강의 내용
POJO 1-2버전 사전 세팅(for 사진 업로드)
-
워크스페이스 생성(왜? QUILL이 구현되는 버전으로 다운그레이드)
-
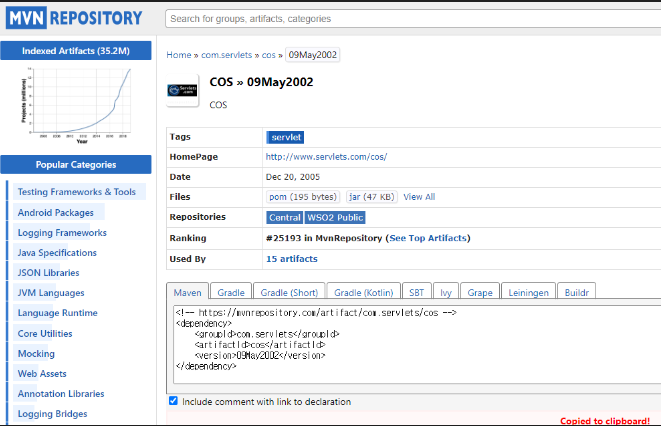
cos.jar 다운로드 및 빌드패스
- 이건 뭐 하는 패키지인가? http 요청에서 파일업로드와 같은 기능을 구현하는 jar

-
[[quill]] 활용하기 (https://quilljs.com/)
그런데 quill이 뭐야? 웹앱에서 사용자가 텍스트를 편집할 수 있도록 도구를 제공!
이 프로젝트에서 퀼은 도구일 뿐, JSON 형식에 대한 경험이 우선!!
폴더 안에 이미지 파일을 넣어두자. 비동기처리를 통해 이미지를 화면에 사용할 예정
현재 프로젝트는 리액트 사용하지 않을 계획이기에 기존에 사용했던 [[ajax]] 활용을 해보자(jquery cdn)

-
quill_common.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<link href="[https://cdn.quilljs.com/1.3.6/quill.snow.css](https://cdn.quilljs.com/1.3.6/quill.snow.css)" rel="stylesheet">
<script src="[https://cdn.quilljs.com/1.3.6/quill.js](https://cdn.quilljs.com/1.3.6/quill.js)"></script>
<script src="[https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js](https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js)"></script>- pds 폴더 생성
사용자가 입력한 사진 파일을 업로드할 폴더 생성
[!quote] webapp의 하위폴더로 위치한 pds 폴더
왜 위치는 webapp 아래에 폴더를 둔 걸까? webapp이 이 웹 애플리케이션의 루트폴더이고, 웹 브라우저에 직접 접근할 수 있는 경로니까 더 쉽게 접근할 수 있도록 거기에 배치한거구나. 또 지난번 url 접근 때도 느꼈지만 webapp의 폴더에 있으면 보다 보안을 높일 수 있다.
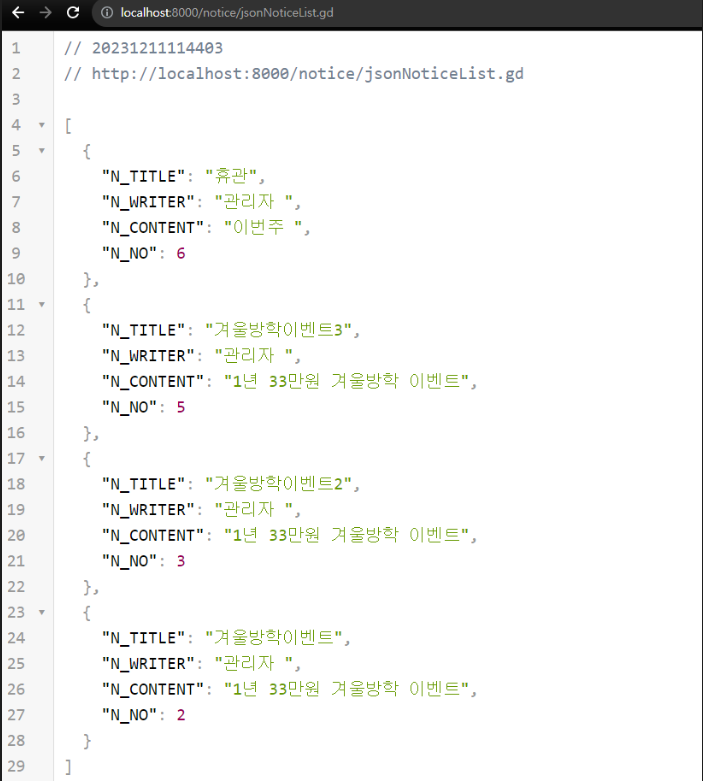
JSON 형식으로 데이터를 응답한다?
-
이전 POJO1에서 JSON 형식으로 전환하여 jsonNoticeList.jsp 페이지로 forward는 했었던 적이 있다. 이것은 JSON으로 전환된 데이터를 객체에 담아서 JSP 페이지로 전달하여 클라이언트에게 보여줬다고 할 수 있다.
- path.append("jsonNoticeList.jsp") 형식으로

