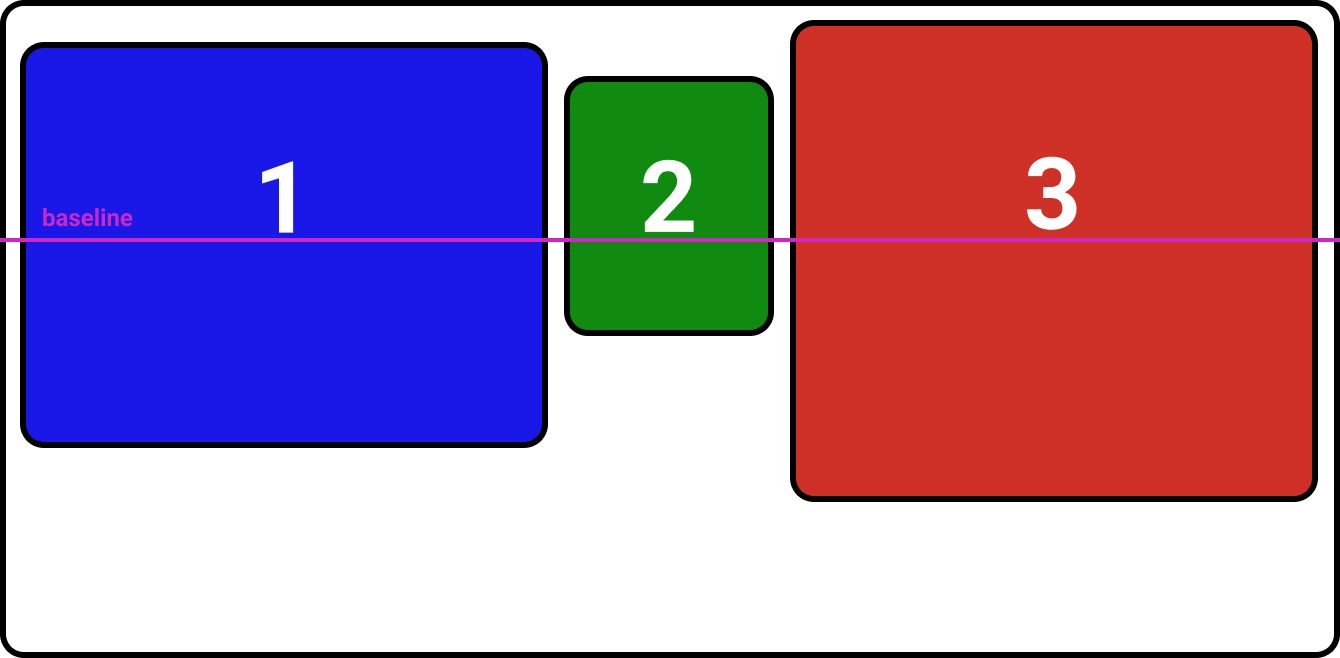
align-items: baseline;

Flex Item이 텍스트의 기준선(baseline)에 맞춰 정렬됩니다.
.container { display: flex; align-items: baseline; }
align-content
align-content 속성은 여러 줄로 구성된 Flex Item의 교차 축 정렬을 정의합니다.
flex-wrap: wrap; 또는 wrap-reverse;가 설정된 경우에만 작동합니다.
