웹폰트 적용하기
눈누, Google Fonts 등에서 웹폰트 주소를 복사해서 사용한다
눈누

@font-face {
font-family: 'SDSamliphopangche_Outline';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts-20-12@1.0/SDSamliphopangche_Outline.woff') format('woff');
font-weight: normal;
font-style: normal;
}- 적용
body {
font-family: 'SDSamliphopangche_Outline';
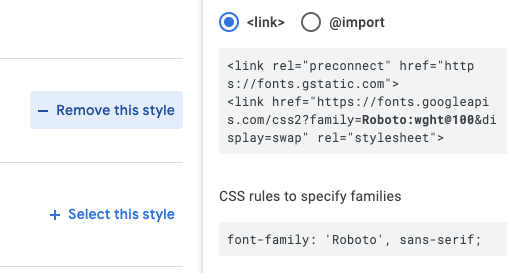
}Google Fonts

<head>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
</head>
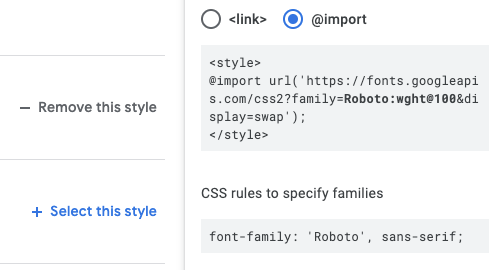
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');
</style>- 적용
body {
font-family: 'Roboto', sans-serif;
}폰트 파일 적용하기
- 파일을 다운받은 후 프로젝트 디렉토리에 복사한다
- url 자리에 해당 폰트 파일의 경로 기입
font-family이름은 원하는대로 지정
@font-face {
font-family: 'neon';
src: url('../srcs/fonts/NeonPlanetDisplay.ttf') format('truetype');
}- 적용
body {
font-family: 'neon';
}