웹페이지를 디자인할 때, 요소들의 간격과 크기를 이해하는 것은 필수적이다. CSS 박스 모델은 이러한 측면을 제어하는 기초이다. 이번 글에서는 마진과 패딩이 블록 요소와 인라인 요소에 어떻게 작용하는지, 그리고 마진 겹침에 대해 살펴보겠다.
CSS 박스 모델이란?
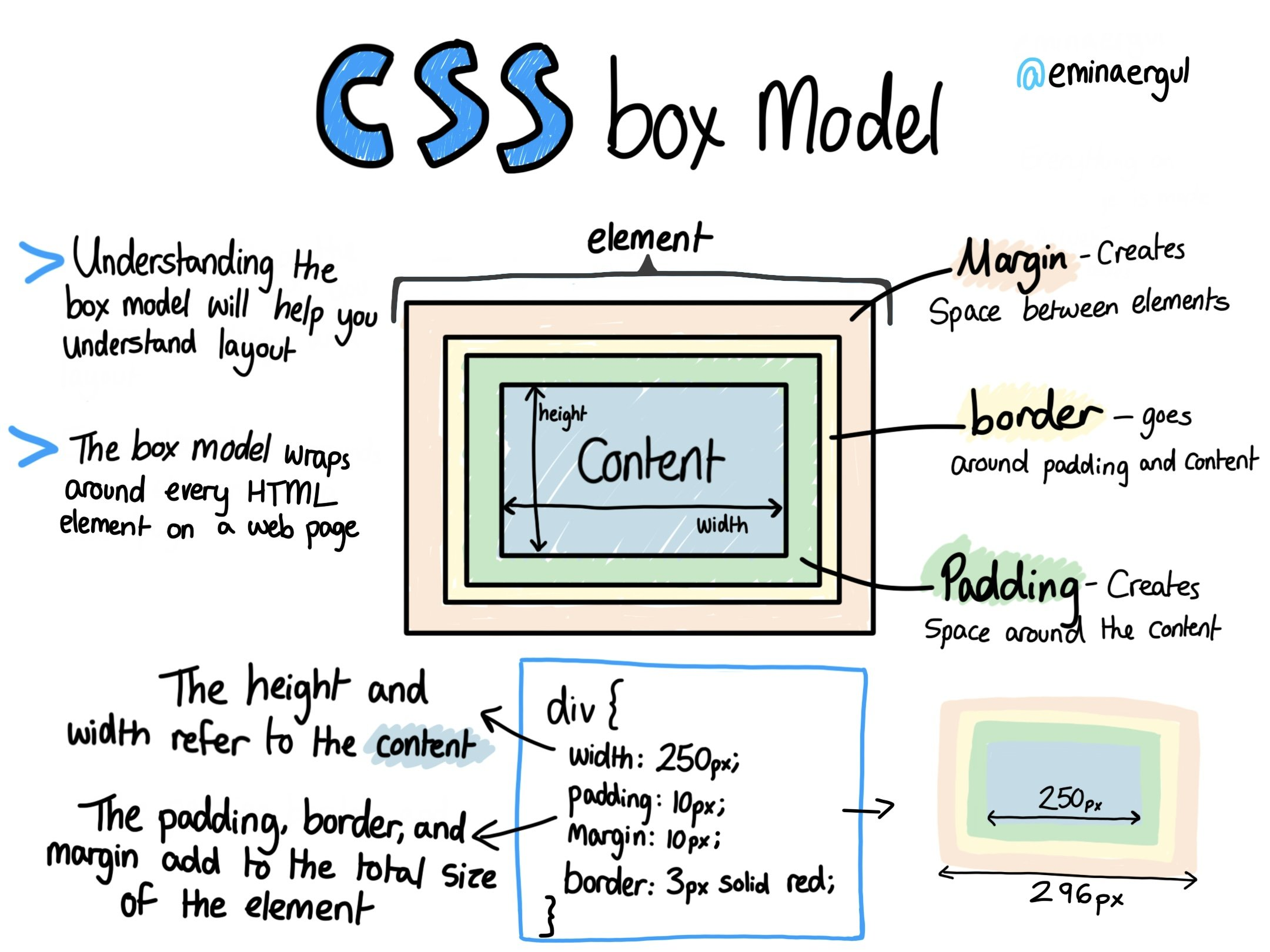
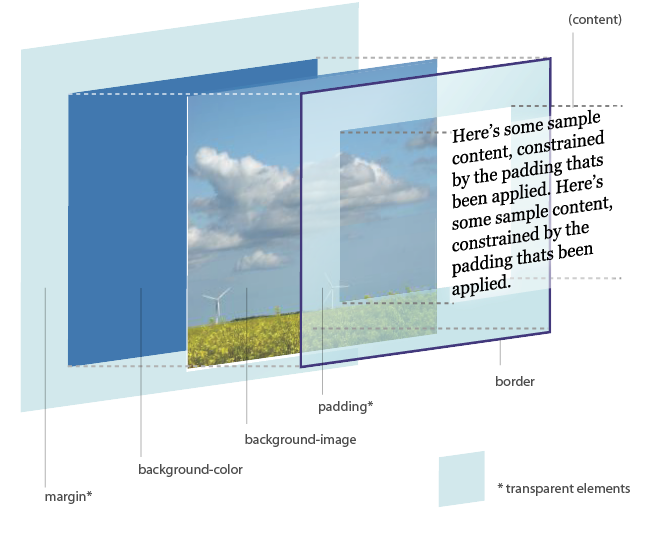
CSS 박스 모델은 모든 HTML 요소의 구조를 정의한다. 각 요소는 사각형 박스로 표현되며, 다음과 같은 계층으로 구성된다:
- 콘텐츠 (Content):
가장 안쪽 계층으로, 텍스트, 이미지 또는 기타 콘텐츠를 포함한다. - 패딩 (Padding):
콘텐츠와 테두리(border) 사이의 공간으로, 박스 내부에 위치한다. - 테두리 (Border):