-
그런데.. 꼭 jsp 페이지로 나가야 하나?
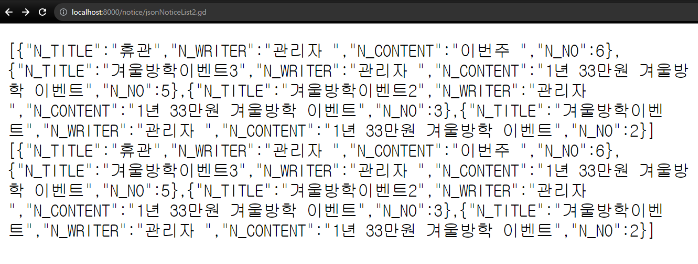
JSON으로 전환을 마쳤는데 걔를 또 req에 담아서 페이지로 보내는 것이 아니라 JSON 형식으로 데이터를 응답할 수 있도록 코드를 설계해보자 -
왜? JSON 형식은 다양한 플랫폼 언어의 교환에 적합하다. 결국 다른 곳과 버무려지기 위해서 JSON 형식으로 데이터를 응답하는 것이 다양한 활용성을 갖는다.
-
자, 그럼 어떻게 path.append안 하고 내보내지/??
주요 키워드는 [[Gson]], application/json, PrintWriter(응답을 출력)
중요한 건 URIL 이 전달되는 것이 아니다. 바로, JSON 형식, 즉 문자열을 전달하는 것이다.
(스프링에서는 이걸 지원하는 어노테이션이 있다.(@RestController, @RequestBody 등))

