일단 ui 는 되게 별거 없어 보인다
하지만 쇼핑몰에서 많이 봐왔던 선택한 목록별로
각각의 다른 사이즈가 나타나는 것을 보여주고 싶었다


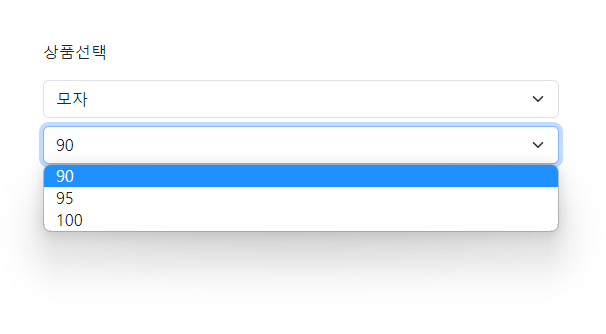
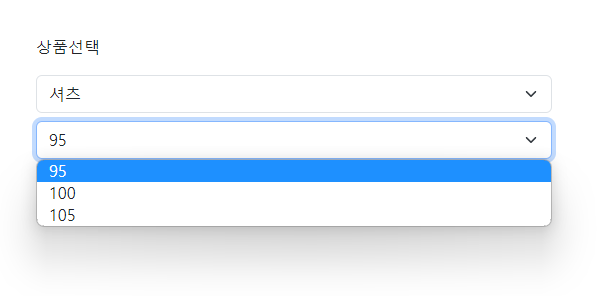
👉 각각의 select option을 선택했을 때 다른 사이즈 ui 가 나타난 화면

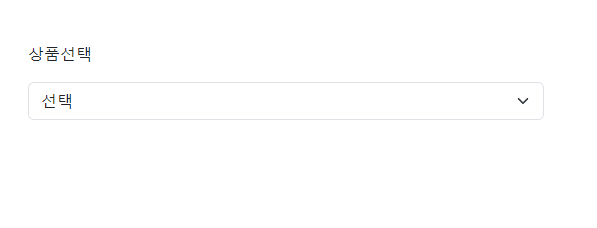
select option에서 '선택'일때는 아래의 ui가 display:none; 이 적용된 모습이다
처음엔
selectElement의 첫 번째 option 요소의 data-id 속성 값과
현재 순회 중인 option 요소의 data-id 속성 값을 비교하려 했다
이것저것 다 집어넣고 시도해봐서 코드가 엄청 더러웠다... 🫠
하지만 그 후에 원하는대로 결과가 나오지 않아
e.target[0]과 e.target[1]으로 잘못 접근했다는 것을 깨달았다
->
이벤트 객체 e.target은 선택된 요소를 나타내는 HTMLSelectElement이다
따라서 해당 요소의 dataset.id로 접근해야 맞다
selectElement.addEventListener('change', (e) => {
hatSel.classList.remove('open');
hatSel2.classList.remove('open');
const selectedOption = option[e.target.selectedIndex];
if (selectedOption.dataset.id === '0') {
hatSel.classList.add('open');
} else if (selectedOption.dataset.id === '1') {
hatSel2.classList.add('open');
}
});
이렇듯
e.target.options[e.target.selectedIndex]으로 수정하여 선택된 옵션 요소에 접근해야 한다
selectedOptionId 변수를 사용하여 선택된 옵션의 dataset.id 값을 가져오게 되고
selectedOptionId를 기반으로 hatSel 또는 hatSel2에 open 클래스를 추가한다
여기서 새로운 속성을 알게 되었다
이 덕분에 가독성 어렵고 지저분했던 코드가 깔끔해졌다 😭
알아둬야지 ,,,,
❓
selectedIndex
select 객체의 속성 중 하나인 selectedIndex는
select 요소에서 현재 선택된 option 요소의 인덱스를 나타내는 속성이다
selectedIndex의 값은 0부터 시작하여 선택된 option 요소의 인덱스를 나타낸다
ex) 첫 번째 option 요소가 선택된 경우 selectedIndex는 -> 0,
이를 활용하면 select 요소에서 현재 선택된 option을 확인하고
해당 인덱스를 통해 원하는 동작을 수행할 수 있다

하지만
옷 사이즈는 매번 달라질텐데
그럴때마다 손으로 하드코딩 할것인가 ?
-> 자바스크립트로 HTML 생성하는 방법으로 넘어가보자