패딩과 콘텐츠를 둘러싸는 선 또는 스타일이다. - 마진 (Margin):
테두리 외부의 공간으로, 인접한 요소와의 거리를 결정한다.
아래는 시각적 표현이다:

마진: 외부 간격
마진의 작동 원리
마진은 요소의 외부에 공간을 만들어 현재 요소와 다른 요소 간의 거리를 결정한다.
-
블록 요소에 대한 마진
- 마진은 블록 수준 요소(e.g.,
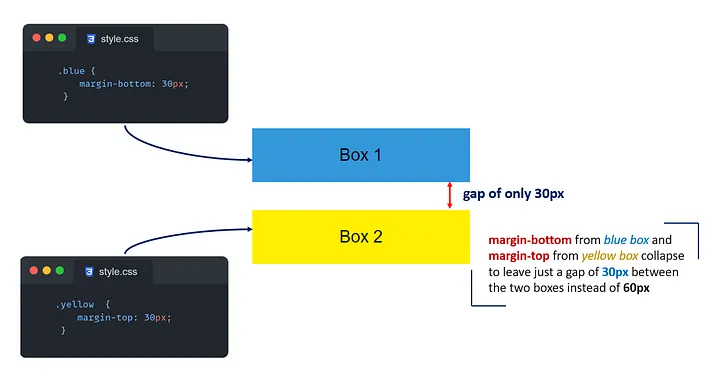
<div>,<p>등) 간의 간격에 영향을 미친다. - 수직 마진(위/아래)은 겹침(collapse)이 발생할 수 있다. 즉, 더 큰 마진 값만 적용된다. 이로 인해 간격 계산이 최적화된다.
- 수평 마진(왼쪽/오른쪽)은 겹치지 않으며, 직접적으로 더해진다.
