Back-end 개발환경은 Node.js로 하고 프레임워크는 express를 사용하기로 했다.
Server 개발환경 세팅 순서는
1. npm 설치 : node와 npm은 설치가 되어있다.
2. express 설치 & Hello World
express 공식문서 : https://expressjs.com/ko/
3. eslint & prettier 설정
4. nodemon 설치

** express 설치방법 **
1.
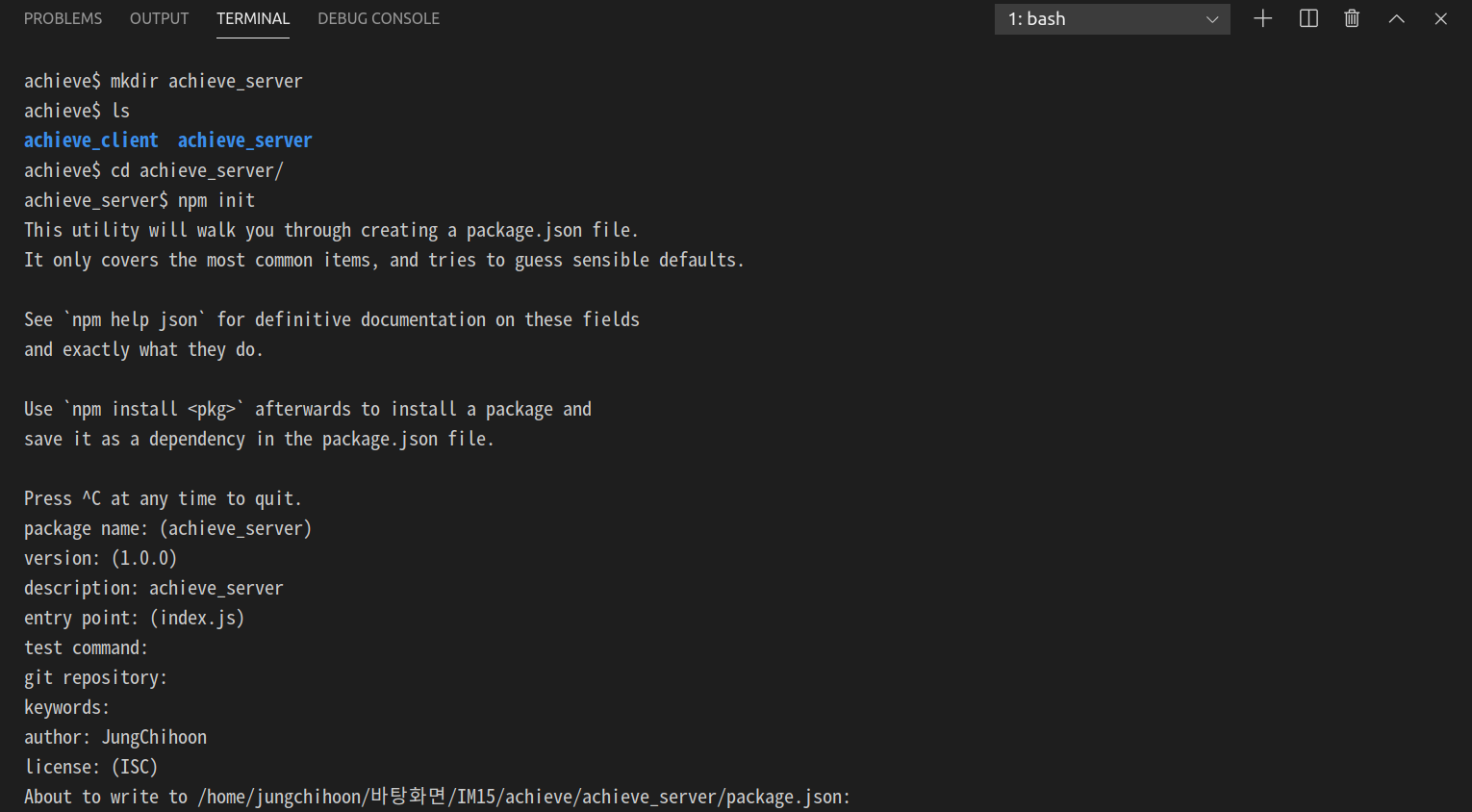
mkdir [폴더명] // server폴더를 만든다
cd [만든 서버 폴더] // server폴더로 들어간다
2.
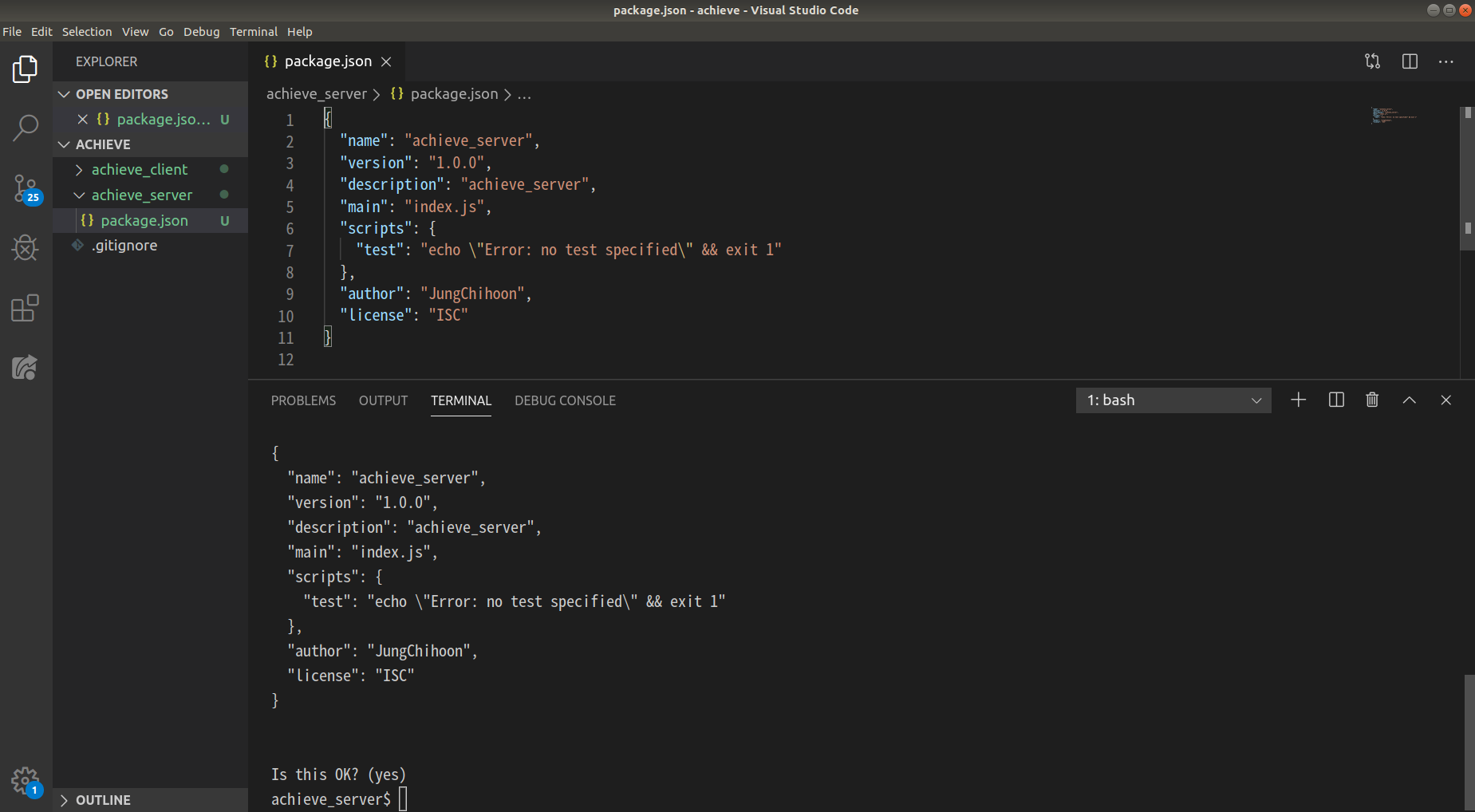
npm init // package.json파일을 만든다
