이제 2번을 할 차례이다.
npx create-react-app <만들프로젝트이름>으로 React 프로젝트를 시작한다.
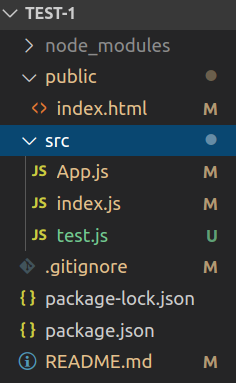
필요없는 파일들을 지우고 페이지를 만든다.
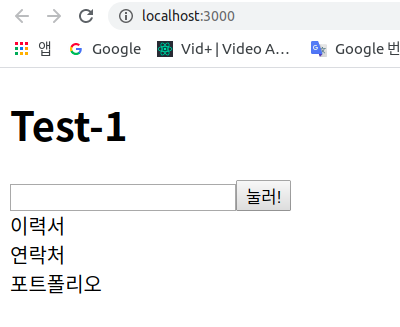
페이지를 만들었다고 치고..(실제로 만들 건 신경써서 만들어야 함)


페이지를 다 만들었으면 터미널에 git init 으로 저장소를 만들고
git remote add origin https://github.com/jch9537/test-1.git 으로 원격저장소에 연결을 해준다.
다음은 npm install gh-pages --save-dev 명령을 친다.
GitHub Pages는 GitHub Repository를 이용해 웹 사이트를 무료로 호스팅해주는 서비스이다.
자세한 건 아래를 참조하면 된다.
- 참조
https://github.com/gitname/react-gh-pages
https://velog.io/@gwak2837/GitHub-Pages-gh-pages%EB%A1%9C-%EB%AC%B4%EB%A3%8C-%EC%9B%B9-%ED%98%B8%EC%8A%A4%ED%8C%85%ED%95%98%EA%B8%B0
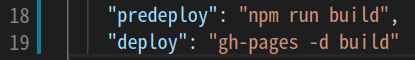
설치 후 package.json에서 다음 내용을 추가한다.


이렇게 넣으면 된다. (아래 homepage는 각자의 아이디와 저장소 적기)

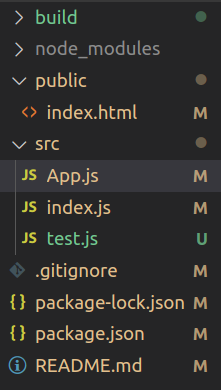
그 다음 npm run deploy 명령을 하면 build 폴더가 생성된다.

git status로 수정된 파일들을 확인하고 git add와 git commit으로 저장소에 저장한 뒤 git push 해준다.
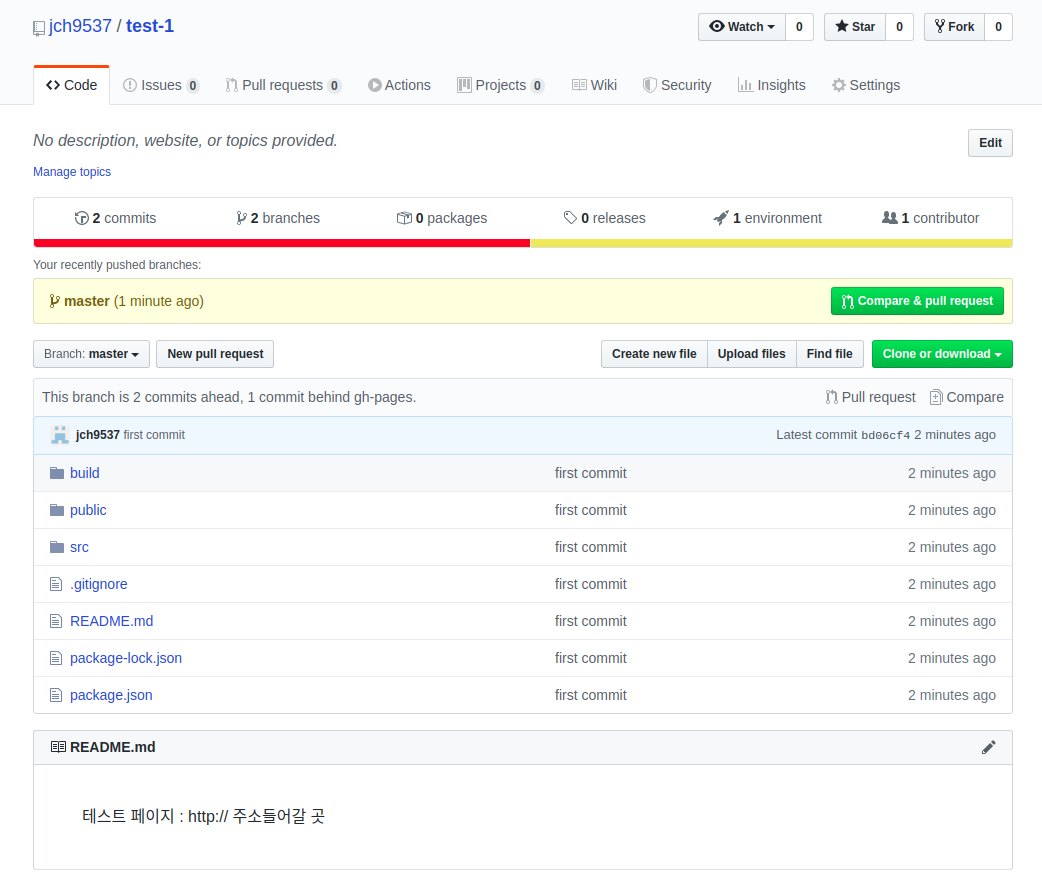
그리고 github의 repository에 가면 아래와 같이 나온다.

