🏁 프로젝트 목표
1차 프로젝트는 HTML에 CSS, 바닐라JS를 통해 쇼핑몰 형태를 구현하는것이 주제다.
진행 기간
🔹 2023년 7월 3일 ~ 2023년 7월 14일(12일)
마음가짐
지금까지 개인적으로 공부한 내용이나 엘리스에서 배운 것들을 최대한 활용하여 최대한 퀄리티있게 프로젝트를 완성하고 나중에 포트폴리오에 담고 싶다.
🏁 프로젝트 준비
조편성 완료
팀원 6명이 구성되었고, 한분이 개인사정으로 바로 하차하시면서 5명으로 기획이 진행되었다.
프로젝트는 팀원들의 의견이 수렴된 온라인 서점으로 초점이 맞춰졌고, 레이아웃 구성이나 기획을 각자 페이지를 맡아서 해오기로 했다. (컨셉 대상은 교보문고, YES24, RIDI Books, 알라딘 등등)
처음엔 의욕이 넘쳤던 상태라 Figma라는 툴을 활용해서 기획과 디자인을 완성했다.

토끼책방이라는 브랜드와 로고도 만들어보았다... (귀엽다 ㅎ)

1차 스크럼 진행
처음으로 팀원들이 준비해온 각자의 기획을 공유하였고, 포지션을 나누는 시간을 가졌다.
BE: 2명(이상혁, ?)
FE: 3명(박유나, 이주현, ?)
(? 는 조금 후에 알게된다...)
팀장님은 상혁님이 맡아주셨다!
🏁 프로젝트 시작
3차 스크럼 진행
시작부터 한분이 나가셔서 불길했는데, 추가로 2분이 더 중도하차를 하시게 되었다...
기존 팀은 5~6명으로 구성되었지만 우리팀은 절반인 세명의 인원으로 이번 프로젝트를 어떻게든 수행해야하는 어려움을 직면하게 되었다.😱
의욕상실인 상태지만 정신을 차리고 현재 상황에서 최선이 어떤 것인지 팀원들과 먼저 의견을 나누었고, 순수 바닐라를 통해 프로젝트를 수행하는게 실력 향상에 큰 도움이 되겠지만, 효율적인 면이나 완성도에 있어서 어려움이 많을 것 같다는 의견이 나왔고, 코치님들과 팀원이 모여 지금 상황에서 최선이 어떤것인지 오랜시간 의견을 나누었다.
- 기존 방향(
HTML,CSS,Vanilla JS)대로 진행한다. ejs,pug와 같은node 템플릿 엔진을 적용해서 생산성을 높인다.React를 커리큘럼 전이지만 선행학습들을 한 상태이므로 도전해본다.
3가지 중 다수의 의견이 모아진 것은 3번 리액트로 해보고 FE와 BE서버를 별도로 두어 개발하는 방식이 채택되었다.
🏁 프로젝트 구조
FE,BE를 나누어 최대한 간섭이 없고 빠르게 개발- BE는
nodeJS의express모듈을 사용하여 개발 - FE는
React와Vite구조에서 개발 - reset겸 공통 css를 적용하고, 이후부터 컴포넌트 별로
scss를 활용하여 스타일 작성 - 로그인은 세션이 아닌
JWT토큰방식으로 사용하고, 서버에서 주는 토큰을localStorage를 통해 관리 - DB는
mongoDB를 사용한다.(아틀라스 서버) - 형상관리는 gitlab을 통해 포지션별 repository를 나누고 마스터에서 팀원 마다 브랜치를 각자 생성해서 개발한다.
기술스택
FE : React, SCSS, Vite, React Router, localStorage
BE : nodeJS, express, mongoDB, JWT, Babel
Build : Vercel
Communication: Discord, Notion, Elice platform(강의실), Figma
🏁 프로젝트 진행 방법
매일 아침 10시마다 스크럼을 가졌다.
스크럼 내용은 주로 아래와 같았다.