// 이름과 버전등 몇가지 정보에 대해 적는다. 수정할 것이 없으면 그냥 Enter치면 넘어간다.
package.json이 만들어 졌다. 이제 npm install express --save로 express설치를 한다.
참고. npm install express 를 입력하면 컴퓨터 전역에 express가 설치되는 것이고
npm install express --save 라고 입력하면 프로젝트 폴더 안에서만 express가 설치된다.
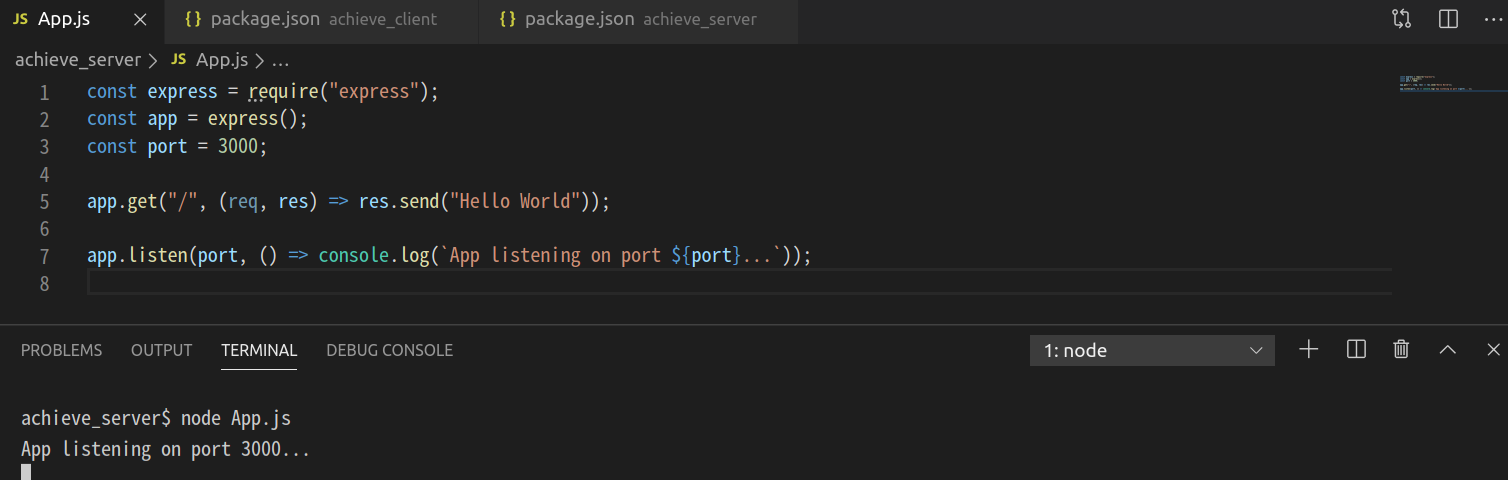
설치후 아래를 참조하여 'Hello World'를 보여주는 express 코드를 친다.
참조 : https://expressjs.com/ko/starter/hello-world.html

잘 나온다

Eslint & Prettier와 nodemon은 따로 블로깅을 해야겠다.
