오늘 정리
이벤트란? 마우스나 키보드를 조작할 때 기능이 실행되게 하는 행위를 말한다. 이벤트는 이벤트 핸들러(한번만), 리스너(여러번)를 통해 처리한다.
복습
- 전개연산자 spread operator( … )
const fruits = ['🍓', '🍉', '🍎']
//기존 -> 배열로 출력
console.log(fruits) //['🍓', '🍉', '🍎']
// ... 전개연산자 -> 하나씩 전개되어 출력
console.log(...fruits) //'🍓', '🍉', '🍎'- 열거형 연산자( , )
// , 열거형 연산자
// 매개변수에서 '...c'라는 전개연산자를 통해 그 나머지 인자도 c 안에 전개되어 배열로 받아올 수 있음. .
// 속성의 이름과 데이터의 이름이 같으면 축약형으로 가능(이 형식으로 작성함)
toObject = (a, b, ...c) => {
return {
a,b,c,
}
}
toObject2 = (a, b, ...c) => {
return {
//리턴 안에는 객체가 옴(키, 값)
a: a, b: b, c: c,
}
}
toObject3 = (a, b, ...c) => ({a, b, c})
console.log(toObject(...fruits)) // {a:'🍓', b:'🍉',c:['🍎', '🍌']}
console.log(toObject2(...fruits)) // {a:'🍓', b:'🍉',c:['🍎', '🍌']}
console.log(toObject3(...fruits)) // {a:'🍓', b:'🍉',c:['🍎', '🍌']}- forEach문
-
Array 인스턴스의 forEach() 메서드는 각 배열 요소에 대해 제공된 함수를 한 번씩 실행한다
const btns = document.querySelectorAll('.list li') console.log(btns) // element idex array btns.forEach((btn, index) => { btn.addEventListener('click', (e) => { for (let item of btns) { item.classList.remove('on') } btns[index].classList.add('on') }) })
-
- 핸들바스 (https://handlebarsjs.com/guide/)
-
템플릿과 입력 개체를 사용하여 HTML 또는 기타 텍스트 형식을 생성
① 핸들바 템플릿 가져오기 데이터 작업(템플릿)
② 해당 템플릿을 컴파일
③ {{}} 파라미터값으로 넣어 바인딩할 데이터 html 템플릿이 리턴&DOM에 추가
-
3)바인딩 데이터 리턴------------------------------------------------------------
<script id="temp_book" type="text/x-handlebars-template">
{{#each documents}}
<div class="col-6 col-md-4 col-lg-2" >
<div class="card my-2">
<div class="card-body" >
<img src="{{image thumbnail}}" alt ="도서이미지" style="cursor: pointer;width: 80%;" index="{{@index}}">
<div class="mt-2">
{{title}}({{authors}})
</div>
</div>
<div class="card-footer" style="font-size: 0.8rem;" >
<div class="text-center">
{{format price}}
<span class="cart ms-3" style="cursor: pointer;color: green;">CART</span>
</div>
</div>
</div>
</div>
{{/each}}
</script>
1)들어갈 데이터 작업-----------------------------------------------
