누군가에게는 간단한 문제가 누군가에게는 매우 어려운 문제로 다가올 때가 있다.
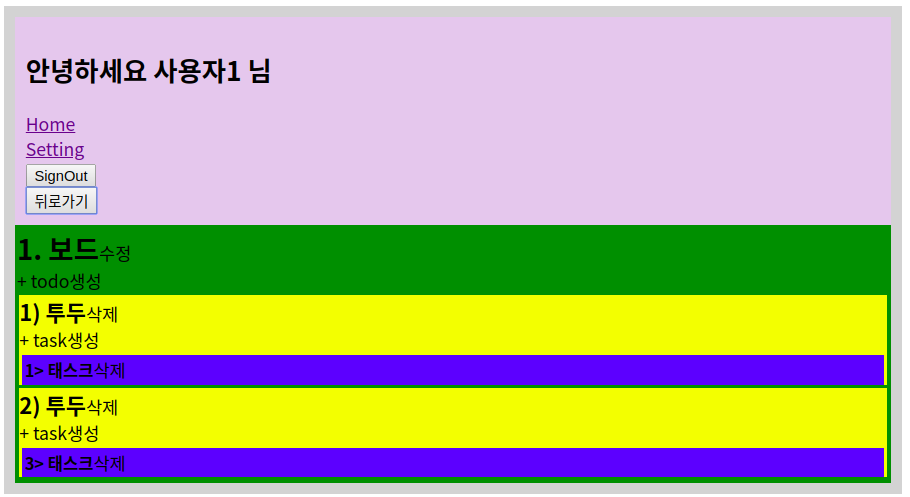
아래 사진에서 보드, 투두, 태스크 부분을 클릭하면 내용을 수정할 수 있는 input 창으로 변경하고 변경완료 후 다시 내용을 보여 싶은데 어떻게 해야할 지에 대해 생각이 나지 않았다. (보드수정, 투두, 태스크 부분)

여러가지 참고문서를 읽어보고 고민을 해 본 뒤 어떤 조건에서는 제목을 보여주고 다른 조건에서는 input창을 보여주면 어떨까라는 생각에 도달하게 되었다.
그럼 어떤 조건을 어떻게 줘야할까?
해당 페이지에서 조건을 state로 관리를 하게하고 이 state를 클릭이나 내용을 수정 했을 때 조건이 바뀌면 가능하지 않을까?
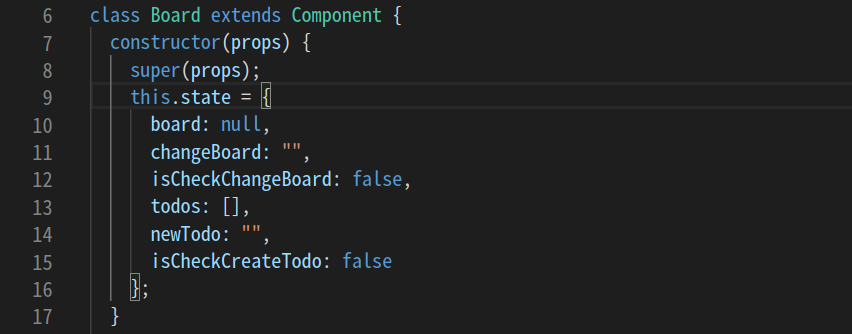
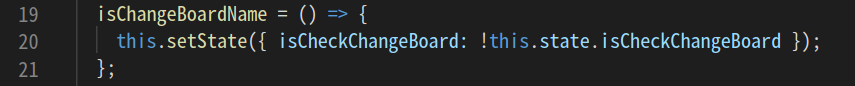
그래서 수정작업을 하는 각 컴포넌트에 boolean형태의 state를 추가해주고 이 state를 변경하는 메서드로 만들어 주었다. (아래 사진)
- 보드 (state와 메서드)