여덟 가지 주요 값이 있습니다:
-
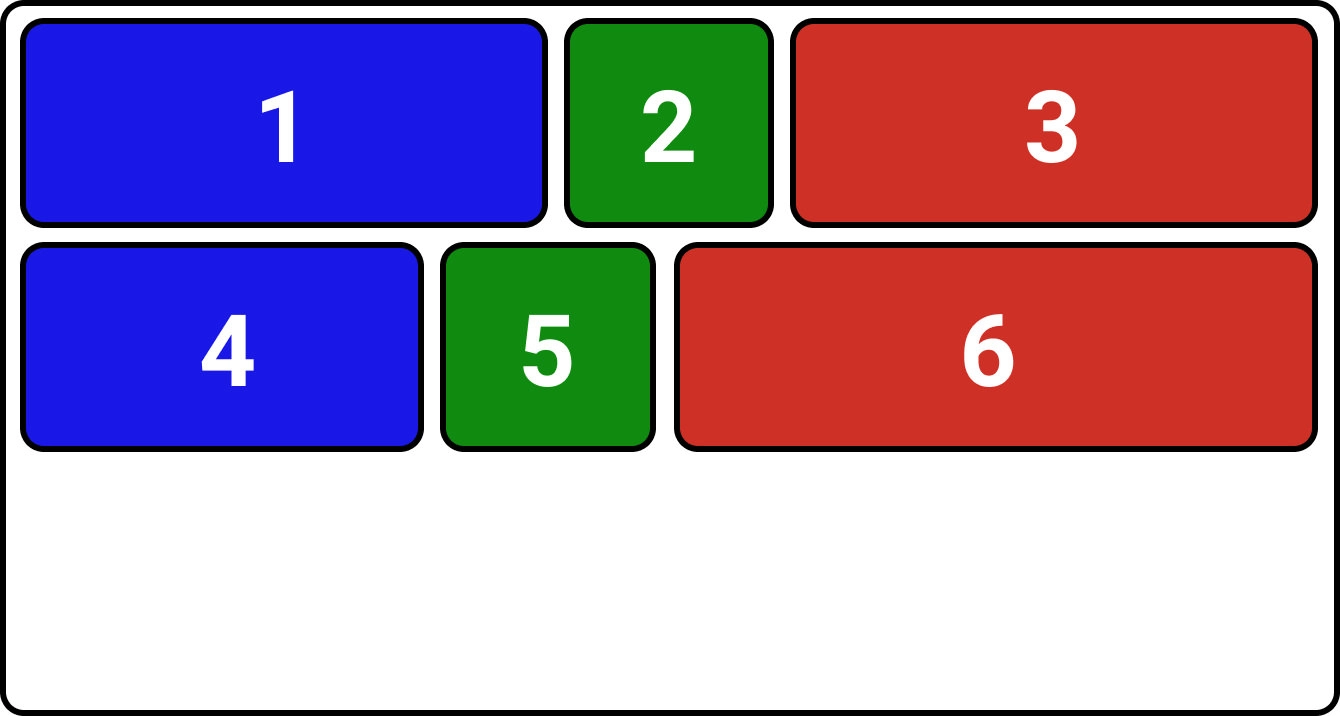
align-content: normal;(기본값)
Flex Item이 기본 위치에 배치됩니다..container { display: flex; flex-wrap: wrap; align-content: normal; } -
align-content: flex-start;

Flex Item이 교차 축의 시작점으로 정렬됩니다.
.container { display: flex; flex-wrap: wrap; align-content: flex-start; } -
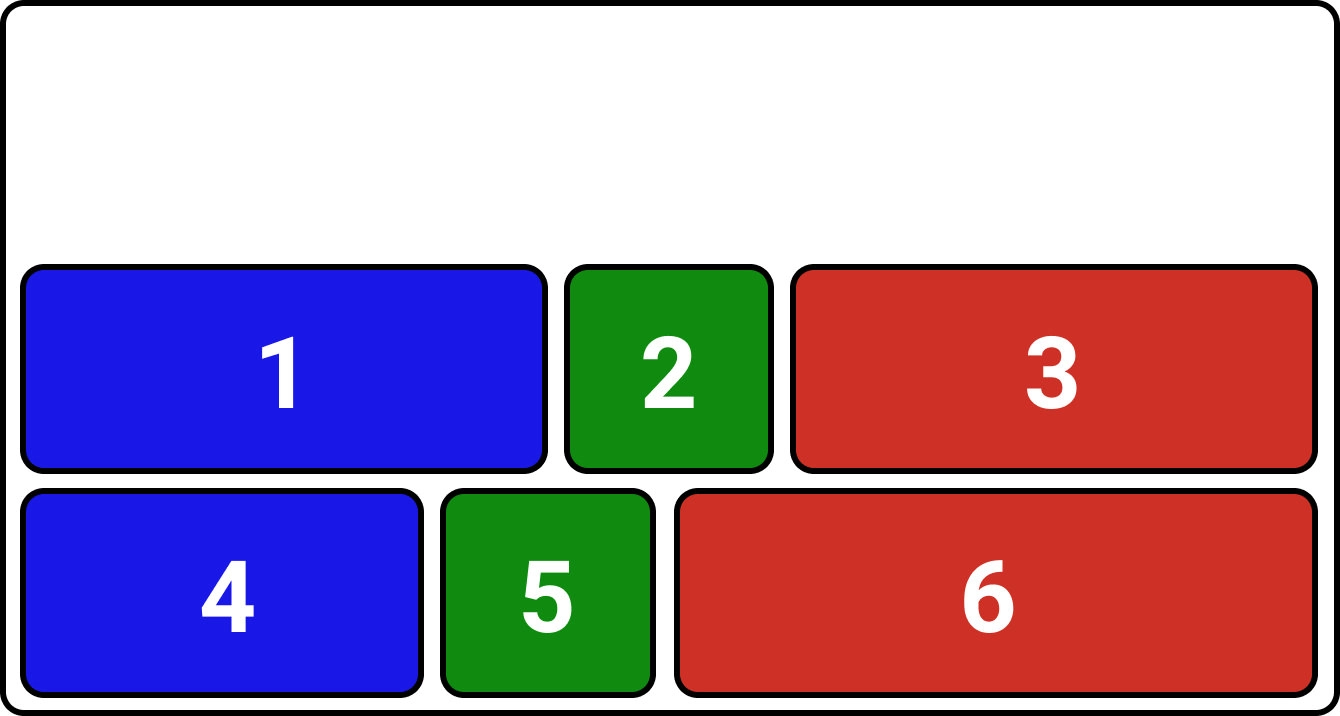
align-content: flex-end;

