- font awesome
아이콘 다운 받아서 색조정도 할 수 있다
CSS 공부
-
position, flex, display 가 중요하며 이것들은 개념을 이해해야한다
-
color, background-image는 검색해서 하면 된다
-
css3 transform, transition, animation도 개념을 이해해야한다
inline-block
먼저 박스 세개를 만들어보자.
div.box*3 <div class="box"></div>가 세개 연달아 만들어진다
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<h1>Hello</h1>-
inline-block은 중간에 space가 있다
-
그리고 box width가 33.33333%인데 보더라인을 주면 보더 폭만큼은 따로 추가되는거라 100%가 넘어간다
- (33.333333% x 3) + (보더폭 x 2) > 100%
-
box-sizing: border-box를 포함해서 계산. 보더폭을 제하고 박사가로길이를 각각 33.33333%로
float
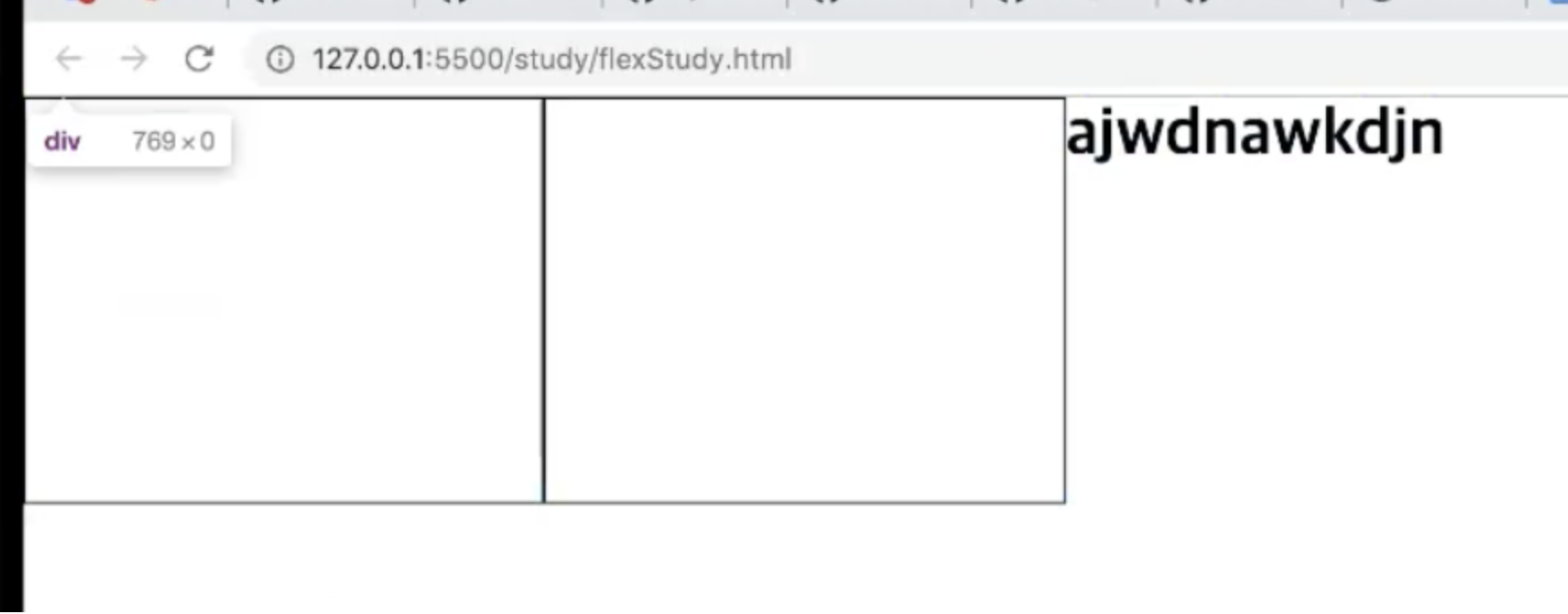
float의 문제는 아래처럼 박스를 두개 만들고 그 옆에 아무 글자를 썼을 때 생긴다.
<div class="box"></div>
<div class="box"></div>
<h1>ajwdnawkdjn</h1>박스에 아래처럼 css를 주면
.box {
float: left;
}div를 100% 줘도 글자가 옆에 떠있다
높이값이 없어서 문제가 생긴다

글자를 밑에 보내고 싶을 때는 따로 작업을 해줘야한다
<div style="clear: both;"></div>그래서 번거롭다
flex
가장 많이 사용하며 편리한 flex를 알아보자
<div style="display: flex;"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<h1>Hello</h1>.box {
height: 200px;
flex: 1;
border: 1px solid #000;
margin: 0px 10px;
}flex로 하면 신경쓸게 적어서 편하다

마진을 넣으면 박스간 마진과 사이트끝과 박스 간의 마진 폭이 다르다
아래처럼 last-child만 우측 마진을 없앤다면
.box {
margin-right: 10px;
}
.box:last-child {
margin-right: 0;
}
모든 박스 중 마지막의 마진이 사라진다
.box-wrap > .box:last-child
> Selector
div > p
를 부모로 두는 모든
에게 적용된다
column and row
flex column은 높이기준
row면 가로기준으로 비율이 적용되어 같은 너비의 상자들이 생김
