노마드 코더(Vanilla JS로 크롬 앱 만들기) 영상으로 클론 코딩 하며 기록한 글 입니다
명언을 랜덤으로 나타나게 해보자 (●'◡'●)
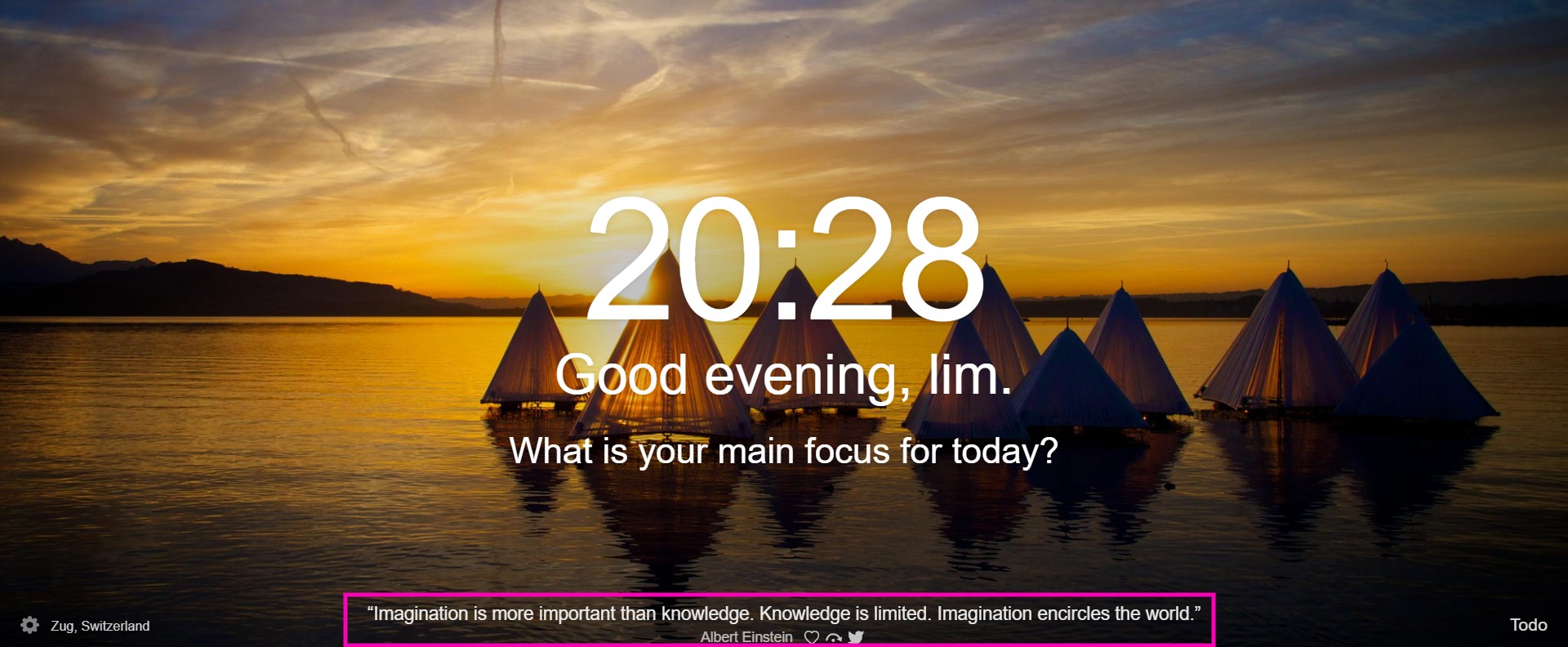
예시로 크롬 확장 프로그램인 momentum을 화면 이다

랜덤 배경화면과 하단에 랜덤 명언과 작가 이름이 나타난다
Math는 흥미로운 함수를 많이 가지고 있다
그중에 Math.random() 이라는 함수를 이용해 숫자를 랜덤으로 나타내보자