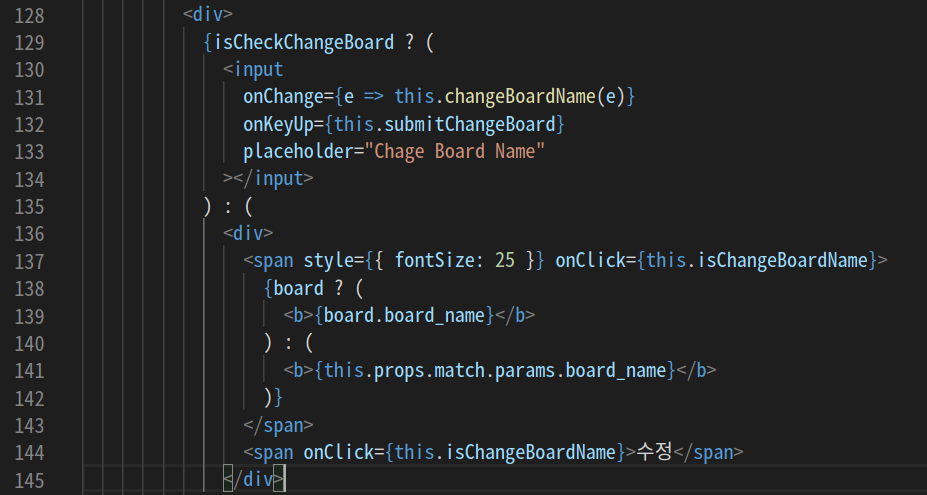
그리고 render하는 부분에서 이 조건을 적용시켰다. (아래 129번째 줄 삼항연산자 사용)

- 수정 후
바뀌었다!!

이 다음 수정한 뒤 원래상태로 돌려놓는 방법은 어렵지 않았다.
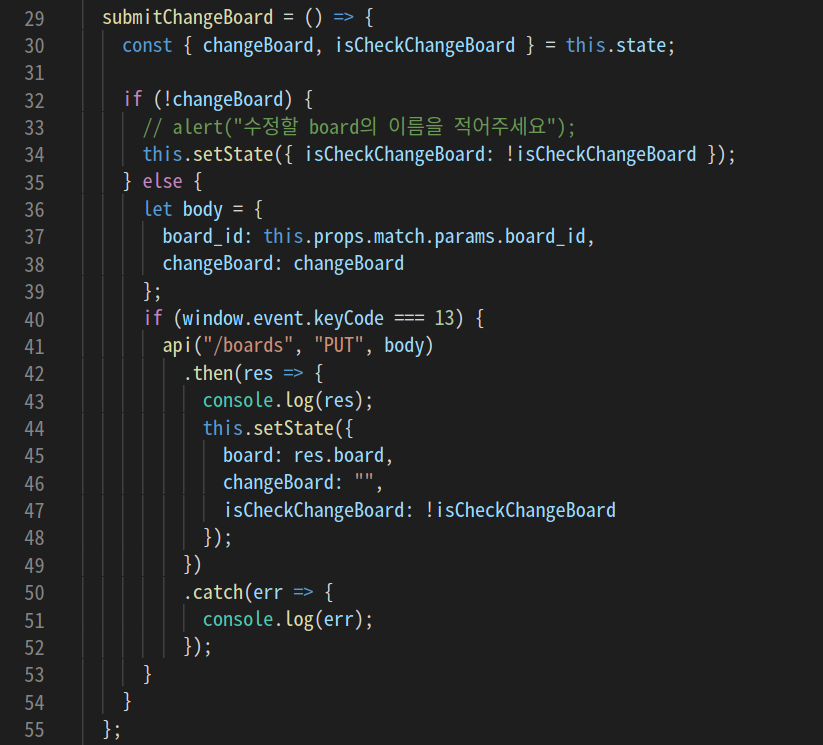
변경요청을 보내고 응답을 처리할 때 다시 상태 조건(this.state.isCheckChangeBoard)를 되돌려 놓으면 된다고 판단하였다.
- 함수
-> 32 - 34 번째 줄은 수정사항을 적지 않으면 다시 원래 상태로 되돌려 놓는 조건이다.
-> 44 - 47 번째 줄은 응답을 받아 state를 변경하는데 여기서 47번째 줄로 다시 조건을 원래대로 돌려 놓는다.

나머지 todo와 task모두 같은 방식으로 처리하면..

