크롬 브라우저 기준
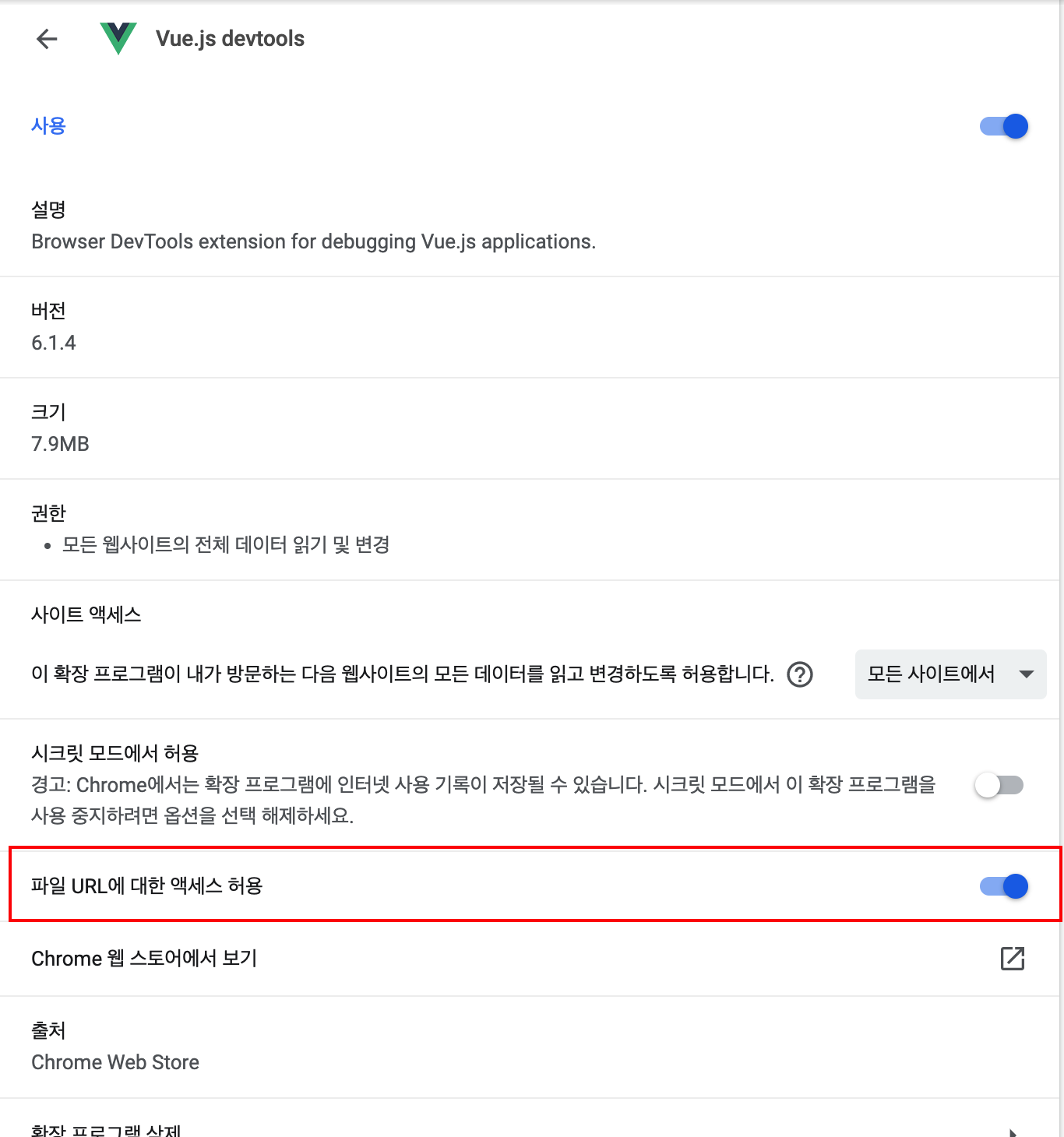
파일 URL에 대한 엑세스 허용 체크
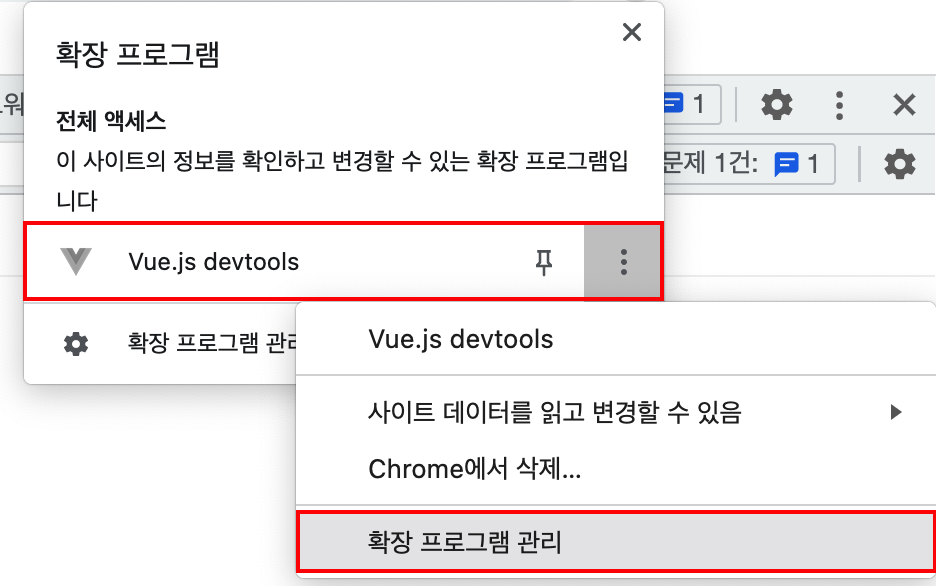
오른쪽 상단 확장 프로그램에서 vue.js devtools 옵션 더보기 클릭(세로점 세개) ->
확장 프로그램 관리 ->