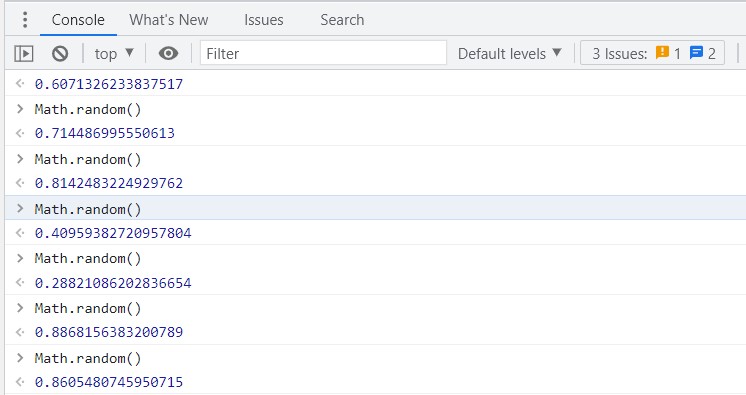
Math.random()은 0~1사이의 숫자를 제공한다

콘솔로 확인해보니 소수점이 길게 붙어 난수로 생성된다
정수만 반환하려면 어떻게 해야할까
Math.floor() 라는 함수가 소수점을 제외하는 함수이다
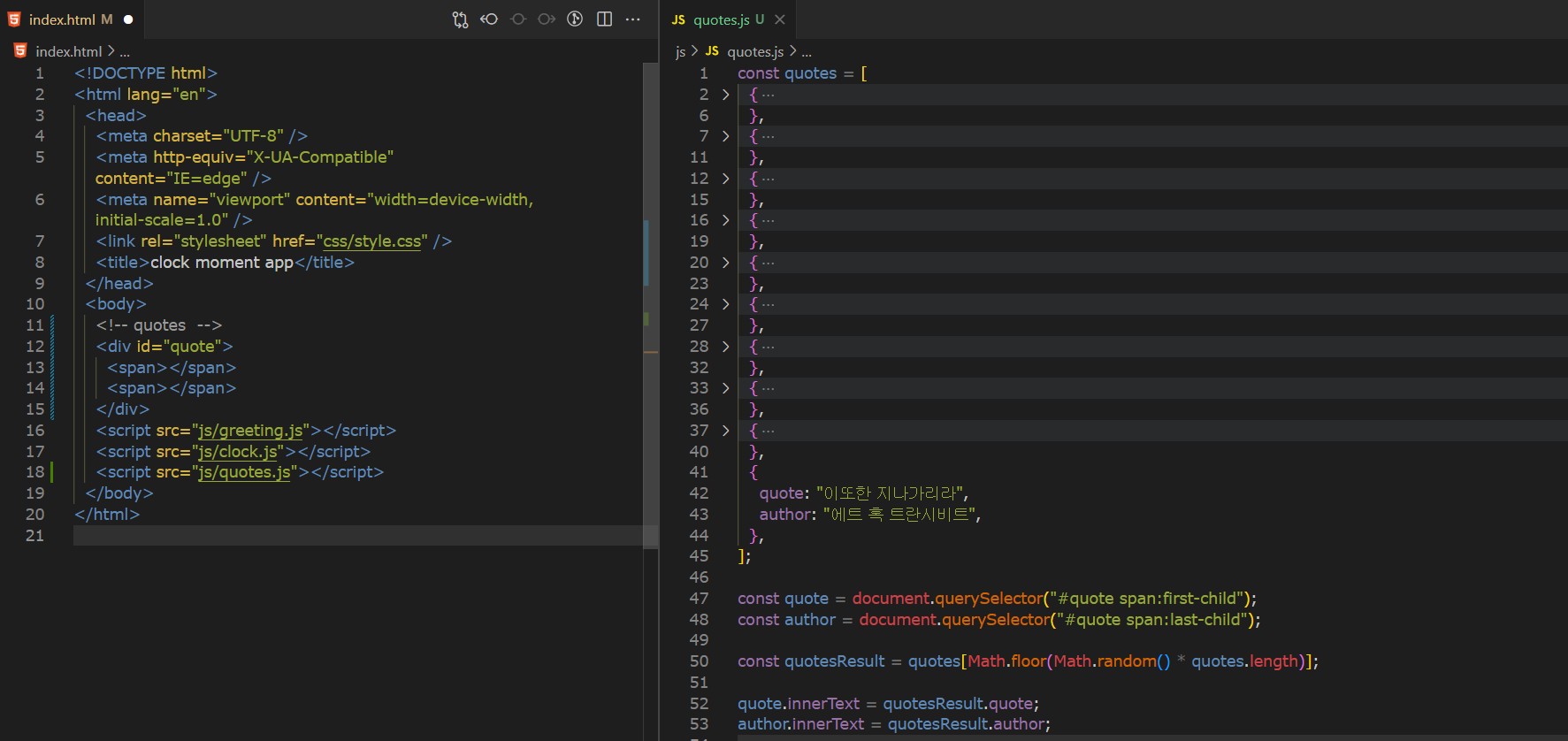
const quotesResult = quotes[Math.floor(Math.random() * quotes.length)];0~1사이의 랜덤한 숫자와
.length로 배열의 길이만큼의 숫자를 곱하고
Math.floor()로 정수로 반환하여 왼쪽의 변수에 할당하였다
이제 화면에 명언과 작가를 보이게 하는 단계로 넘어가보자

HTML의 Id의 각 span을 구한 변수 quote과 author에게
quotesResult가 갖고 있는 quote과 author를
.innerText로 넣어준다

다음은 이 과정과 비슷한 랜덤한 배경을 만들어 볼 단계로 넘어가보자 👇
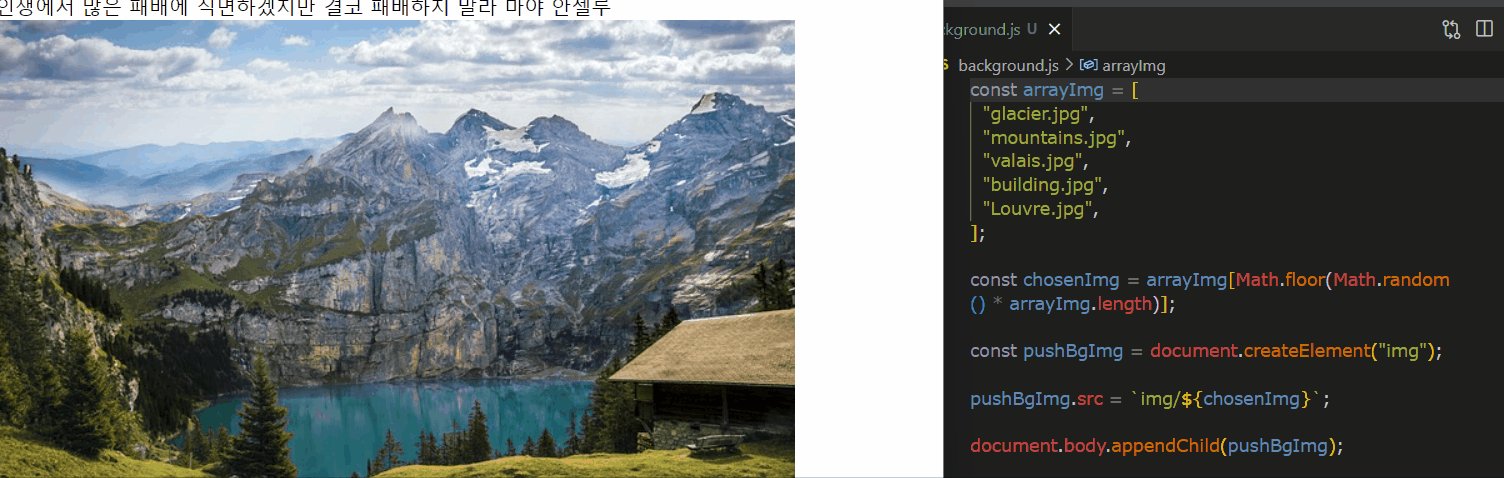
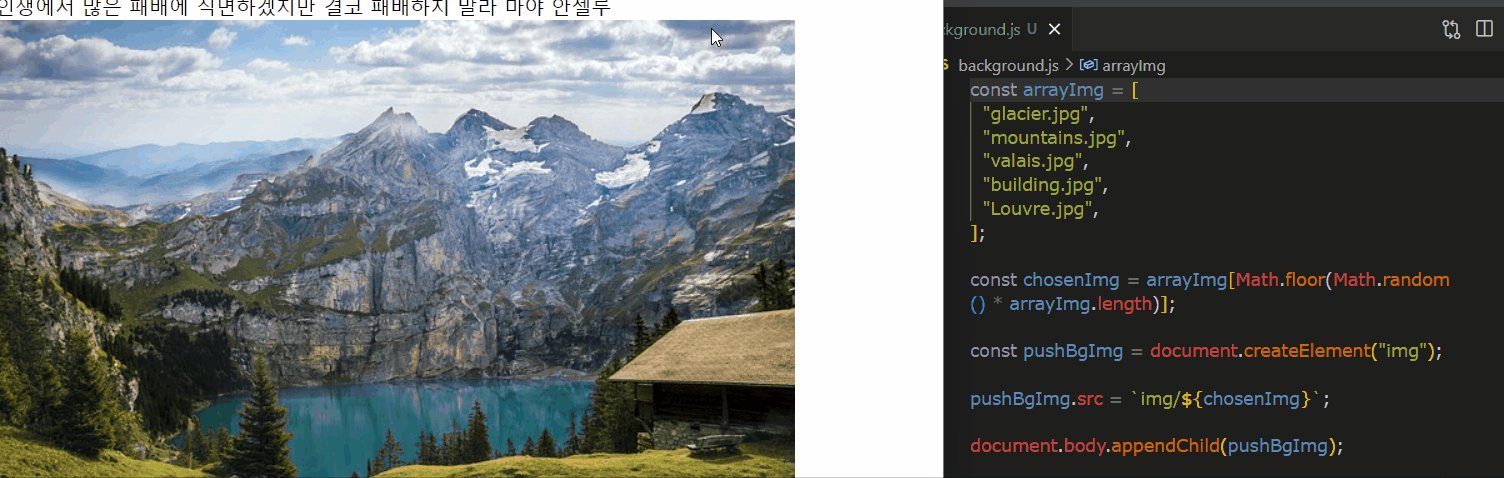
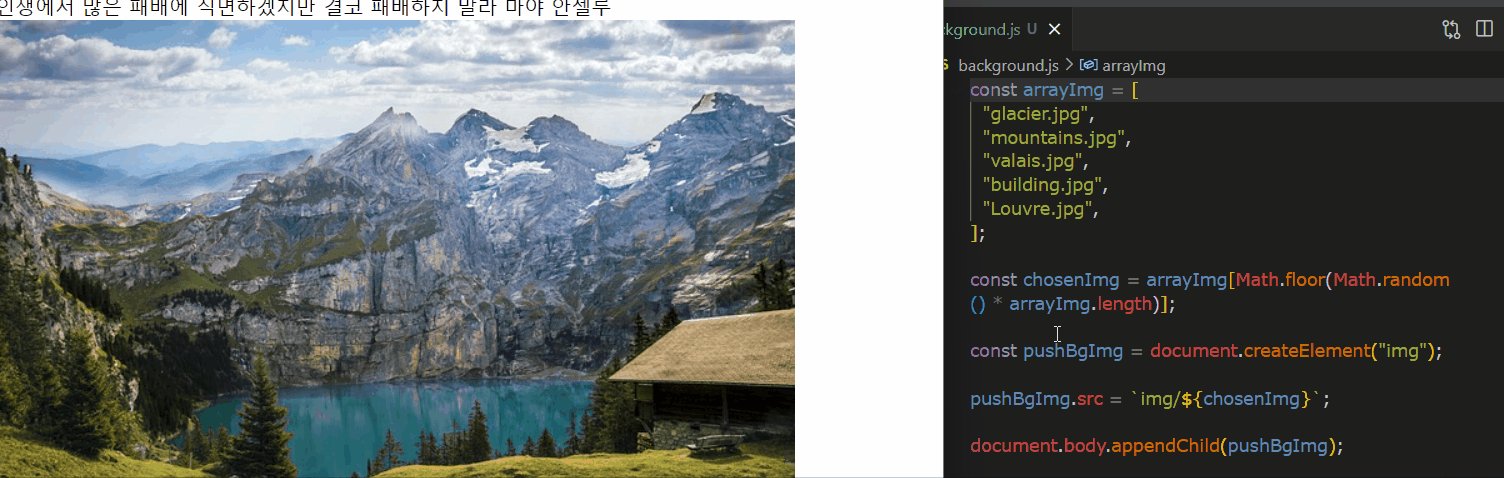
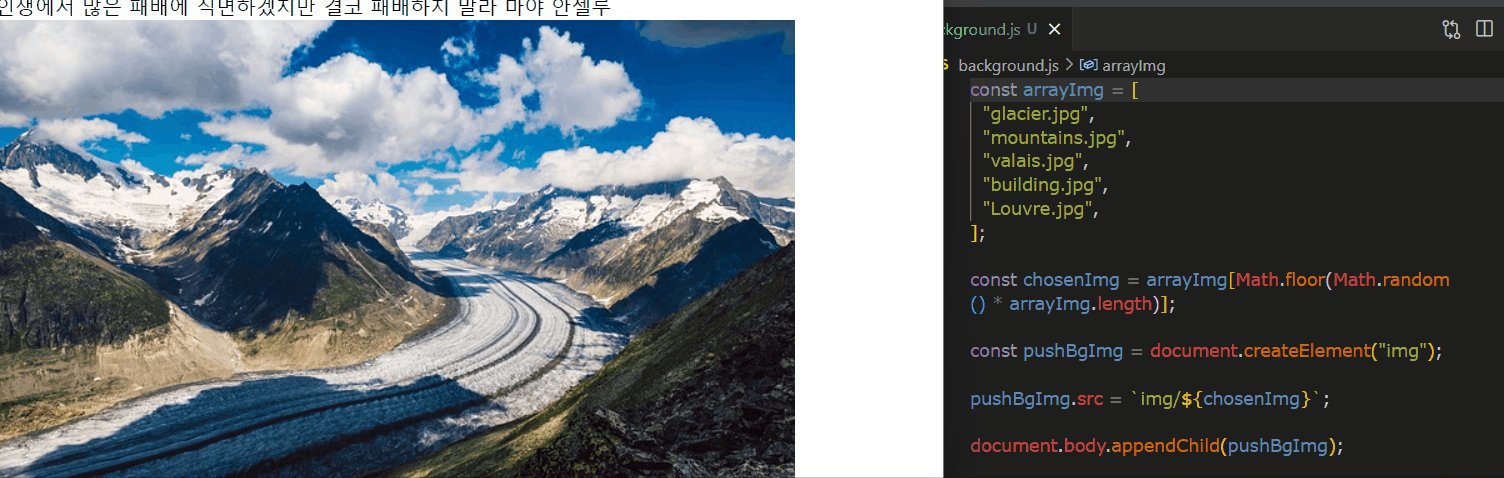
const chosenImg = arrayImg[Math.floor(Math.random() * arrayImg.length)];위와 아주 유사한 코드이다
이제 HTML로 넣을 단계인데, HTML로 img 태그를 만들지 않고
javascript에서 HTML 요소를 만들어 반환하는 createElement() 메서드로 이미지를 추가한다

img 태그의 속성인 src에 저장한 이미지의 랜덤으로 나타나는 제목인 변수를 할당하고
HTML의 body를 불러와 자식요소로 랜덤 이미지 변수를 넣는다
완성된 화면에는 랜덤으로 명언과 배경이 바뀌는 모습을 볼 수있다