Flex Item이 교차 축의 끝점으로 정렬됩니다.
.container { display: flex; flex-wrap: wrap; align-content: flex-end; } -
align-content: center;

Flex Item이 교차 축의 가운데로 정렬됩니다.
.container { display: flex; flex-wrap: wrap; align-content: center; } -
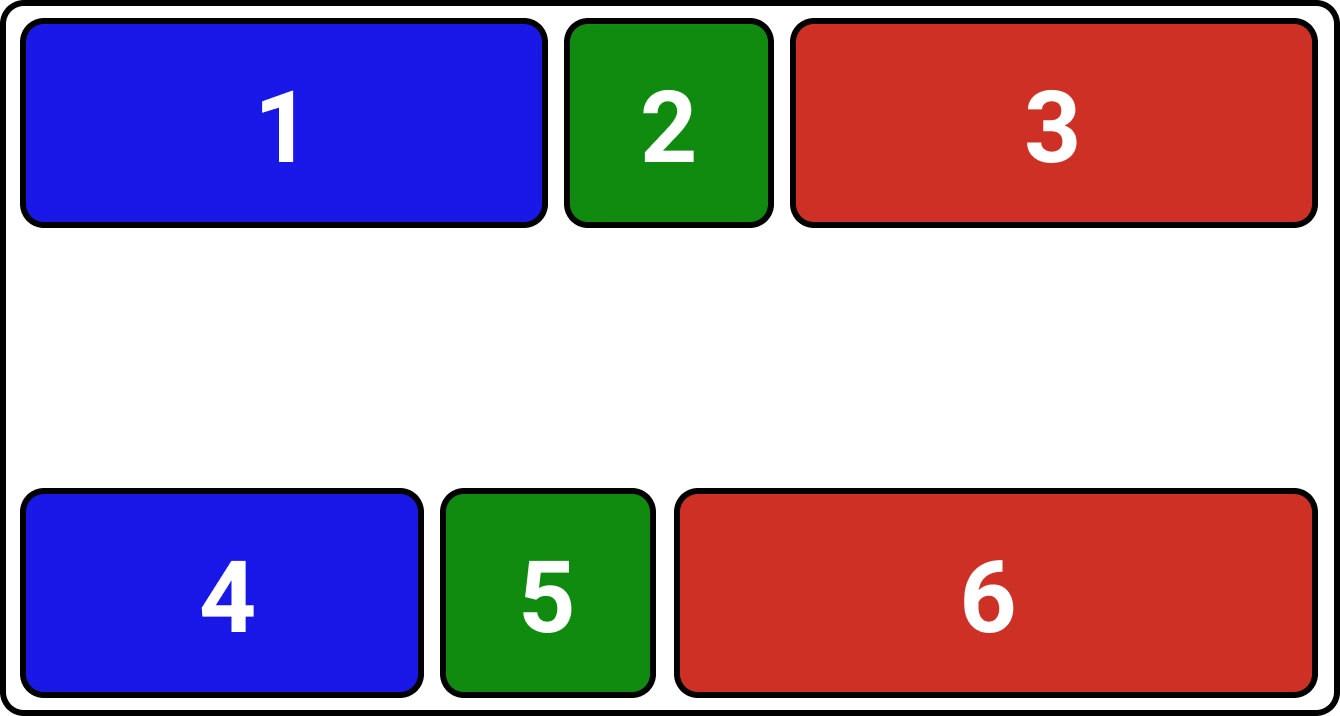
align-content: space-between;

Flex Item이 교차 축에서 균등하게 분배되며, 첫 번째 줄은 시작점에, 마지막 줄은 끝점에 배치됩니다.
