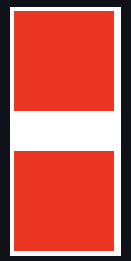
인접한 형제 사이 수직일 경우 마진중첩
<div class="box1"></div>
<div class="box2"></div>
div {
width: 100px;
height: 100px;
background-color: red;
}
.box1 { margin-bottom: 30px; }
.box2 { margin-top: 50px; }
box1과 box2사이의 간격이 margin값의 합인 80px일것 같지만
마진중첩현상으로 인하여 둘사이의 실제간격은 절대값이 더 큰 마진 값인 50px로 적용된다.
양의 마진값과 음의 마진값일 경우에는 두값을 더하면 됩니다
ex) 100px, -50px => 100 - 50 = 50px
부모와 자식 사이 수직일 경우 마진중첩
<div class="parent">
<div class="child">
</div>
</div>
div {
width: 100px;
height: 100px;
}
.parent {
background-color: red;
margin-top: 30px;
}
.child {
background-color: blue;
margin-top: 30px;
}
child 요소와 가장 바깥족 경계와의 간격이 60px(30px+30px)일것 같지만
마진중첩현상으로 인하여 30px이 실제 간격이 된다.
해결책 :
border나 padding등 BFC(Block Formatting Content)를 줘서 margin의 경계를 구분시키자.