예시:
<div style="margin: 20px;">블록 1</div> <div style="margin: 30px;">블록 2</div> <!-- 두 블록 사이의 수직 간격은 마진 겹침으로 인해 30px이다. --> - 마진은 블록 수준 요소(e.g.,
-
인라인 요소에 대한 마진
- 인라인 요소(e.g.,
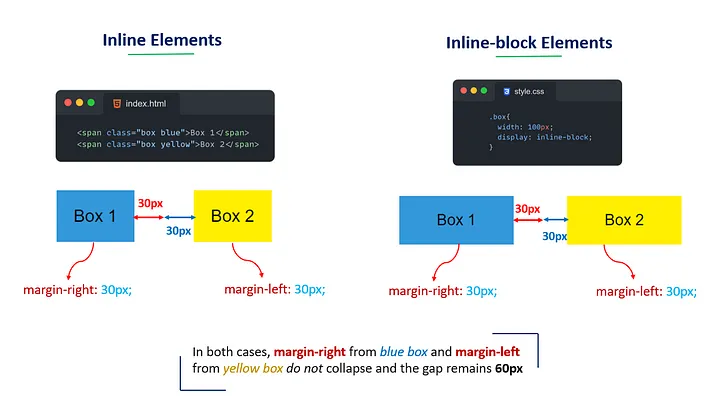
<span>,<a>등)의 마진은 다음과 같이 작동한다:- 수평 마진(왼쪽/오른쪽)은 인라인 요소 간의 간격을 생성한다.
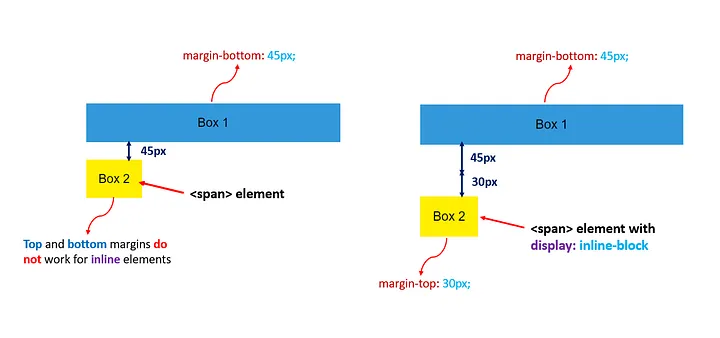
- 수직 마진(위/아래)은 일반적으로 무시된다. 인라인 요소는 수직 레이아웃에 영향을 미치지 않기 때문이다.
예시:
<span style="margin: 20px;">인라인 1</span> <span style="margin: 30px;">인라인 2</span> <!-- 인라인 요소 간의 수평 간격만 적용되고, 수직 마진은 무시된다. --> - 인라인 요소(e.g.,
-
블록 요소와 인라인 요소 간의 상호작용
- 블록 요소의 마진은 인라인 요소에 직접적으로 영향을 미치지 않는다. 그러나 블록 요소가 인라인 요소를 포함할 경우, 블록의 마진이 간접적으로 영향을 줄 수 있다.
마진 사용 시점
마진은 요소 외부의 간격을 생성하여 다른 요소와 구분할 때 유용하다. 마진을 사용해:
- 블록 간의 적절한 간격을 유지한다.
- 인접 요소 간의 겹침을 방지한다.
마진 겹침(Margin Collapsing) 이해하기
마진 겹침이란?
CSS에서 인접한 요소의 마진이 결합되어 하나의 마진으로 처리되는 현상을 마진 겹침이라 한다. 이는 요소 간의 간격 계산을 최적화하기 위한 동작이다. 즉 마진 겹침은 두 요소의 마진 값이 겹쳐서 하나의 값으로 처리되는 현상이고, 이 현상의 본질은 아래와 같다.
-
마진 값은 경계를 기준으로 작동한다. 경계란 두 요소의 경계선이 서로 마주치는 지점을 말한다.