.container { display: flex; flex-wrap: wrap; align-content: space-between; } -
align-content: space-around;

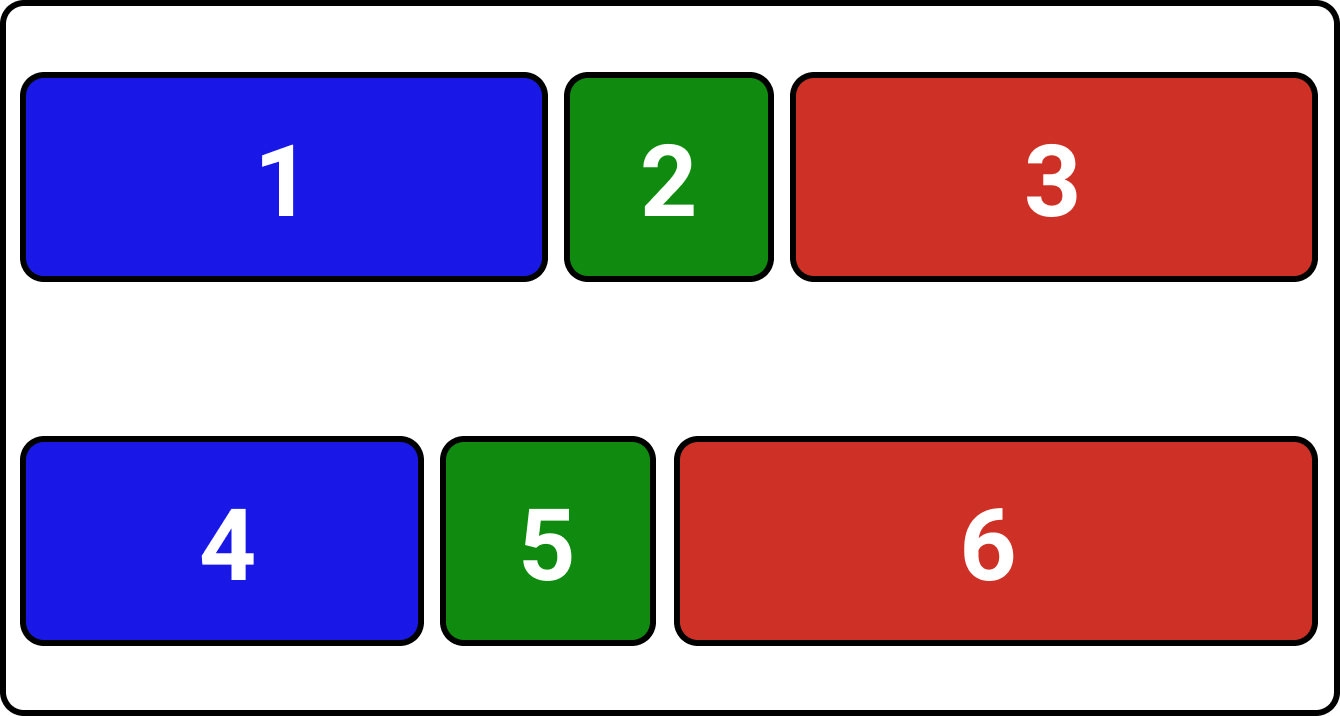
각 줄 사이에 동일한 간격이 배치됩니다.
