Google Chart tooltip customizing - html 소스 따오기 ;ㅅ;
구글 차트 쓸 일이 있어서..
docs에서 크게 벗어나지 않는 부분에서 쓰다가 tooltip customizing할 일이 있게 되었는데
한국어는 고사하고 영어로도 자료가 너무너무 없어서.. 하게 됨
데이터 형태에 맞게 잘 넣어주면 알아서 그려지는 엄청 편리한 툴임
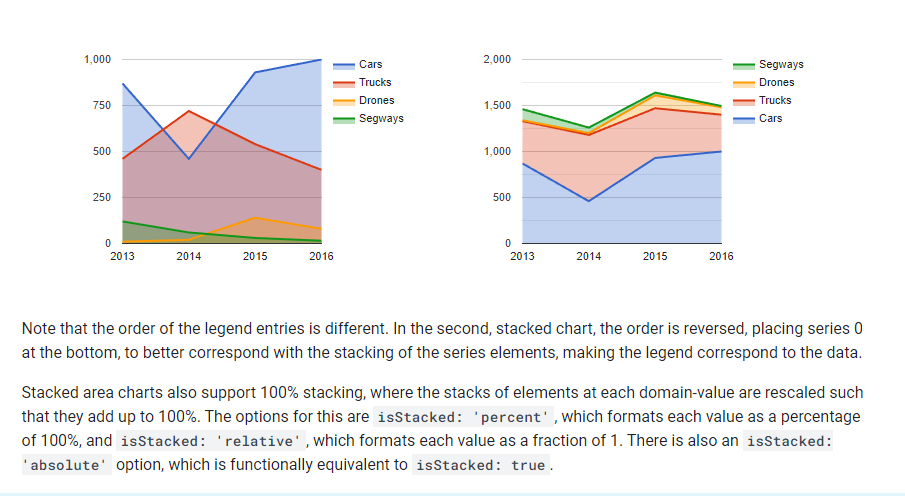
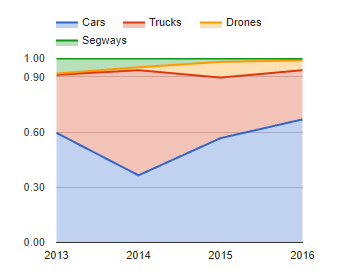
그런데 차트중에서 AreaStack Chart의 경우에는
Stack해버리면 legend와 자동으로 그려주는 tooltip의 순서가 바뀌어버리게 됨

이 소린데 그러니까 옆에 legend와 tooltip이 reverse 되는 것을 지원해주고 있다는 것.
그러니 구글 입장에서는 이용자의 편의를 위해 제공한 기능이지만 legend 정렬이 가로가 되면

이렇게 봐서 덜 그래 보이는데 tooltip 순서가 가장 아래에 와야 할 Segways부터 뜨게 된다.
그래서 그냥 html 따가지고 새로 만듬
<div>
<div class="google-visualization-tooltip" style="width: 199px; height: 181px; left: 298.195px; top: 64px;">
<ul class="google-visualization-tooltip-item-list">
<li class="google-visualization-tooltip-item">
<span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:bold;">
2022-09-19 13:55:00
</span>
</li>
<li class="google-visualization-tooltip-item">
<div class="google-visualization-tooltip-square" style="background-color:#5d5955;"></div>
<span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:none;"> xxxx.exe:</span><span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:bold;"> 0.48%</span>
</li>
<li class="google-visualization-tooltip-item">
<div class="google-visualization-tooltip-square" style="background-color:#fba933;"></div>
<span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:none;"> xxxxx.exe:</span><span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:bold;"> 1.18%</span>
</li>
<li class="google-visualization-tooltip-item">
<div class="google-visualization-tooltip-square" style="background-color:#ef7c7c;"></div>
<span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:none;"> xxxxx.exe:</span><span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:bold;"> 2.01%</span>
</li>
<li class="google-visualization-tooltip-item">
<div class="google-visualization-tooltip-square" style="background-color:#4e93bf;"></div>
<span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:none;"> xxxxxx.exe:</span><span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:bold;"> 4.73%</span>
</li>
<li class="google-visualization-tooltip-item">
<div class="google-visualization-tooltip-square" style="background-color:#06a9b7;"></div>
<span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:none;"> chrome.exe:</span><span style="font-family:Arial;font-size:12px;color:#000000;opacity:1;margin:0;font-style:none;text-decoration:none;font-weight:bold;"> 14.94%</span>
</li>
</ul>
</div>
</div>이게 툴팁인데 이런 html을 가지고 있음
우리가 보통 보는 툴팁의 그 형태가 맞음

사진이 넘 작은데 어쩔수 없음
암튼 이렇게 생겨먹은 형태를 띄게 될 것임.
추가적으로 꼭 순서는 두번째에 와야한다.
array to table 하기 전에 순서를
head | tooltip | data
무조건 두번째에 안오면 망함.
끝-
