javascript에서 모듈화를 시켜 나누어져있는 파일의 필요한 값을 내보내고 가져올 때 export, import, reqiure가 있는 건 알겠는데 import와 require의 차이, 그리고 export, exports, export default, module.exports 등 여러가지가 있어 각각의 사용법과 뭐가 어떻게 쓰이는지 제대로 이해를 못한 것 같아 블로깅을 하며 정리해보려고 한다.
export 는 javascript 모듈에서 함수, 객체, 원시값을 내보낼 때 사용
exports 는 모듈에서 함수, 객체, 원시값을 객체의 형태로 내보낼 때 사용
exports default 는 분리되어 있는 파일 내 내보낼 하나의 고정된 값만 내보낼 때 사용
test 1. export
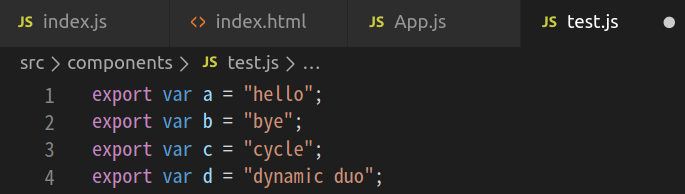
-export로 내보내기

-
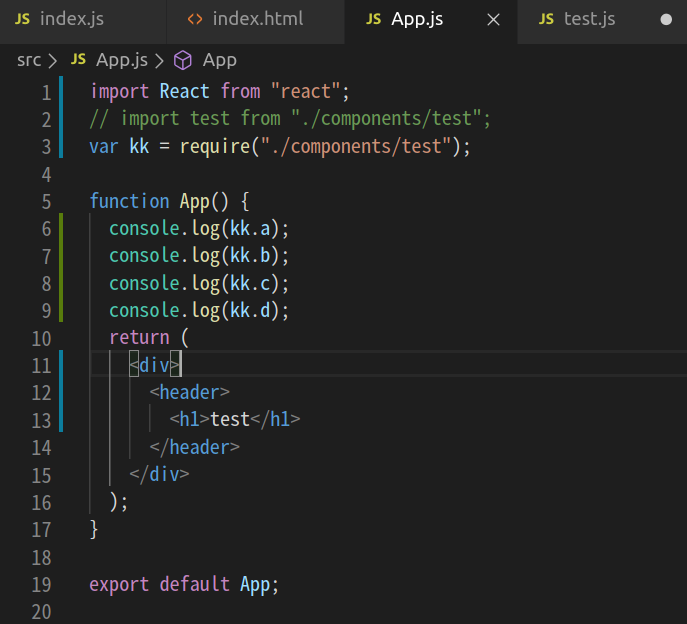
require 사용해서 가져오기

-
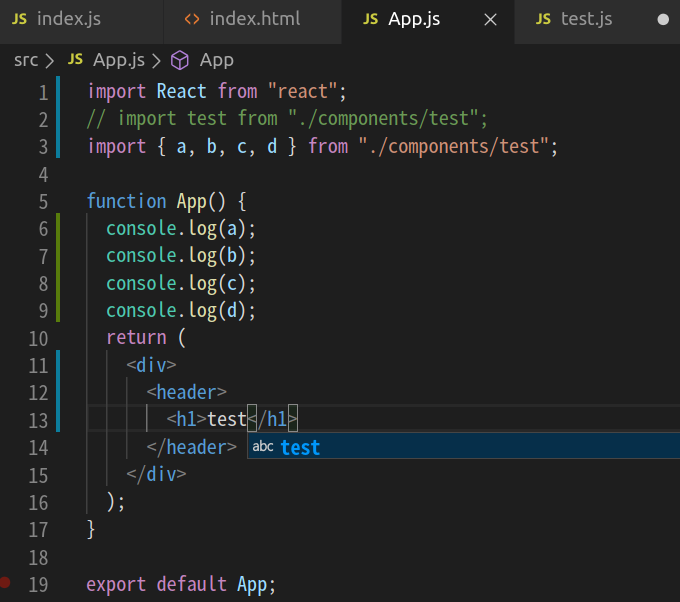
import 사용해서 가져오기

-
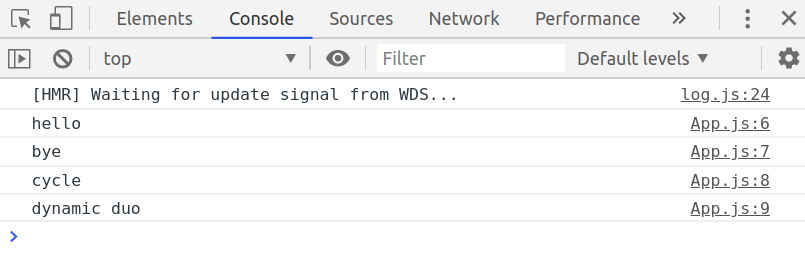
결과 (require와 import로 가져온 값은 같음)