.container { display: flex; flex-wrap: wrap; align-content: space-around; } -
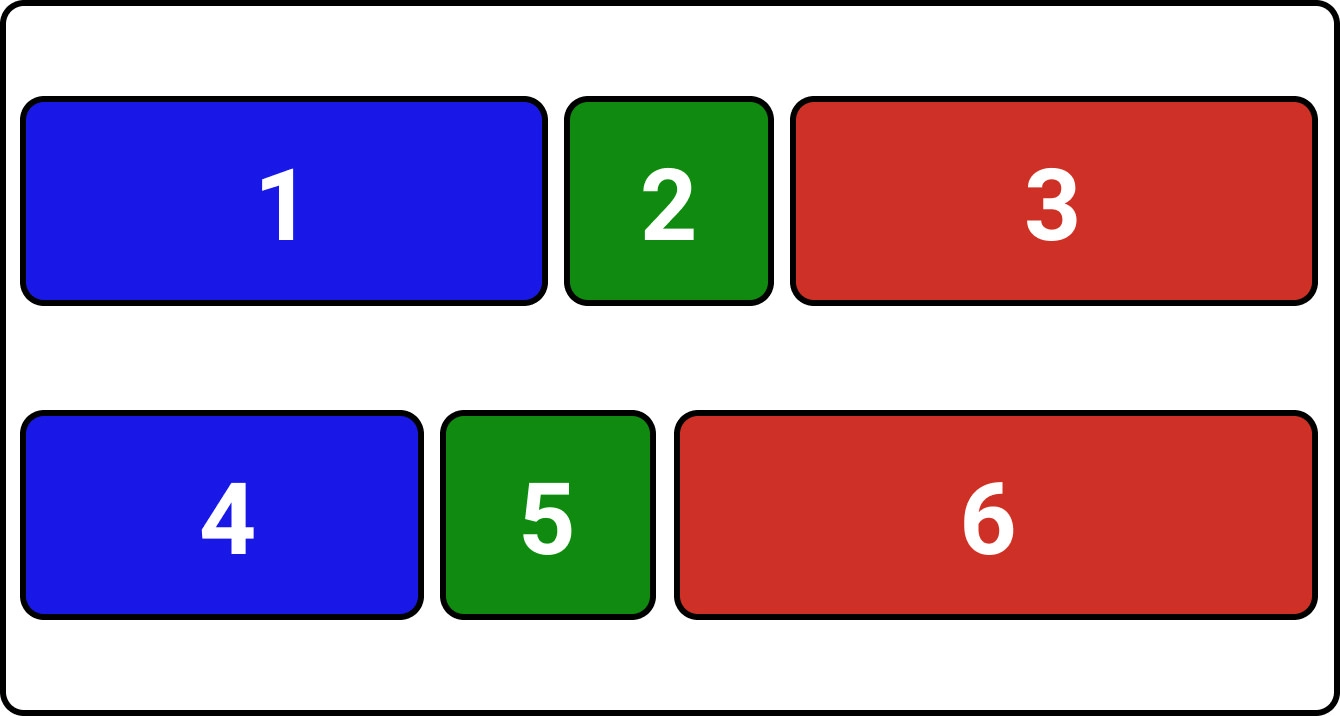
align-content: space-evenly;

줄과 줄 사이, 그리고 컨테이너 가장자리 간의 간격이 모두 동일합니다.
.container { display: flex; flex-wrap: wrap; align-content: space-evenly; } -
align-content: stretch;

각 줄이 컨테이너의 남은 공간을 채우도록 늘어납니다.