파일 URL에 대한 엑세스 허용 체크

vue devtools beta 버전 설치해보기
CDN 변경 해보기
예시 2.x 버전
압축버전 사용하지 않았을 때 문제 해결되었다는 사람들이 많았다.
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
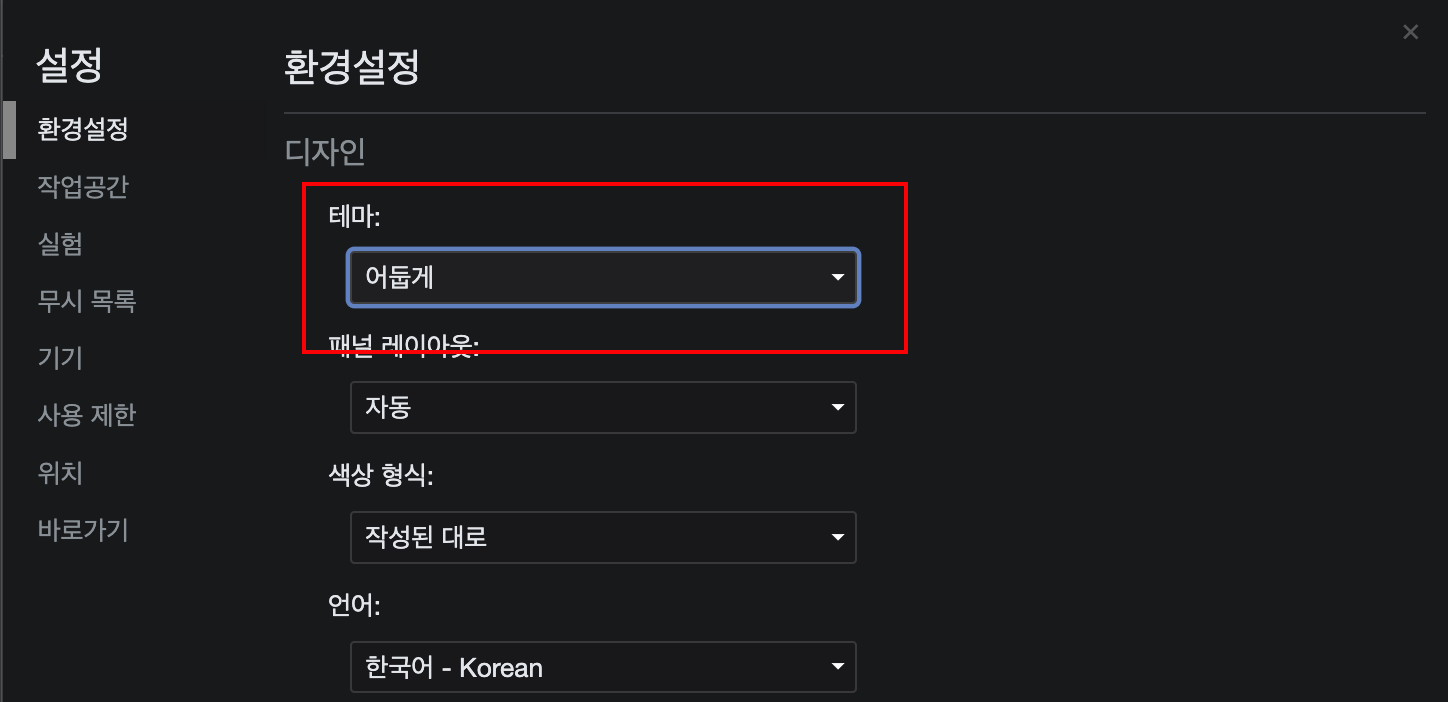
<script src="https://unpkg.com/vue@2"></script>크롬 개발자 도구에서 테마 바꿔보기
어떤 사람은 개발자 도구에서 테마 변경하고 재시작 했을 경우 되었다고 한다..

저는 cdn 변경으로 해결 되었습니다..
