이런 나의 페이지에 icon을 적용하겠다.(골뱅이를 빼버리겠다.)

- 이 페이지로 간다. https://react-icons.netlify.com
- 화면에 친절하게 안내한 대로
npm install react-icons --save로 설치를 한다. - package.json에 추가된지 확인하고 링크의 페이지에서 어떤 아이콘을 쓸 지를 확인한다.

이렇게 여러 종류의 아이콘들이 있는데 여기서 고를 때 자세히보면 아이콘마다 일정한 글자가 있다.
아래 그림처럼 Font Awesome은 'Fa아이콘이름' Ant Design Icons는 'Ai아이콘이름'같이..
그거보고 어떤걸 가져올 지에 대해 판단하고 가져오면 된다.

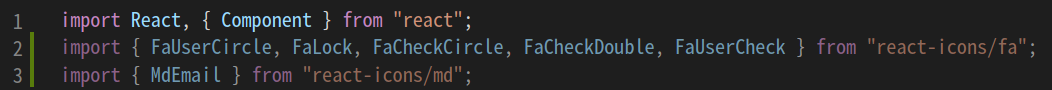
뭐 이런식으로 가져오면 된다. (2,3번째 줄)
fa-> Font Awesome //md -> Material Design icons의 아이콘을 몇 개 가지고 왔다.

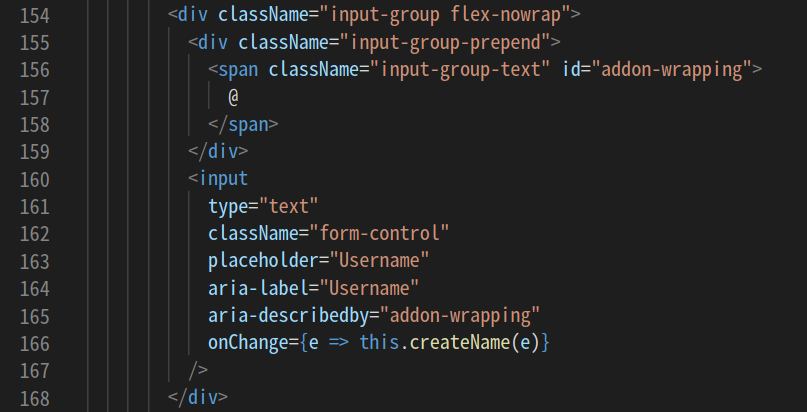
원래 이런식으로 코드가 되어있는데 (157번째 줄 골뱅이를 바꿔버릴꺼다.)

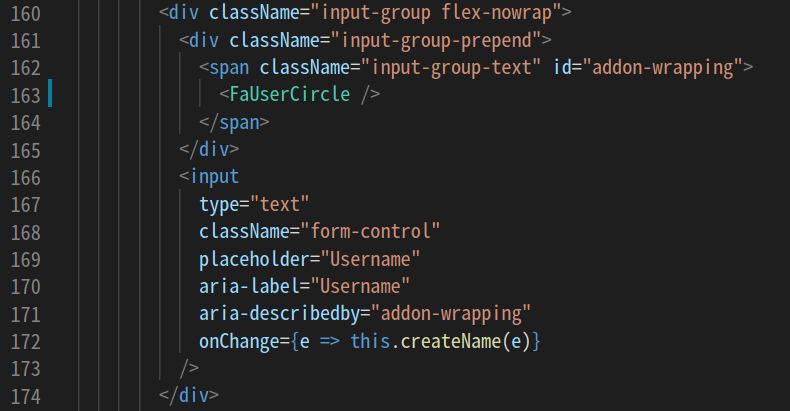
이렇게 바꿨다.(163번째 줄)

다른 것들고 적용을 하니

요래 .. 성공
아! 사이즈와 컬러도 바꿀수 있다.
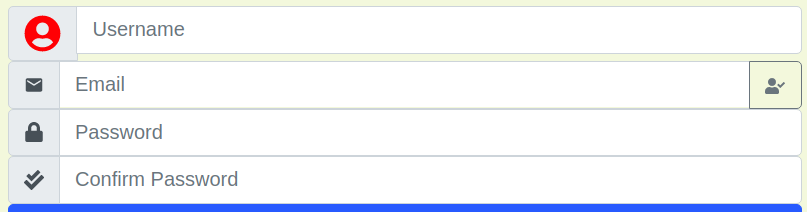
요래 바꾸면


요래 된다. 줄도 안맞고 안예쁘니까 도로 바꿔야겠다.

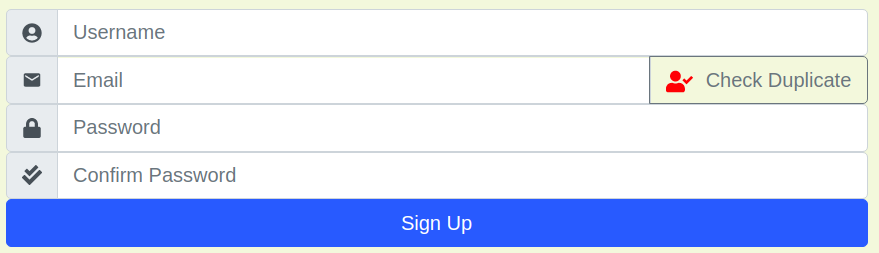
나름 그럴 듯하다.
성공