.container { display: flex; flex-wrap: wrap; align-content: stretch; }
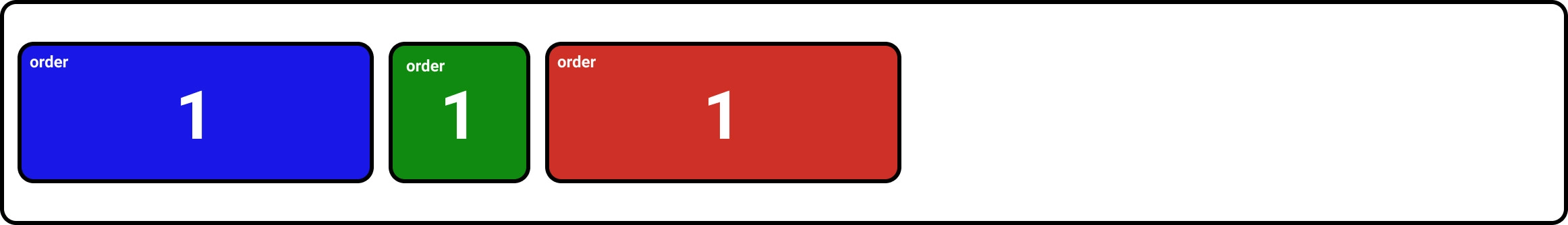
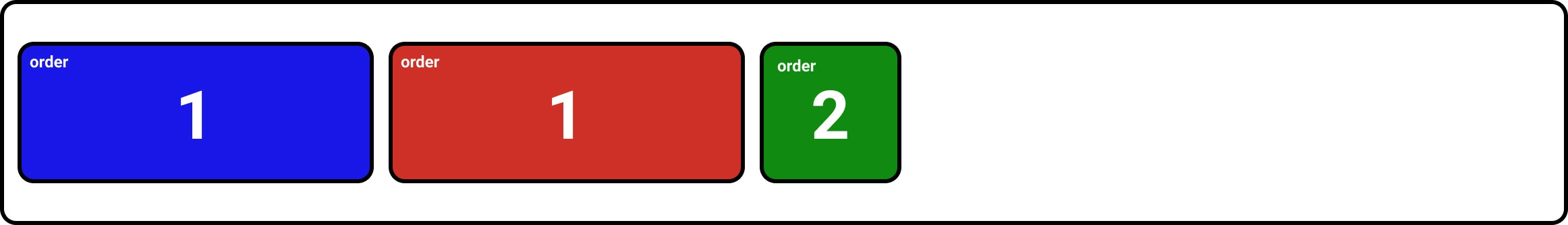
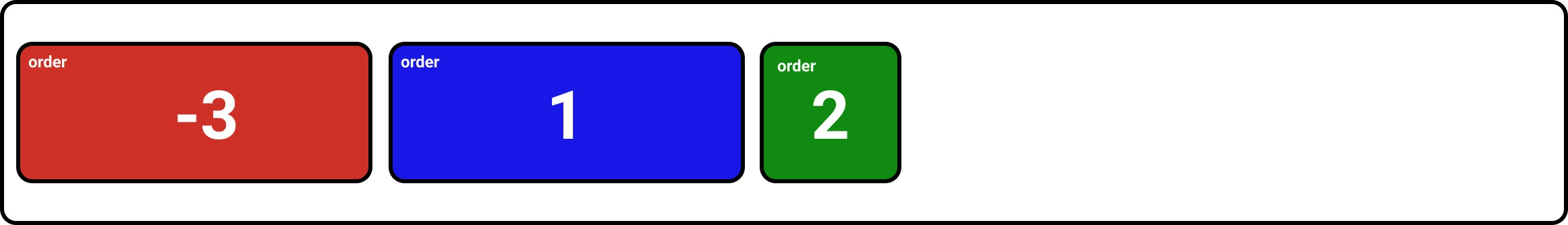
order
order 속성은 Flex Item의 표시 순서를 제어합니다.
기본값은 0이며, 숫자가 낮을수록 앞에 배치됩니다.