test 2. exports
-
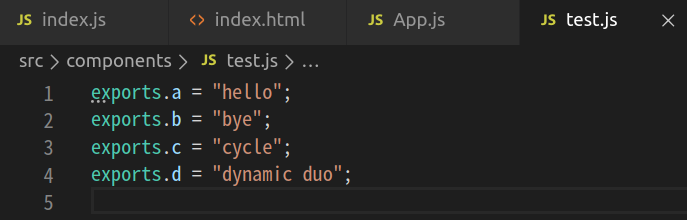
exports로 내보내기

-
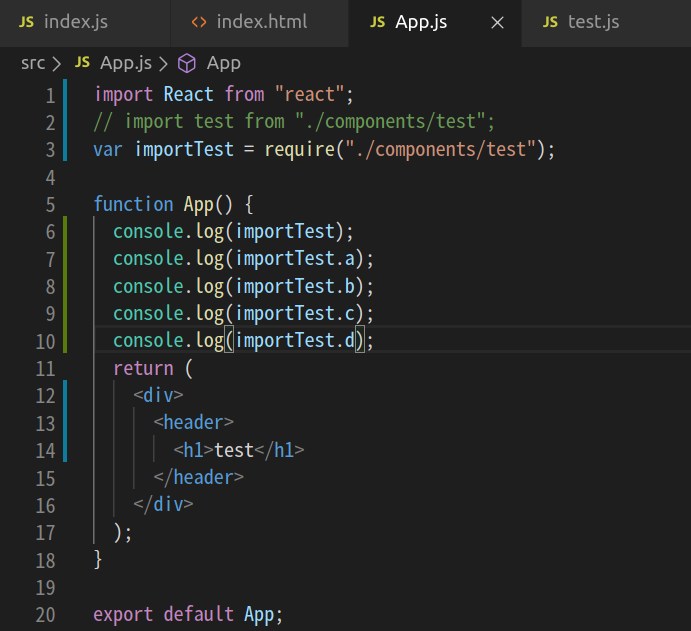
require 사용해서 가져오기

-
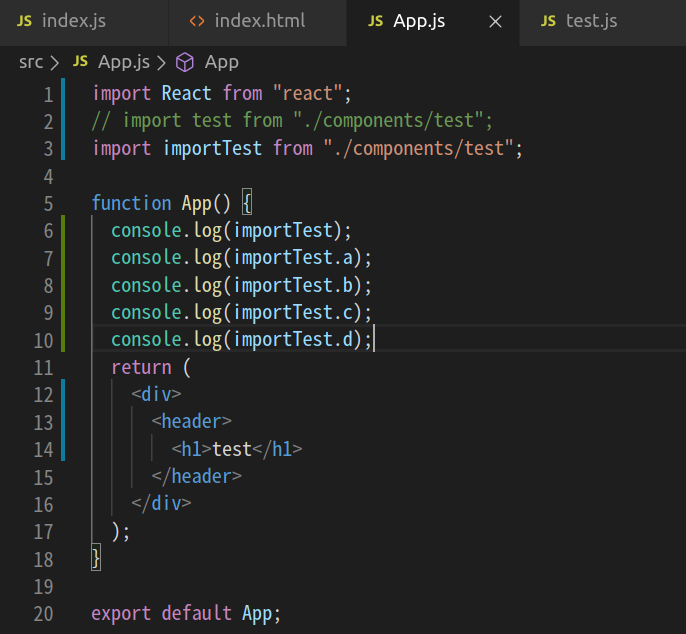
import 사용해서 가져오기

-
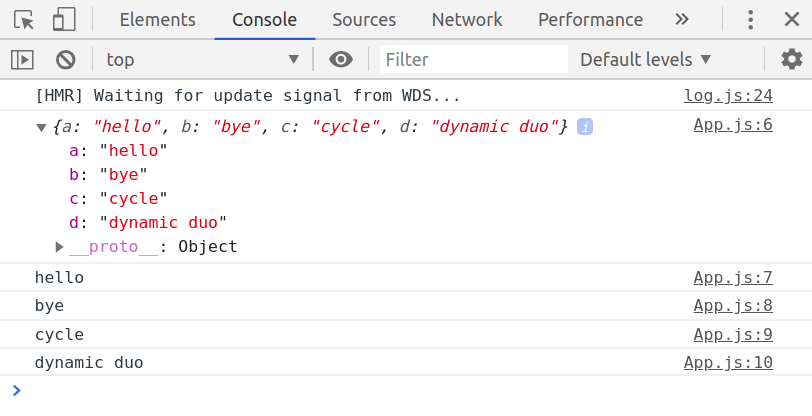
결과 (require와 import로 가져온 값은 같음)

- 결론 (export와 exports의 차이)
export는 내보낼 변수 하나하나의 값을 선언하여 내보내며
exports는 exports객체를 내보내므로 객체의 프로퍼티 형태로 내보낸다.
test 3. export default
test 3-1 require 사용해서 가져오기
-
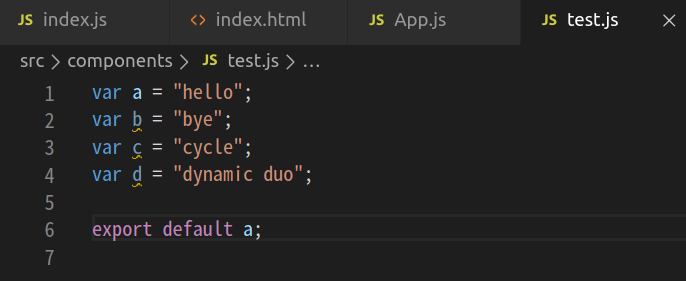
내보내기