- 각자 맡은 파트의 진행사항 공유
- 어려운 점은 없는지 있다면 어떻게 풀어나가면 좋을지에 대한 논의
- 해결한 부분이 끝나면 앞으로 어떤 부분을 우선순위로 정하고 진행할지 정리
- rest api와 같은 통신에 있어서 처리시 어떤 오류가 있었고 해결하기 위한 방법이 어떤 것들이 있는지
프로젝트 초기에 기획부분에서 시간을 많이 쓰다보니 프로젝트가 시작되고 매일 새벽까지 프로젝트를 만들고 아침에 만나서 미팅하는게 생각보다 힘들었고 끝날때쯤엔 목감기 증상까지 있었다.😭
하지만 아침에 미팅으로 시작하다보니 프로젝트와 팀원들의 상태를 파악할 수 있어서 그날 진행할 프로젝트의 방향성을 파악하여 진행할 수 있었고, 어려운 부분들은 도와가면서 진행할 수 있었던 것 같다.😊
🏁 프로젝트 구현
구현 과제
⚡프로젝트 필수 구현
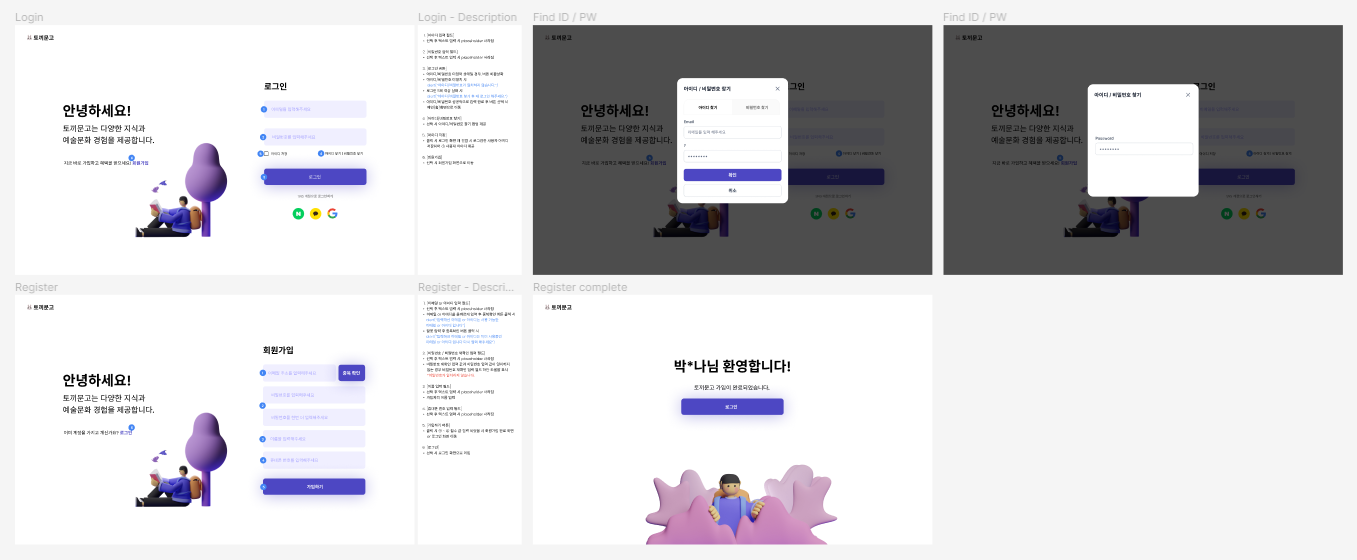
- 회원가입
- 로그인
- 마이페이지(회원 정보, 배송 정보)
- 상품 상세 페이지
- 장바구니
- 주문/결제 페이지
- 관리자페이지(팀원 부족으로 포기) ⚠️
⭐추가 구현
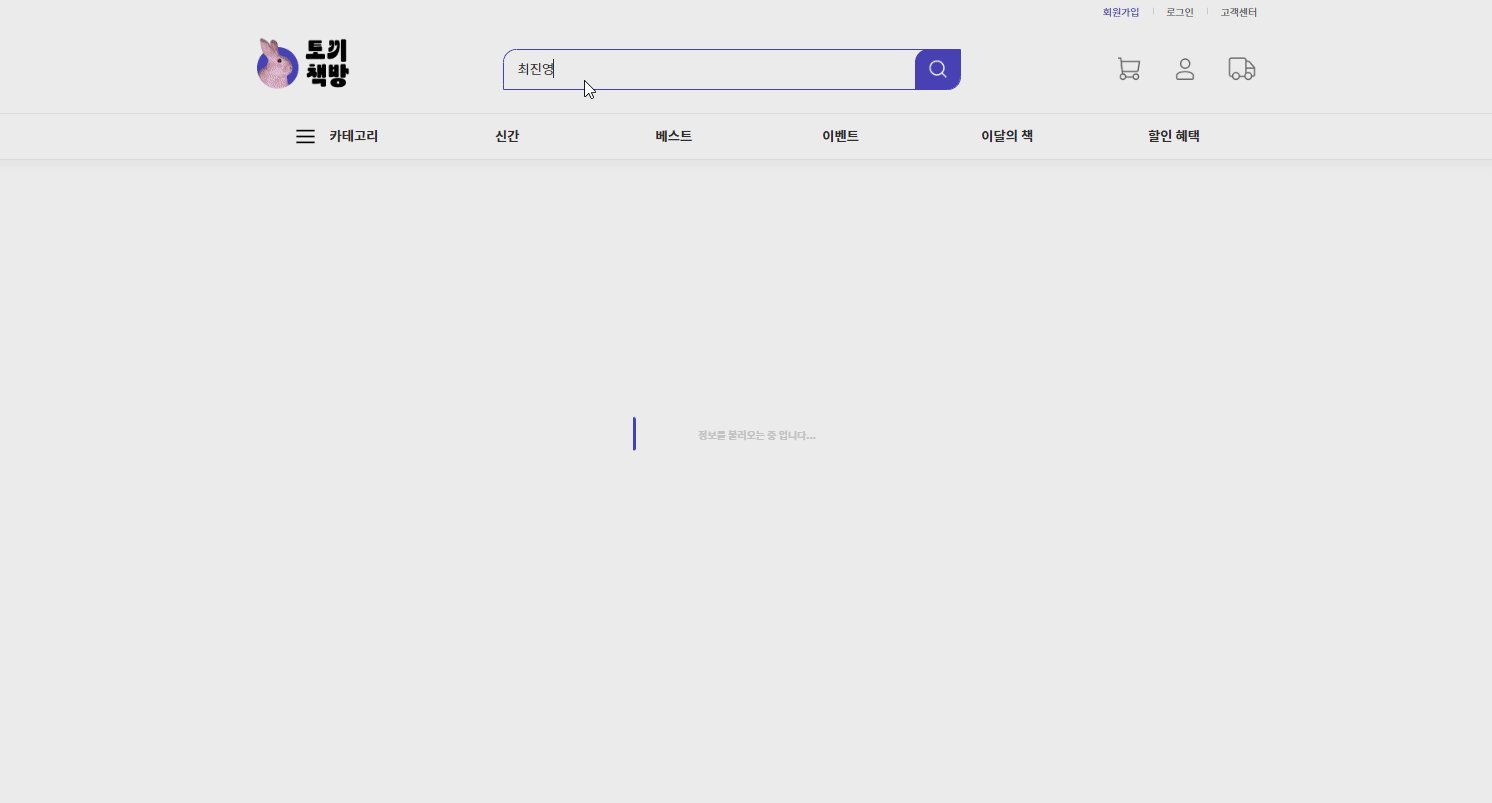