-
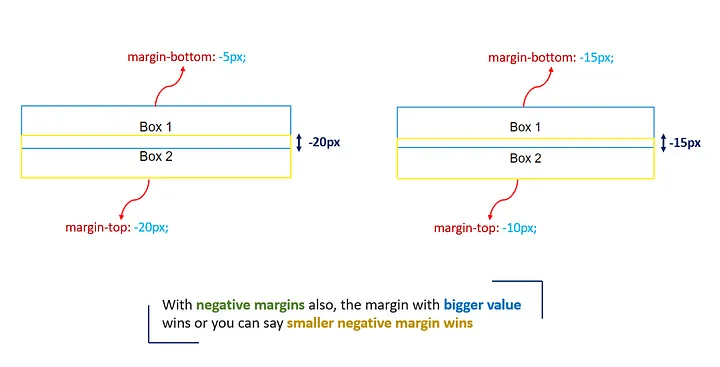
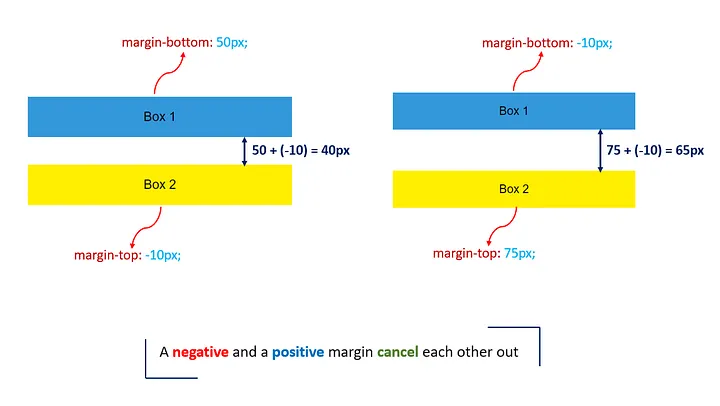
두 요소가 서로 마주하는 경계가 있을 때, 마진 값이 큰 값으로 설정된다. 작은 마진 값은 무시된다.
3.만약 두 요소 사이에 경계가 없으면, 마진 값이 겹쳐버리는(병합되는) 일이 발생한다.
마진 겹침의 규칙
-
한 방향으로만 겹침
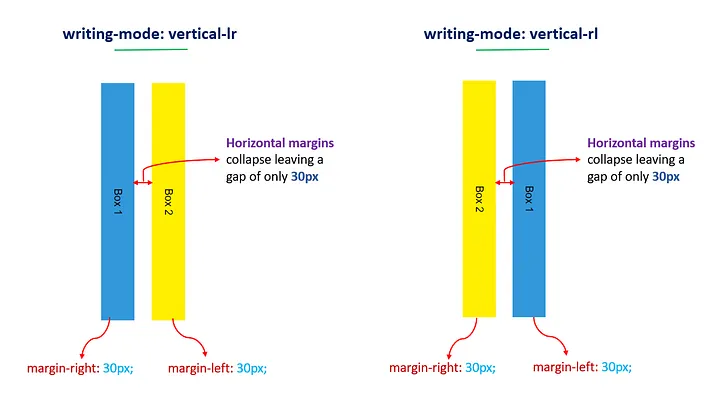
- 마진 겹침은 수직 방향으로 발생하며, 이는 일반적인 레이아웃 흐름 때문이다. CSS의
writing-mode속성을 사용해 블록 요소의 쌓이는 방향을 변경하면, 수평 마진이 겹칠 수도 있다.


- 마진 겹침은 수직 방향으로 발생하며, 이는 일반적인 레이아웃 흐름 때문이다. CSS의
-
인접한 요소 간의 겹침
- 두 요소가 인접해 있어야만 마진이 겹친다.