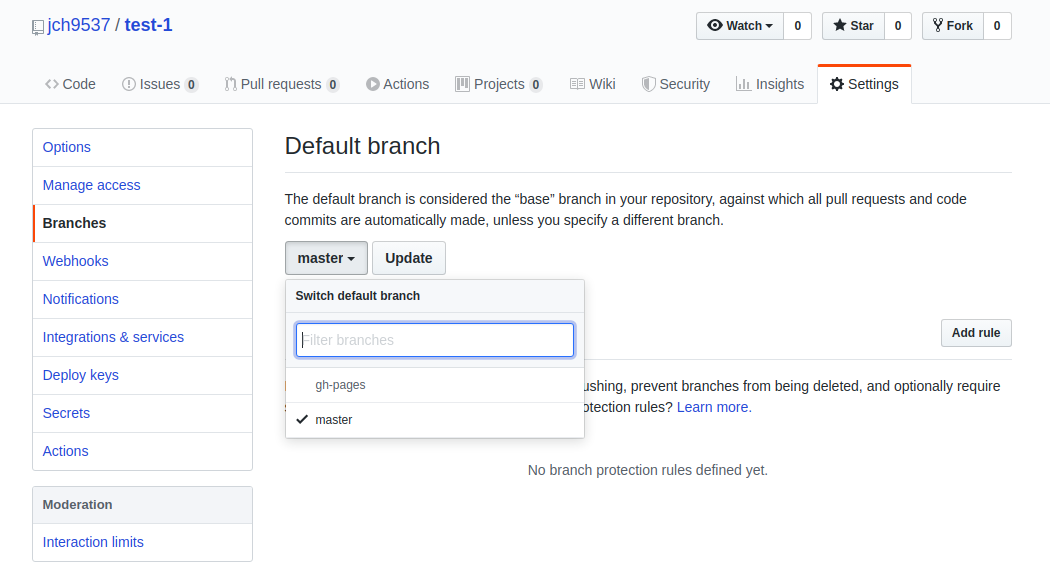
혹시 Branch가 master가 아닌 gh-pages로 되어있다면 Setting >> Branches >> 변경 >> Update 하면 된다.

이제 README에 http://주소들어갈 곳에 주소를 넣어보자.
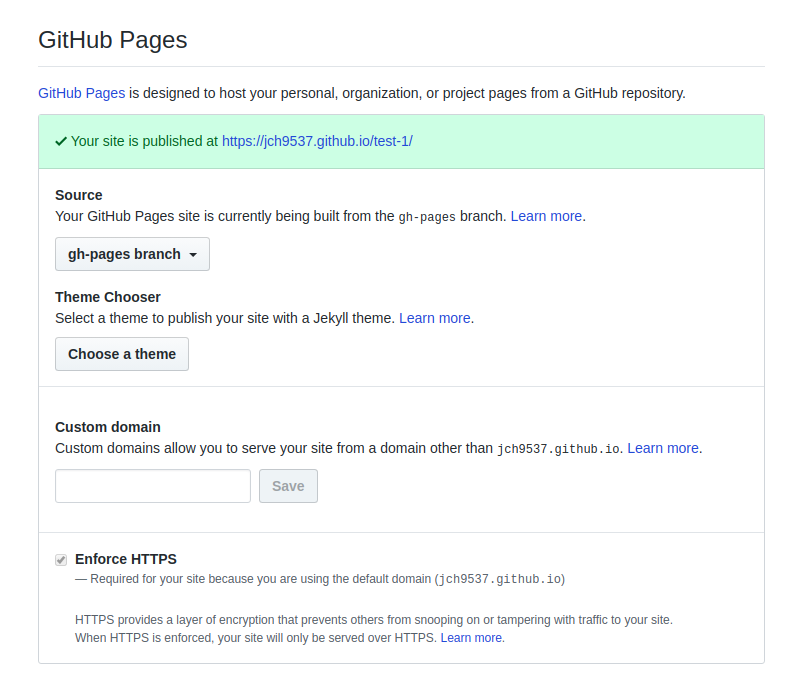
Setting >> 스크롤을 내리면 아래와 같이 나온다.

README에 넣을 주소는 연두색에 파란색링크를 넣으면 된다.
Source는 github페이지 구축될 브랜치를 고르는 부분이고
Theme Chooser는 페이지의 테마를 선택하는 부분인데 테마를 골라서 넣을 수 있다. 페이지를 모두 만들었으면 필요없음.
Custom domain은 따로 구축된 웹 페이지가 있으면 넣는 부분이다.