예시:
.container {
display: flex;
}
.item1 {
order: 1; /* 기본값은 0 */
}
.item2 {
order: -1; /* 음수도 가능 */
}


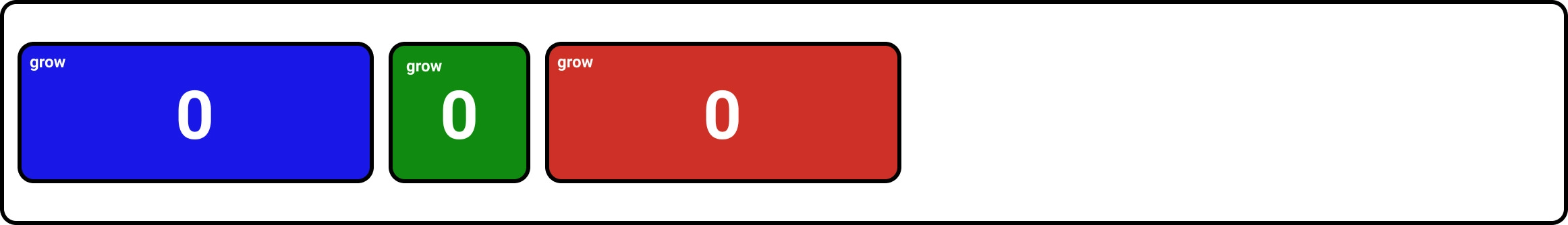
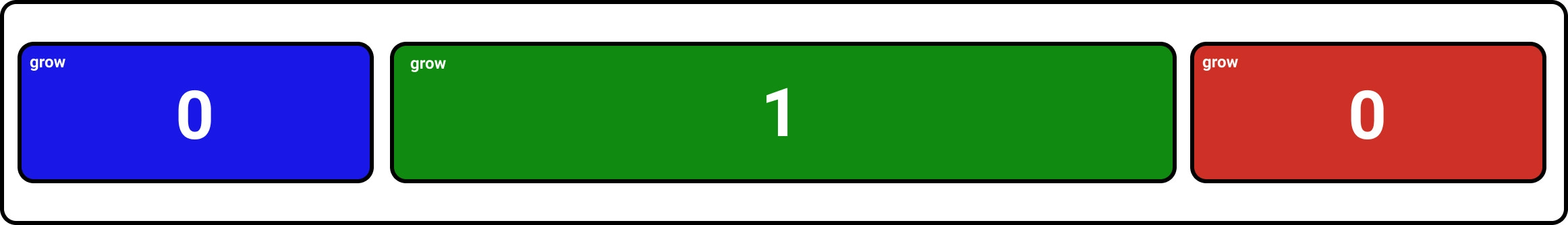
flex-grow
flex-grow 속성은 Flex Item이 남은 공간을 얼마나 차지할지를 정의합니다.
기본값은 0이며, 남은 공간을 차지하지 않습니다.
예시:
.container {
display: flex;
}
.item1 {
flex-grow: 1; /* 1 비율로 확장 */
}
.item2 {
flex-grow: 2; /* 2 비율로 확장 */
}flex-grow 값이 높을수록 남은 공간을 더 많이 차지합니다.
---


### flex-shrink
`flex-shrink` 속성은 Flex Item이 **필요할 경우 얼마나 줄어들 수 있는지**를 정의합니다.
기본값은 `1`이며, 컨테이너 공간이 부족할 때 Flex Item은 줄어듭니다.
#### 예시:
```css
.container {
display: flex;
}
.item1 {
flex-shrink: 1; /* 1 비율로 축소 */
}
.item2 {
flex-shrink: 2; /* 2 비율로 축소 */
}flex-shrink 값이 높을수록 요소는 더 많이 축소됩니다.
만약 flex-shrink 값을 0으로 설정하면 Flex Item은 절대 줄어들지 않습니다.
flex-basis
flex-basis 속성은 Flex Item의 기본 크기를 정의합니다.
컨테이너의 남은 공간이 분배되기 전에 각 Flex Item의 크기가 먼저 설정됩니다.
값은 길이(예: 20%, 100px, 5rem 등) 또는 키워드(auto)로 설정할 수 있습니다.
예시:
.container {
display: flex;
}
.item1 {
flex-basis: 100px; /* 기본 크기를 100px로 설정 */
}
.item2 {
flex-basis: 200px; /* 기본 크기를 200px로 설정 */
}

만약 flex-basis를 auto로 설정하면, Flex Item의 크기는 콘텐츠에 따라 자동으로 설정됩니다.
