복습
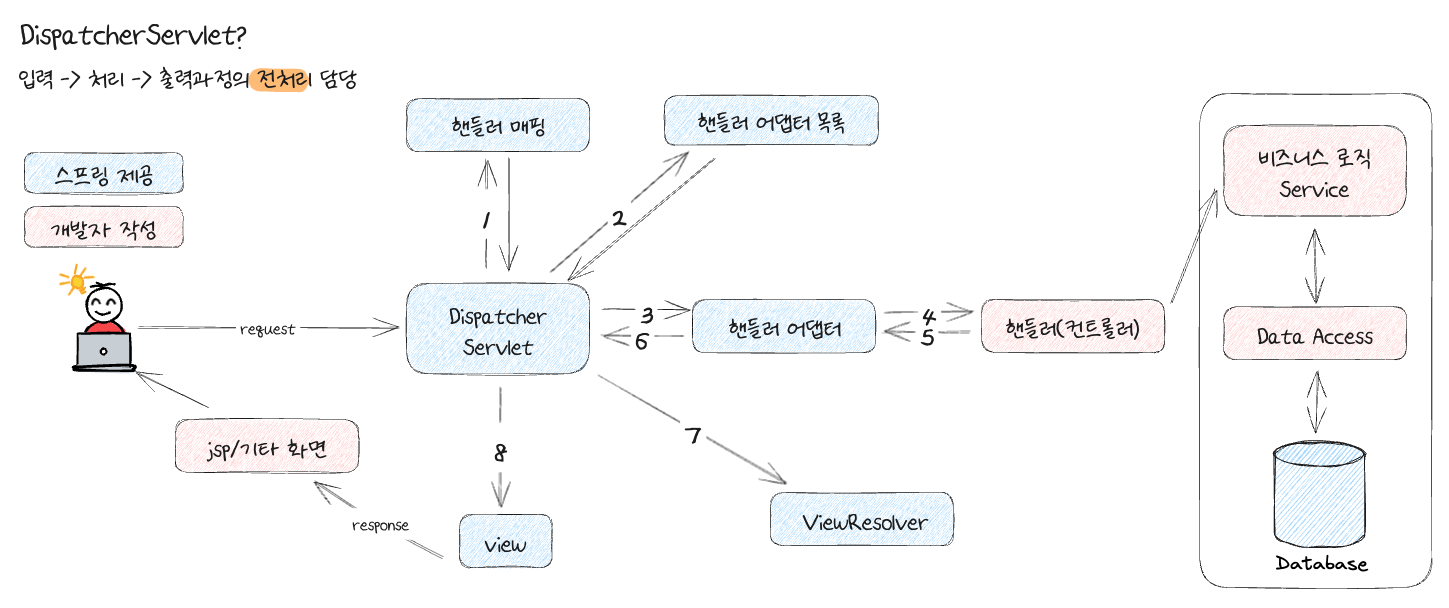
Spring MVC 요청 처리 과정 DispacherServlet 중심
-
과정그림

-
과정
-
Client가 서버에 요청을 하면, 스프링 DispatcherServlet이 요청을 가로챈다.
-
요청을 가로챈 DispatcherServlet은 HandlerMapping 에게 어떤 컨트롤러에게 요청을 위임하면 좋을지 물어본다.
-
요청에 매핑된 컨트롤러가 있다면 @RequestMapping을 통하여 요청을 처리할 메서드에 도달한다.
-
컨트롤러에서는 해당 요청을 처리할 서비스를 주입받아 비지니스로직을 Service 에게 위임한다.
-
Service 에서는 요청에 필요한 작업을 담당하며 데이터베이스 접근이 필요하면 DAO를 주입받아 DB 처리는 DAO에게 위임한다.
-
DAO는 mybatis 등을 이용하여 SQL 쿼리를 날려 DB 정보를 받아 서비스에게 다시 돌려준다.
-
모든 로직을 끝낸 서비스가 결과를 컨트롤러에게 넘긴다.
-
결과를 받은 컨트롤러는 Model객체에 결과물 어떤 view를 보여줄 것인지 정보를 담아 DispatcherServlet에게 보낸다.
-
DispatcherServlet은 ViewResolver에게 받은 뷰의 대한 정보를 넘긴다.
-
ViewResolver는 해당 JSP를 찾아 DispatcherServlet에게 알려준다.
-
DispatcherServlet은 응답할 View를 Render를 지시하고 View는 응답 로직을 처리한다.
-
결과적으로 DispatcherServlet이 클라이언트에게 렌더링된 VIew를 응답한다.
간단히 정리하자면?
스프링 MVC는 요청-응답 주기를 처리하며, HTTP 요청을 컨트롤러에 라우팅하고 적절한 뷰를 선택하여 사용자에게 반환한다.
이를 통해 애플리케이션의 구성 요소를 분리하여 결합도를 낮추고, 유지보수성을 높인다.