-
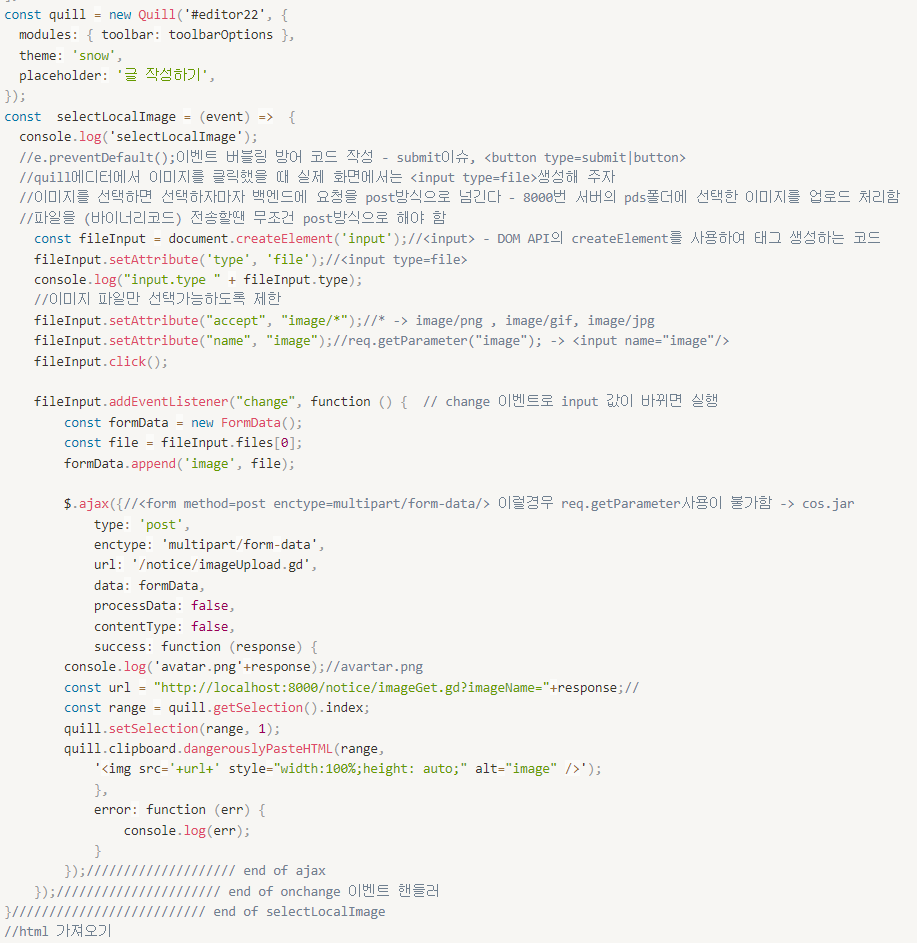
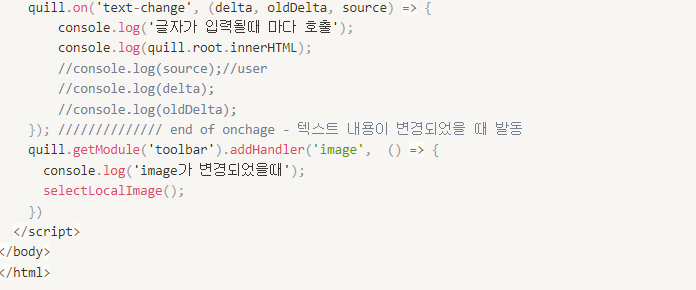
quillTest.jsp 작성
- ajax 활용 이미지 업로드 방식
- quill 에디터에서 input file 생성해주는 함수(사진을 넣을 수 있도록)
- quill 에디터에서 이미지 클릭시 실제 화면에서<input type = file>을 생성해주자.
- 이미지 선택하면 바로 백엔드에 post 방식으로 넘김 -> 8000번 서버 pds폴더에 이미지 업로드 처리
- 파일(바이너리코드) 전송할 땐 무조건 post 방식으로! 왜?


슬래쉬 처리 필요
- 오늘의 코드 수정으로 인해 url에 path.append를 했던 controller 코드 수정이 필요
- 미포함인 경우!!
1. json 포맷인 경우 당연히 없음.
2. 문자열 형식일 때 - 이종간의 언어가 뷰를 담당할 때
3. null일 때 - 이미지 업로드 처리시 첨부파일 처리시 리턴으로 나갈값 필요 없음.
=> 첨부파일 업로드는 url, 페이지 이동과 전혀 무관하다. 따라서 getPath가 null인 경우에 대한 처리 필요
POJO 1-2 설계(POJO -> 스프링컨테이너(레거시-5.0)
[!example] example
1. Action이라는 인터페이스를 스프링 레거시에서 사용되는 Controller이름으로 변경
2. FrontMVC라는 이름에서 ActionServlet으로 변경
- 스프링은 [[ViewResolver]] 지원됨.
- redifect : ./noticeList.jsp
- forward : ./noticeList.jsp
- /WEB-INF/jsp/notice/noticeList.jsp
- 클래스 갯수 늘리기
- BoardDao.java
- BoardController.java
- BoardLogic.java
+- BoardDao.java -> 모델계층
- BoardVO.java
- 페이지 네비게이션 처리실습
- 왜 [[DAO]]를 써야하는걸까??
[!quote] ### 사용이유
- 분리된 역할
- 데이터베이스 추상화
- 재사용성
- 테스트 용이성
- 보안
POJO 1-2 설계
-
분석단계
- before(AS-IS) : 업무분석, 데이터분석, 요구사항정의
- after(TO-BE) : 방향수립, -
설계단계
- 개념모델링 - 주제영역 정의, 핵심 엔티티 정의
- 논리적모델링 - 엔티티 정의, 관계 정의, 속성 정의
- 물리적모델링 - 테이블 설계, 무결성 설계, 인덱스 설계 -
DB 연결 (ORM Framework)
- 객체와 DB 테이블 간 연결을 해주는 프레임워크
- [[MyBatis]] -> [[Hibernate]]