이 자료는 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 학습하고 정리한 자료입니다.
URI(Uniform Resource Identifier)
URI는 통합 자원 식별자라고 하며 인터넷에 있는 자원을 나타내는 유일한 주소이다. 사람으로 치면 주민등록번호과 유사함.
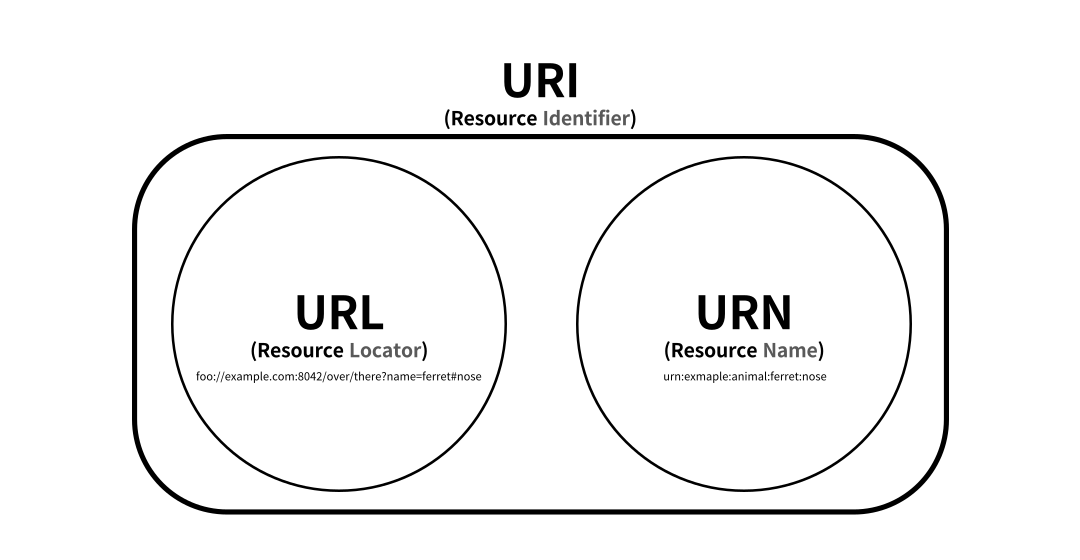
URI? URL? URN?

- URI는 로케이터(locator), 이름(name) 또는 둘다 추가로 분류 될 수 있다.
- URL과 URN은 URI라는 큰 개념에 포함된다.
- 위치(URL)는 변할 수 있지만 이름(URN)은 변하지 않는다
- URN만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않았기 때문에 현재는 거의 URL만 사용한다.
뜻
- Uniform : 리소스 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier: 다른 항목과 구분하는데 필요한 정보
- URL - Locator: 리소스가 있는 위치를 지정
- URN - Name : 리소스에 이름을 부여
URL(Uniform Resource Locator)
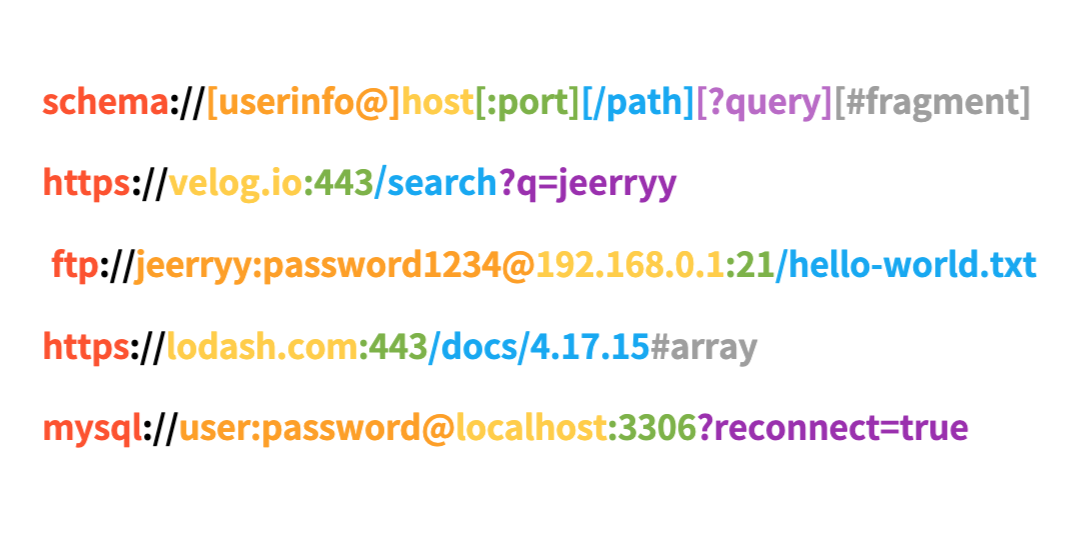
문법

schema
- 주로 프로토콜 사용
- 프로토콜: 어떤 방식으로 자원에 접근할 것인가 약속한 규칙
- 예) http, https, ftp 등등
userinfo@
- URL에 사용자 정보를 포함해서 인증
- ftp 또는 DB 접속 같은 인증이 필요할 경우 사용
host
- 도메인명 또는 IP 주소
port
- 접속 포트, 일반적으로는 생략 시 http는 80, https는 443
path
- 리소스 경로(path), 계층적 구조
- 예)
- /home/file1.jpg
- /members
- /members/1, /items/iphone14-pro
query
- query parameter, query string 등으로 불림
- 웹 서버에 제공하는 파라미터 문자 형태
- key=value 형태
?로 시작 ,&로 추가 가능,?keyA=valueA&keyB=valueB- 전부 문자로 넘어감
fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
웹 브라우저 요청 흐름