강의 내용
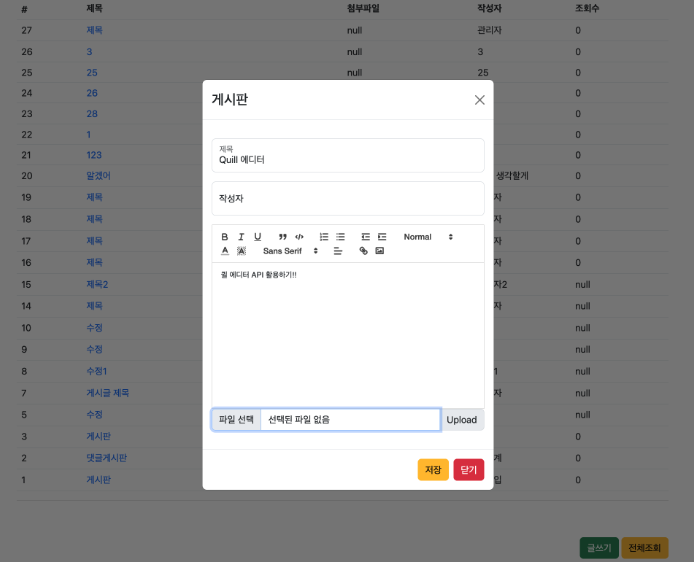
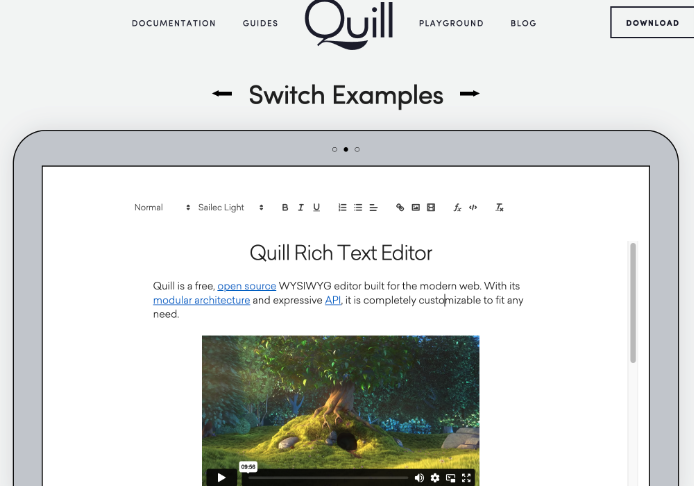
게시판 - quill 사용
quill API 활용 -> 게시판 목록에 추가
- quill? 텍스트 에디터 지원 API
- hidden - 화면에는 보이지 않지만 백엔드 처리를 위해 가져와야할 때 설정함
- 과정 : 사진첨부 클릭 시 요청 -> 사진 표시(비동기처리 With ajax) & 이미지에 태그가 붙어서 넣어짐(우리가 설정한 것 : image)
- 세세한 코드작성보다는 어떤 흐름으로 이루어지고, 그 과정에서의 처리는 동기인지, 비동기인지 아는 것 필요함
- 방식 : Post, data : formData 로 처리
const selectLocalImage = (event) => {
console.log('selectLocalImage');
const fileInput = document.createElement('input');
fileInput.setAttribute('type', 'file');//<input type=file>
console.log("input.type " + fileInput.type);
fileInput.setAttribute("accept", "image/*");//* -> image/png , image/gif, image/jpg
fileInput.setAttribute("name", "image");//req.getParameter("image"); -> <input name="image"/>
fileInput.click();
fileInput.addEventListener("change", function () { // change 이벤트로 input 값이 바뀌면 실행
const formData = new FormData();
const file = fileInput.files[0];
formData.append('image', file);
$.ajax({
type: 'post',
enctype: 'multipart/form-data',
url: '/notice/imageUpload.gd',
data: formData,
processData: false,
contentType: false,
success: function (response) {
console.log('avatar.png'+response);//avartar.png
const url = "http://localhost:8000/notice/imageGet.gd?imageName="+response;//
const range = quill.getSelection().index;
quill.setSelection(range, 1);
quill.clipboard.dangerouslyPasteHTML(range,
'<img src='+url+' style="width:100%;height: auto;" alt="image" />');
},
error: function (err) {
console.log(err);
}
});//////////////////// end of ajax
});////////////////////// end of onchange 이벤트 핸들러
}////////////////////////// end of selectLocalImage
-
코드 흐름
-
게시글 입력에서 사진 파일을 업로드하여 첨부하고자 한다. 위 예시 그림처럼 사진을 첨부하면 저렇게 입력창에서도 예시 그림이 보여야함.
-
게시글 입력칸에 파일 넣는 순간, 업로드를 진행하여 이미지를 가져오는 함수를 진행해서 미리보기가 표시되도록 한다.
-
imageUpload() -> 호출된 메소드를 통해 프로젝트의 해당 경로에 이미지를 받음
-
imageGet() -> 그 이름으로 이미지 가져오기 메소드 사용
-
화면구현 및 Quill API 활용
-
Qill API 문서를 확인하여 새로운 게시글 입력 시 사용할 수 있도록 구현
-
selectLocalImage()를 통해 에디터에 변경(텍스트, 이미지, 첨부파일 처리)이 발생하면 그때 이벤트처리 실행 -> fileInput
-
다른 입력내용은 유지된 채로 이미지 미리보기가 실행되어야 하기 때문에 비동기 처리 with ajax!!
-
컨트롤러 메시지 구현
-
이미지 업로드 : imageUpload()
-
@param : @RequestParam(value = "image") MultipartFile image, HttpServletRequest req
-
@return : String (파일명.확장자)
-
url :"imageUpload"
-
방식 : Post
-
이미지 가져오기 : imageGet()
-
@param : @RequestParam(value = "imageName") String imageName, HttpServletRequest req
-
@return : byte[]
-
url : "imageGet"
-
방식 : Get
-
Qill 구현 화면