const bookList =()=>{
console.log(`page = ${page}.query=${query}`);
$.ajax({
type:"get",
url:"https://dapi.kakao.com/v3/search/book.json?target=title",
headers : {Authorization : "KakaoAK eead243643c8e51d68e243c70e5b0823"},
data:{query:query,page:page, size:20},
dataType:'JSON',
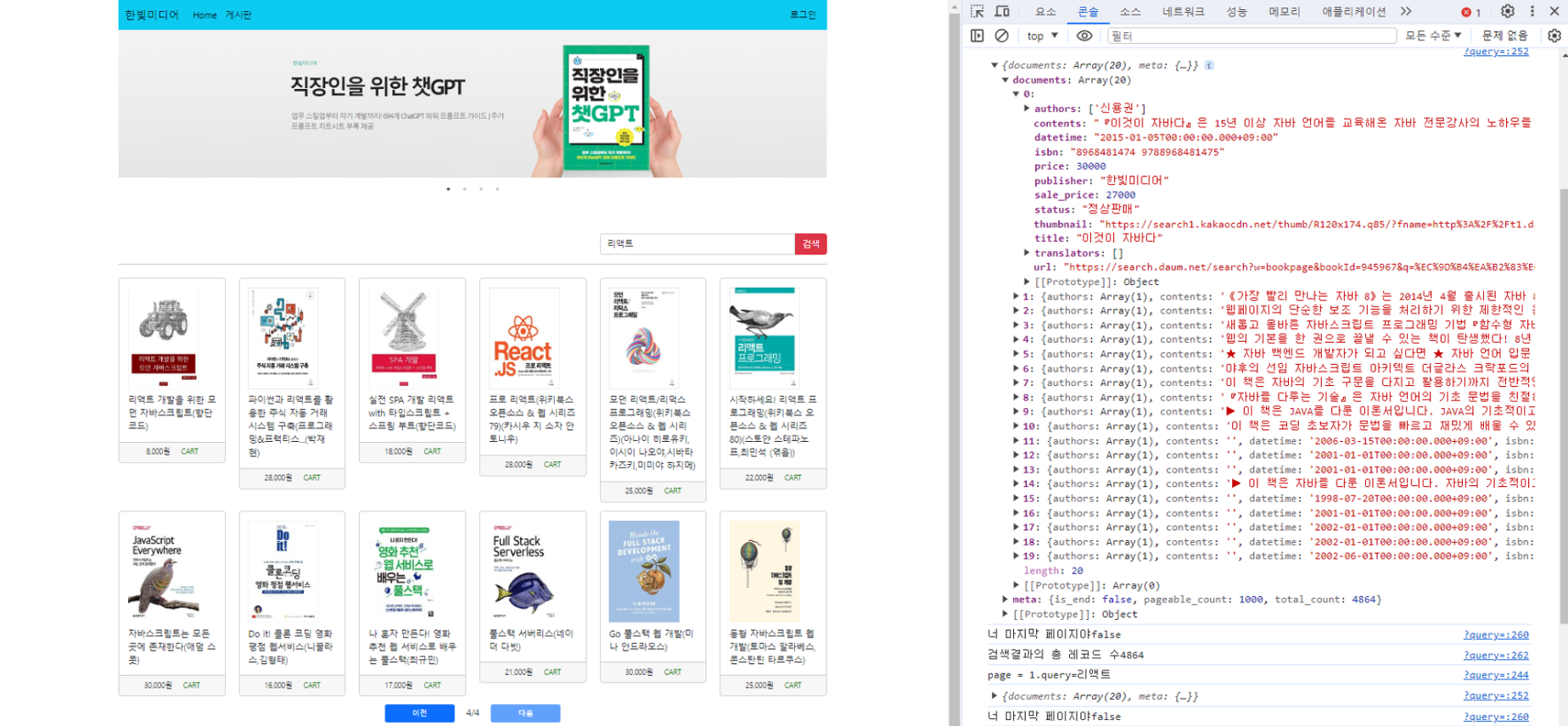
success: function(data){
console.log(data); //[object Objcect] -> JSON.stringify()
// 핸들바스 템플릿을 가져오기
2)탬플릿 컴파일 작업------------------------------------------------------------
const temp = Handlebars.compile($("#temp_book").html())
-------------------------------------------------------------------------------
//div 태그 접근(위에서 읽어온 탬플릿 결과(반복문적용 문)를 div태그 내부에 끼워넣기)
//<div class="row" id="list_book"> </div>위에서 이 자리에 넣을 예정
$('#list_book').html(temp(data))
//너 마지막 페이지야?
let is_end = data.meta.is_end
console.log(`너 마지막 페이지야${is_end}`);
let total = data.meta.total_count
console.log(`검색결과의 총 레코드 수${total}`);
//총페이지 - total/perpage
//마지막페이지수
let last = Math.ceil(total/20)
//바뀐페이지는 어떻게 구하지? 3/10
//핸들바스로 마임타입을 바꾸기위해 테이블을 {{each documents}}{{/each}}로 감싸서
//너 첫 번째 페이지야? -> 비활성화
if(last===1) $('#preve').attr('disabled',true)
else $('#prev').attr('diasabled',false)
$('#page').html(`${page}/${last}`)
if(is_end) $('#next').attr('disabled',true)
else $('#next').attr('diasabled',false)
},
error:function(error){
console.log(error);
}
}) //end of 비동기통신 처리
}//end of bookList()
- 이벤트처리 방법
- 이벤트 핸들러 : 하나의 요소에 한 번만 이벤트 처리 적용
- e.target : 부모로부터 이벤트가 위임되는 자식의 위치, 내가 클릭한 자식의 위치
- e.currentTarget : 핸들러가 부착된 것(부착된 부모의 위치)
- 이벤트 리스너 : 하나의 요소에 여러번 이벤트 처리 적용, 이벤트 핸들러 이름에서 on만 떼고 사용(onclick → click)
- 장점 : removeEventListner, stopPropagation, preventDefault 등을 활용하여 이벤트 전파 제어 가능(이슈 제어)
강의 내용
- 사이트 추천
- styled(https://styled-components.com/) : 자바스크립트 언어로 된 스타일 컴포넌트로 묶여있음.
- 카드레이아웃(https://getbootstrap.kr/docs/5.0/components/card/)
- 카드 관련 콘텐츠 사용
강의 마무리
- 복습
- 객체다루기, 배열다루기, List구조
- { } → [ ] → [{ }.{ }, { }]
- 학습한 내용에 대해 내가 이해하는 것으로 작성해보기