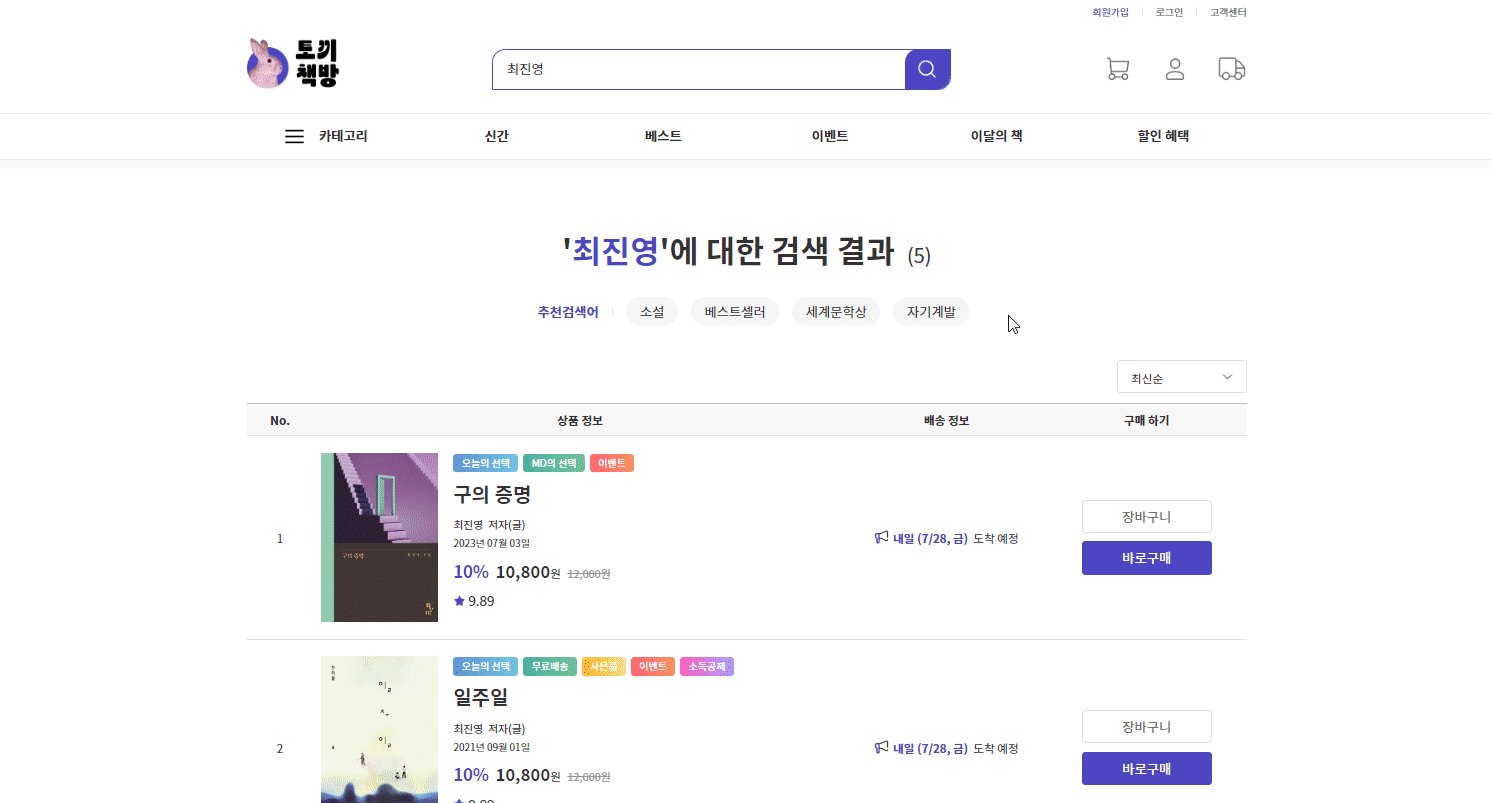
- 검색 기능
- 상품, 검색 페이지의 정렬(sort) 기능
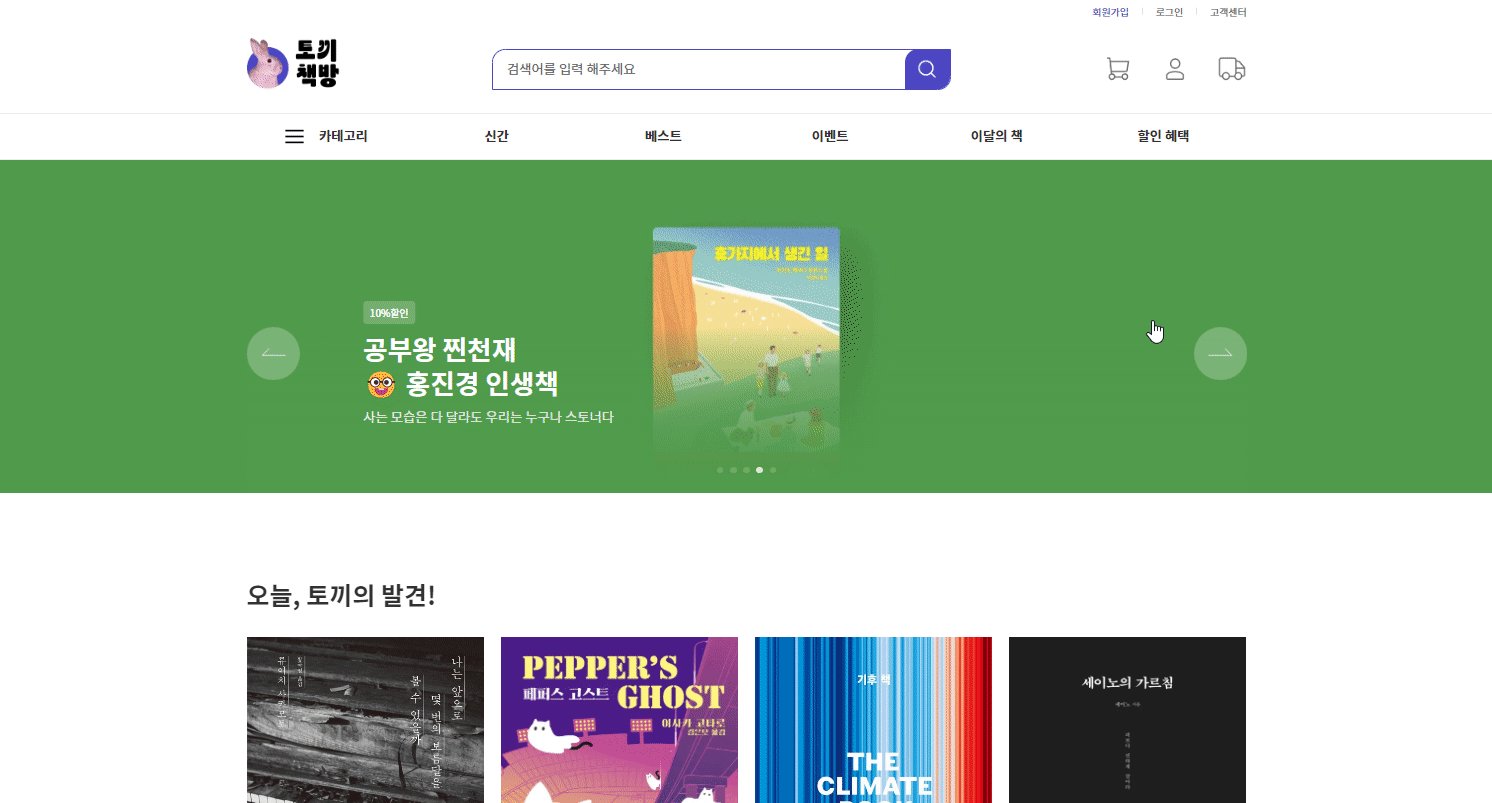
- 메인페이지 슬라이더, 무한 롤링 스크롤
🔮 기억에 남는 기능
1. 무한 롤링 스크롤

서버쪽 기능이 나오는 동안 메인 페이지를 구현하면서 만들어 본 기능이다.
