강의 내용
React
-
SPA?
-
리액트는 싱글페이지 어플리케이션
리액트 vs 바닐라js
변경된 부분만 다시 그림 vs 변경으로 인해 엘리먼트 다시 그림(새로운 객체 생성)
변경되는 것을 알기 위해 계속 비교를 해야 함! -
엘리먼트 렌더링
-
엘리먼트(컴포넌트)? React의 가장 작은 단위, 불변객체(immutable), 사용자 정의 태그 생성
-
변경이나 판단 및 반영은 리액트가 알아서 함. 즉, 변경사항 반영은 리액트에게 일임함.
-
엘리먼트 타입이 바뀐다면? 이전 엘리먼트 버리고, 새로 그림.
-
엘리먼트 타입이 같으면?
- Key를 먼저 비교
- prop을 비교해서 반영(배열, prop, 자동으로 변경-useState) -
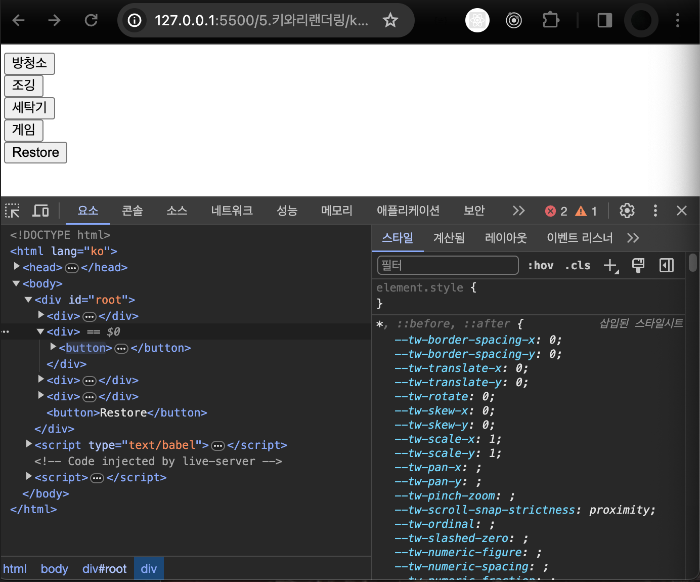
해당 엘리먼트만 변경되는 컴포넌트를 실행하면, 개발자도구를 통해 그 엘리먼트만 랜더링 되는 것을 확인할 수 있다. 이것이 리액트를 사용하는 이유이다. "부분 랜더링!!"
-
랜더링 방식?
-
DOM 태그 이용 -> const element =
; -
사용자 정의 컴포넌트 -> const element =
<Welcom name="sara" />;
- 객체로 전달할 수 있음!
- Dom 태그 형식으로 전달할 때 보다 효율적으로 업데이트 할 수 있음.
List와 key?
- key? 가끔 개발자도구창에 key를 입력하라는 에러 메시지가 뜨고는 한다. 그게 뭘까??
- 여기서 Key는 엘리먼트 리스트를 만들 때 포함해야하는 특수한 문자열 어트리뷰트!
- 리액트가 어떤 항목을 변경, 추가, 삭제할지 식별하는 것을 도움.
- 대부분 Id를 key값으로 사용
- 키 속성에 올 수 있는 것 : index, XXX.id, XXX.value
- 세가지를 다 적용해보니?
- index로 넣었을 때에는 탭의 위치가 유지된다(지양)
- value, id의 경우, 해당하는 컴포넌트를 따라 탭이 이동한다.
- 이동한다? 리액트의 비교알고리즘이 동작하는 것이다.
- 문서에서도 Index는 주의해서 사용하라고 한다. 배열이 바뀌는 경우에는 Index를 사용할 때 주의해야한다!!
재조정(Reconciliation)?
- useMemo, useCallback의 메모이제이션에 대한 부분 체크 필요
- 최후의 수단으로 배열의 인덱스를 key로 사용할 수 있음.
- 항목들이 재배열되지 않는다면 이 방법도 잘 동작할 것이지만, 재배열되는 경우 비효율적으로 동작함.
- 동일한 내역은 유지 변경된 Prop만 갱신
실습
filter 복습
- filter 주어진 배열에 대한 얕은 복사를 실행하고, 해당 조건을 거친 값들로 새로 만듦.
const words = ['spray', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter((word) => word.length > 6);
console.log(result);
// > Array ["exuberant", "destruction", "present"]
filter 실슴
const todos = [
{id:1, value:"방청소"},
{id:2, value:"세탁기"},
{id:3, value:"조깅"},
{id:4, value:"게임"}
]
//선택된 todo가 아닌 것들만 필터해서 보여주기
const doneClick = (todo) => {
setItems(items => items.filter(item=>item !== todo))
}
const App = () => {
const [items, setItems] = React.useState(todos); //형태 : [{}]
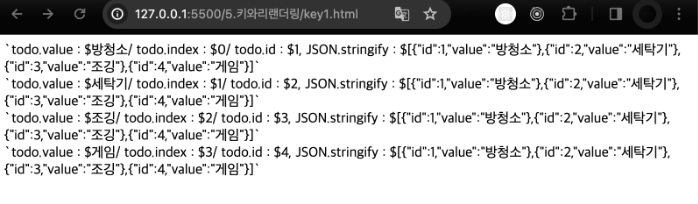
//key = todo.value / index / todo.id 다르다는 것을 아는가??
return(
<>
{items.map((todo, index, array)=>(
<div>
`todo.value : ${todo.value}/
todo.index : ${index}/
todo.id : ${todo.id},
JSON.stringify : ${JSON.stringify(array)}`
</div>
))}
</>
)
}
전개구문
- 배열 리터럴
var parts = ["shoulders", "knees"];
var lyrics = ["head", ...parts, "and", "toes"];
// ["head", "shoulders", "knees", "and", "toes"]
useEffect(단계별 확인해보기)
-
useEffect?
-
그 안에서 실행되었던 것의 clean-up후, return 사용됨.
-
장바구니, 거래와같은 것 처리할 때 return 메소드 부분 필요함.
-
의존성배열 규칙
- 안적으면 매번 실행, []는 최초 한 번, [val] val 바뀔때마다 실행 -
무엇을 확인할건가?
- 자동으로 실행되도록 한다?
- 언제?매번?한번?값이바뀔때마다?그것을 확인해보자 -
step1(키속성 x -> 비교알고리즘 작동 x)
//useEffect에서 리턴처리하는 것 확인해보자
React.useEffect(()=>{
const interval = setInterval(()=>{
//난수발생 & 인덱스 값으로 넣기
const random = Math.floor(Math.random() * 3);
setItems(todos[random]);
}, 1000) //1초
//난수발생, 최초 딱 한 번만 실행되도록 의존성 배열(두번째 배열값)은 비우기
//안적으면 매번 실행, []는 최초 한 번, [val] val 바뀔때마다 실행
return () => clearInterval(interval);
},[]);
키 속성을 넣지 않은 상황(리액트 비교알고리즘 동작 x), 화면에서 탭을 누르면 버튼하나에 굵은 테두리가 생기고, 리스트가 바뀌지만 테두리는 고정되고 있다.
리액트의 비교 알고리즘이 동작하지 않고 있음, 버튼의 라벨만 바뀌고 있는 것이다.
-
step2(키 속성 넣기-비교알고리즘 동작 o)
리액트에서 재사용? Key를 제대로 줘야 재사용이 가능해진다
제대로? 중복 없고, 바뀌지 않는 것으로 줘야 한다. index는 주의하자!