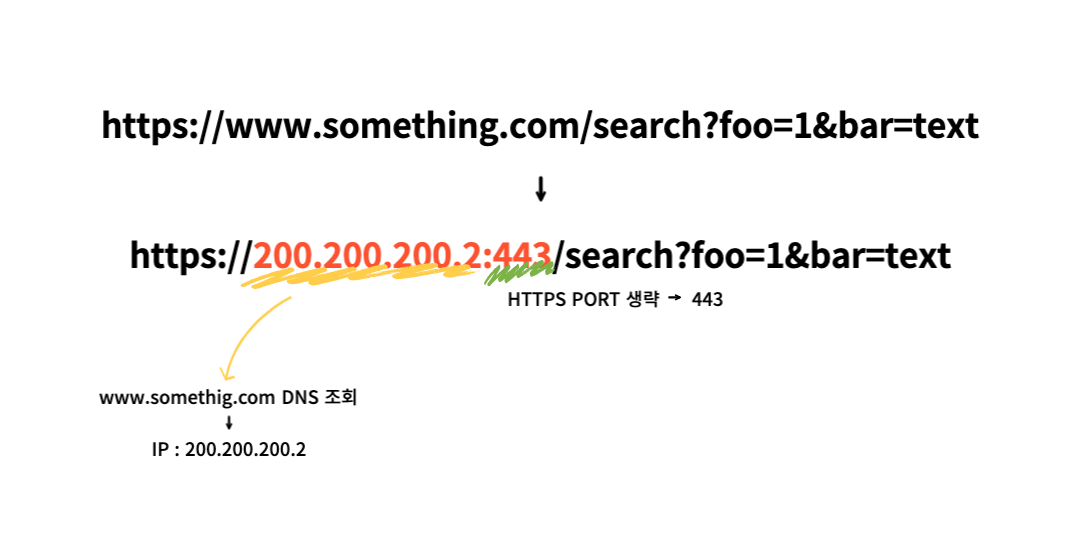
https://www.something.com/search?foo=1&bar=text호출- https://
200.200.200.2:443/search?q=hello&hl=kowww.something.comDNS 조회 → IP: 200.200.200.2HTTPS PORT 생략→443
- HTTP 요청 메시지 생성 (간략하게)
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com-
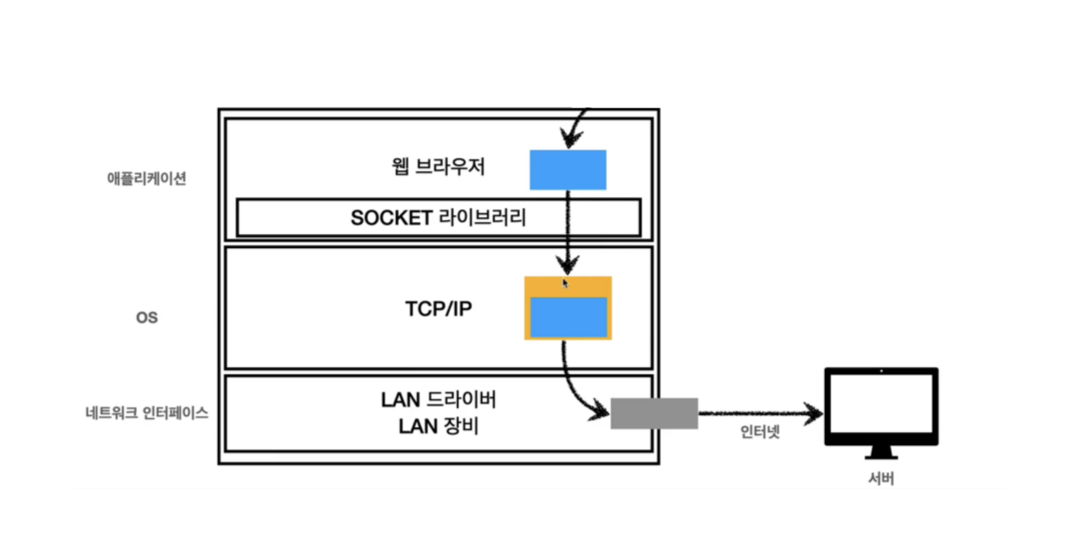
HTTP 메시지 전송

- 애플리케이션 계층
- 웹 브라우저가 HTTP 메시지 생성
- SOCKET 라이브러리를 통해 전달
- TCP/IP(IP, PORT)
- 데이터
- OS 계층
- TCP/IP Packet 생성, HTTP 메시지 포함
- 네트워크 인터페이스
- 인터넷을 통해 서버로 전송
-
HTTP 메시지 응답
-
TCP/IP handshake를 통해 HTTP 메시지에 대한 응답을 받음
-
HTTP 응답 메시지(간락하게)
HTTP/1.1 200 OK Content-Type: text/html; charset=UTF-8 Content-Length: 3423 <html> <body>...</body> </html>
-
-
웹 브라우저 HTTP 렌더링
이미지 출처
- 강의 자료
- 나