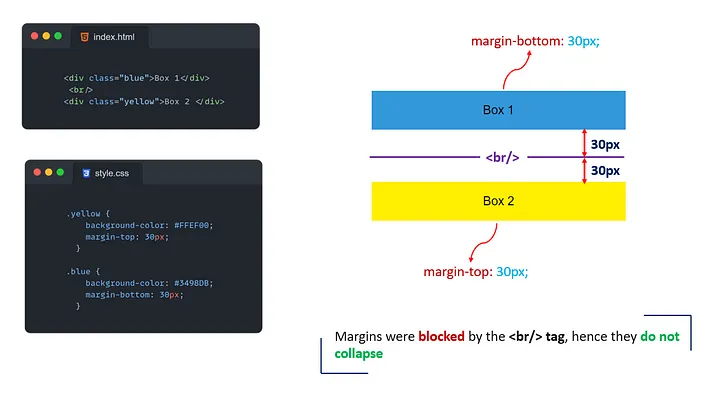
<br>또는<hr>태그로 분리된 경우 마진은 겹치지 않는다.

- 두 요소가 인접해 있어야만 마진이 겹친다.
-
큰 마진이 우선
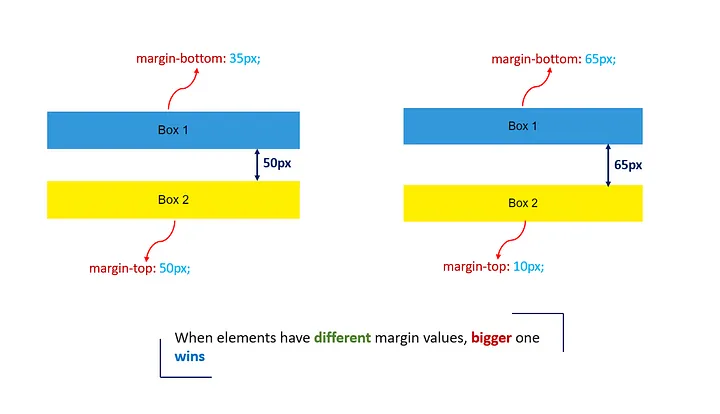
- 서로 다른 마진 값이 적용된 경우, 더 큰 값이 적용된다. 예를 들어, 20px과 30px이 겹치면 최종 마진은 30px이 된다.



- 서로 다른 마진 값이 적용된 경우, 더 큰 값이 적용된다. 예를 들어, 20px과 30px이 겹치면 최종 마진은 30px이 된다.
-
인라인 요소는 겹침 없음
- 마진 겹침은 블록 요소에만 적용되며, 인라인 요소나
inline-block요소에는 발생하지 않는다.


- 마진 겹침은 블록 요소에만 적용되며, 인라인 요소나
-
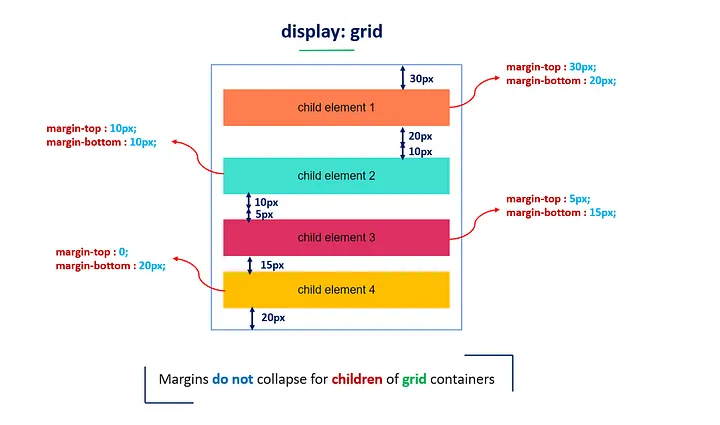
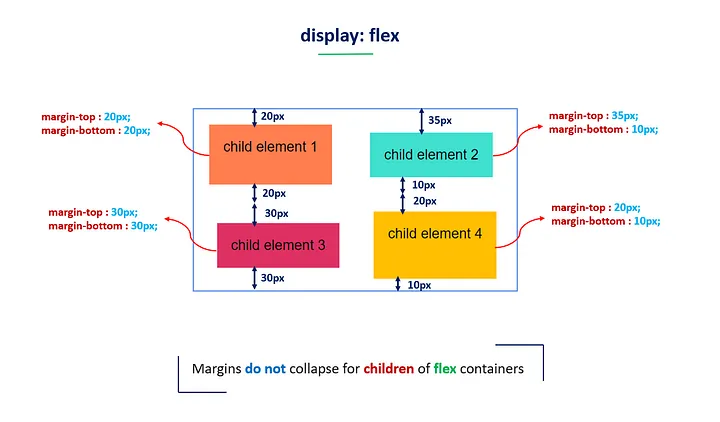
Flex와 Grid 자식 요소
- Flex 또는 Grid 컨테이너의 자식 요소에는 마진 겹침이 발생하지 않는다.