NAVER VIBE의 아티스트 섹션을 보고 비슷한 느낌으로 만들어 보았다.
먼저 무크지라는 컨셉으로 화려해보이는 잡지 이미지들을 수집했고, 한줄로 나열해서 keyframe을 활용해서 한쪽으로 흐르는 효과를 주었다.
한번 동작이 끝나고 나면 일정시간동안 빈 공백이 보이는 현상이 있었고, 구현 관련된 자료를 찾아보니 동일한 내용의 스크롤을 2개를 이어붙여서 구현하는 방식을 채택하였다.
2. 검색기능

UI는 미리 작성이 완료되었는데, 백엔드쪽에서 기능이 완성이 되지 않아 버려지게 될 위기였다.
한 페이지라도 버려지는게 아쉬운 상황이라 아쉬운대로 프론트쪽에서 처리해보았다.(다행히(?) 전체 데이터가 몇개 되지 않았기에 큰 문제가 없었다)
1) useParams()를 통해 입력된 키워드를 받는다.
2) 전체 책 정보를 백엔드에 요청한다.
3) 받아온 정보 중 filter 메소드를 통해 제목이나 작가 키워드중 포함된 정보가 있으면 가져온다.
4) 필터링된 데이터를 기반으로 데이터가 존재하면 책 정보를 보여준다.
3. 로그인페이지
JWT토큰이라는 정보를 기준으로 백엔드와 로그인된 유저인지 아닌지 구분하는 기능을 작성해보는 경험을 할 수 있었다. localstorage를 활용하여 로그인이 되어있는지 아닌지 구분하였고, 만료시간 처리를 위해 토큰값 외에도 expire라는 키를 통해 시간이 초과되면 로그아웃이 되었다는 메시지를 출력하도록 작성했다.
🏁 프로젝트 회고
좋았던 점
-
백엔드가 하는 주 업무, rest api 통신 데이터 처리 방법이나 로그인 처리와 오류처리 등에 대해서 알 수 있었다.
-
사람이 부족하다는 압박감에 초반에 많은 스트레스를 받고 시작한 프로젝트이지만 끝나고나서는 그래도 개인적으로는 페이지를 완성하면서 재밌게 프로젝트를 수행할 수 있어서 좋았다.
-
빠른시간동안 팀원들과 빠르게 친해지고 대화를 할 수 있어서 진행하는데 막힘 없이 수행할 수 있어서 좋았다.
-
작성한 페이지를 처음으로 배포해 볼 수 있었다!! 다른 레이서들과 달리(우리조를 제외한 팀은 엘리스에서 제공하는 VM서버에 배포를 했고 서버 유지 기간이 매우 짧아 추후에 호스팅 접근이 안됨) 우리 팀은 Vercel에 배포를 하여 지속적으로 유지보수가 가능하다!😉
-
깃을 처음으로 제대로 사용해볼 수 있었다. 브랜치를 나누고, 머지를 하는 등 깃에 대한 플로우를 익힐 수 있어서 좋은 경험이었다.
아쉬운 점
-
관리자 페이지까지 완성해서 책을 추가하거나 수량을 관리하거나 DB에 직접 넣는게 아니라 작성한 페이지로 관리를 해보았으면 더 좋았을 것 같다.
-
rest api를 작성할 때 좀 더 꼼꼼하게 작성해야 한다는 것을 알게 되었다. 통신하면서 오류가 발생한 경우나 문제가 생긴 경우에 대해 제대로 처리를 하지 않다보니 모호한 에러 문구를 보여줘야 하는 경우를 볼 수 있었다.
-
공통으로 사용할 css에 대한 가이드나 함수들이 존재했는데, 팀원이 적음에도 불구하고 제대로 대화가 되지 않아 유지보수에 있어서 좋지 않은 코드들이 탄생하게 된 것 같아서 아쉬웠다. 기능별로 명확하게 전달하고 공통으로 사용하면서 문제가 있는 코드는 서로 보완하면서 작성하면 좋았을 것 같다고 생각이 들었다.
