GSAP
- 기존 TweenMax와 TimelineMax 라이브러리가 GSAP으로 통합되었다고한다.
- 통합되면서 ScrollMagic과 함께 사용하는데 어려움이 생겼고 ScrollMagic측에서 별다른 해결법을 내놓지 않는 것 같다
- 그러던 와중에 GSAP에서 ScrollTrigger라는 ScrollMagic을 대체할 수 있는 플러그인을 내놓아서 이를 사용해보기로 했다
- 따라서 GSAP의 라이브러리들과 GSAP의 ScrollTrigger 플러그인을 통해 애니메이션을 해보려고 한다
설치
GSAP Installation
- CDN 방식이 가장 빠르고 쉽다고 하지만 추가 플러그인은 script 링크로 제공되지 않아 직접 zip 파일을 다운받아야하는 번거로움이 있다
- 따라서 그냥 npm으로 설치를 해주었다
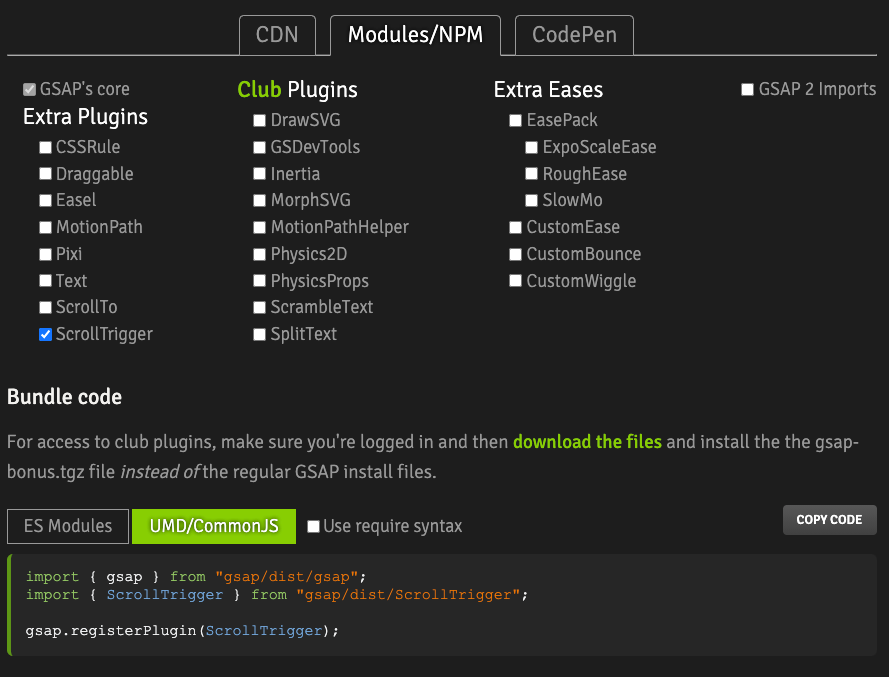
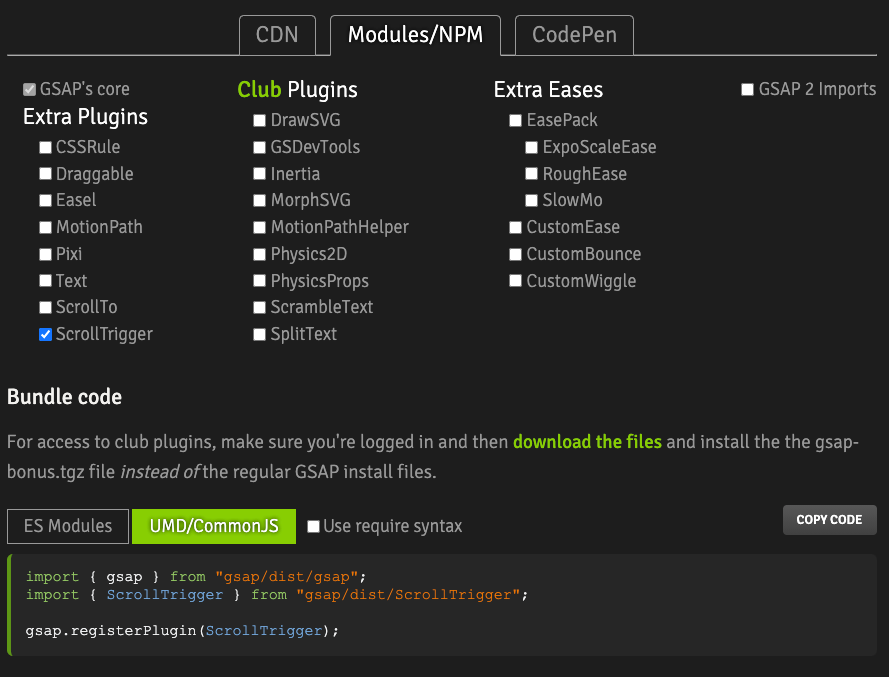
- 아래 화면에서 사용할 추가 플러그인을 선택한 뒤 코드를 복사해서 붙여넣기 하면 된다
- React의 경우 UMD/CommonJS 코드를 복사해야 작동한다
- AMD, UMC, CommonJS 등은 자바스크립트를 export하는 방식이다

import { gsap } from "gsap/dist/gsap";
import { ScrollTrigger } from "gsap/dist/ScrollTrigger";
gsap.registerPlugin(ScrollTrigger);