- Flex 또는 Grid 컨테이너의 자식 요소에는 마진 겹침이 발생하지 않는다.
- 부모와 자식 간의 겹침
- 부모와 자식 요소 간에도 마진 겹침이 발생할 수 있다. 하지만 부모 요소에 패딩, 테두리, 또는 고정 높이가 있으면 겹침이 방지된다.
예외 상황
- 패딩이 있는 부모 요소: 부모의 패딩이 자식의 마진 겹침을 방지한다.
- 테두리가 있는 부모 요소: 부모의 테두리가 마진 겹침을 막는다.
- 고정된 높이의 부모 요소: 고정 높이는 자식의 아래쪽 마진과의 겹침을 방지한다.
패딩: 내부 간격
패딩의 작동 원리
패딩은 요소 내부에서 콘텐츠와 테두리 사이의 공간을 추가한다. 마진과 달리 패딩은 요소의 크기에만 영향을 미치며, 다른 요소에는 영향을 주지 않는다.
예시:
<div style="padding: 20px; border: 2px solid black;">
패딩이 있는 콘텐츠.
</div>여기서:
- 패딩은 콘텐츠를 안쪽으로 밀어넣어 요소의 전체 크기를 증가시킨다.
- 인접 요소에는 영향을 미치지 않는다.
너비, 높이, 패딩의 관계
box-sizing 속성에 따라 요소의 총 크기가 달라진다:
-
content-box (기본값)
- 너비와 높이는 콘텐츠에만 적용된다.
- 총 크기는 패딩과 테두리를 포함한다.
-
border-box
- 너비와 높이에 콘텐츠, 패딩, 테두리가 포함된다.
- 총 크기는 고정되어 계산이 더 간단해진다.
패딩 사용 시점
패딩은 요소 내부 공간을 만들어:
- 콘텐츠 주위에 여유 공간을 추가해 가독성을 높인다.
- 콘텐츠가 테두리에 닿지 않도록 한다.
요약
- 마진은 요소 외부의 간격을 생성하고, 패딩은 내부 간격을 생성한다.
- 마진 겹침은 요소 간의 간격 계산을 최적화하지만, 일부 예외 상황이 있다.
- margin을 "이 요소를 10px만큼 움직여주세요"라기보다, "이 요소는 다른 보이는 인접한 요소와 10px 떨어져 있게 해주세요"라고 생각하면 쉽다.
box-sizing: border-box를 사용하면 레이아웃 계산이 간단해진다.
참조
1.https://medium.com/@RitikaAgrawal08/the-6-must-know-rules-of-margin-collapsing-in-css-56968836827d
2.https://opentutorials.org/course/3084
3.https://stackoverflow.com/questions/3069921/what-is-the-point-of-css-collapsing-margins/3070007#3070007?newreg=f2cfb131a08248f2a8531efb27cf7890