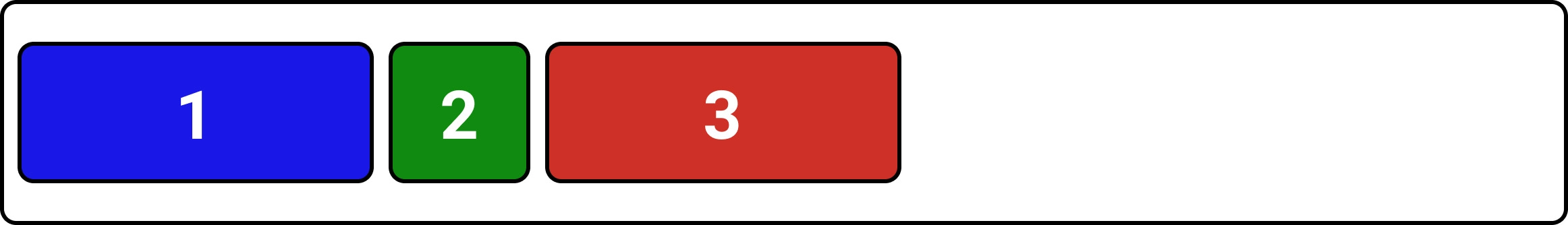
flex
flex는 flex-grow, flex-shrink, flex-basis를 축약한 속성입니다.
기본값은 0 1 auto입니다.
flex 속성은 간단히 Flex Item의 크기와 확장 또는 축소의 비율을 설정할 수 있게 해줍니다.
예시:
.container {
display: flex;
}
.item1 {
flex: 0 1 auto; /* 기본값 */
}
.item2 {
flex: 1; /* flex-grow만 1로 설정 (축소 없음) */
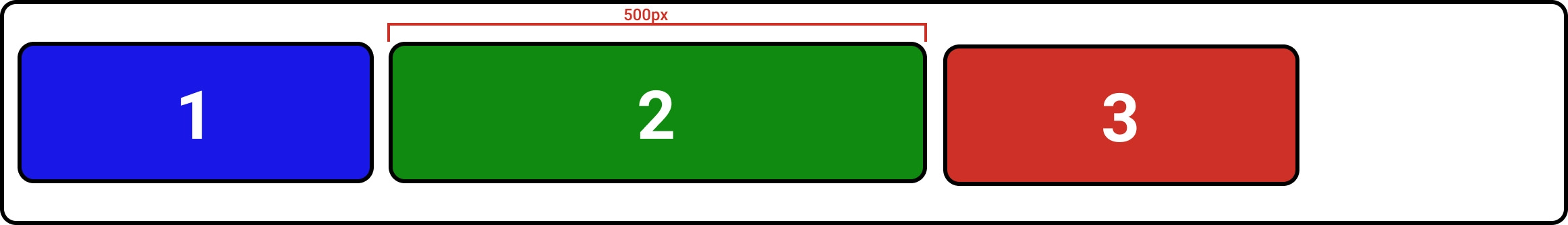
}
.item3 {
flex: 2 1 500px; /* grow: 2, shrink: 1, basis: 500px */
}flex: 1처럼 간단히 사용하면, flex-grow: 1, flex-shrink: 1, flex-basis: 0으로 설정됩니다.
align-self
align-self 속성은 특정 Flex Item의 정렬을 설정하며, 부모 컨테이너의 align-items 속성을 무시합니다.
즉, 개별 Item에 대해 교차 축 기준 정렬을 재정의할 수 있습니다.
align-self는 align-items와 동일한 값을 가집니다.
예시:
.container {
display: flex;
align-items: center; /* 기본적으로 모든 Item을 가운데 정렬 */
}
.item1 {
align-self: flex-start; /* 이 Item만 상단 정렬 */
}
.item2 {
align-self: flex-end; /* 이 Item만 하단 정렬 */
}
.item3 {
align-self: stretch; /* 이 Item만 컨테이너 높이에 맞게 늘림 */
}
Flexbox의 핵심 요약
- Flex Container: Flexbox는 부모 요소(
flex container)가 있어야 작동하며, 이를display: flex;또는display: inline-flex;로 활성화합니다. - Flex Item: Flex Container의 모든 자식 요소가 Flexbox 컨텍스트 안에서 동작합니다.
- 축(Axis):
- 주 축(main axis):
flex-direction속성으로 설정됩니다. - 교차 축(cross axis): 주 축에 수직인 축입니다.
- 주 축(main axis):
- 정렬 속성:
justify-content: 주 축 기준으로 Flex Item 정렬align-items: 교차 축 기준으로 Flex Item 정렬align-content: 여러 줄로 구성된 Flex Item 정렬align-self: 특정 Flex Item의 교차 축 정렬 재정의