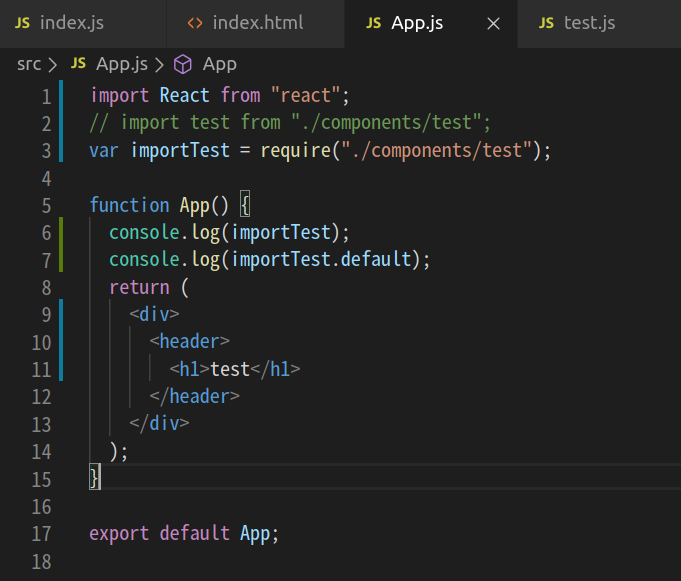
-
가져오기

-
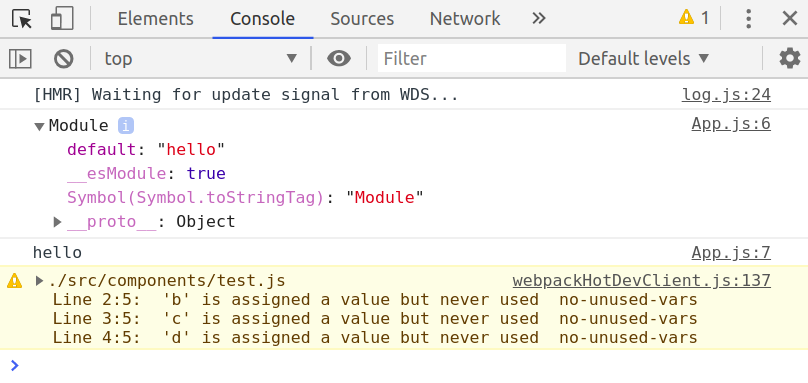
결과
가져온 importTest 변수는 module 객체가 할당되어 있다.
module 객체에는 export default 값으로 정한 a의 값만 있다.
나머지 b, c, d 값은 가져올 수 없다.

test 3-2 import 사용해서 가져오기
-
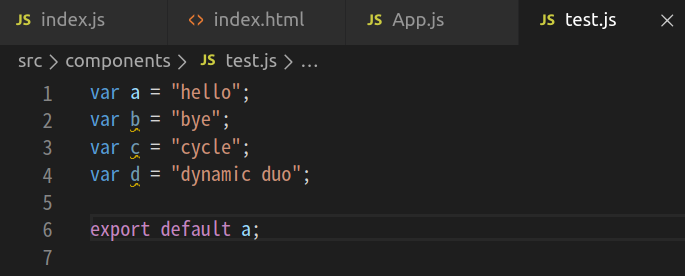
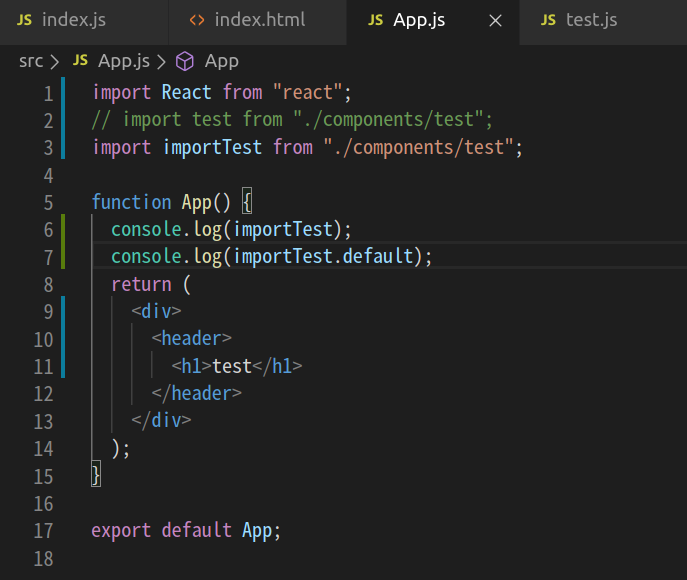
내보내기

-
가져오기

-
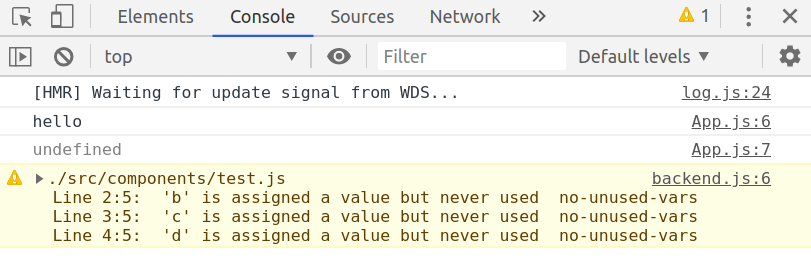
결과
test 3-1과 같이 export default 로 내보낸 a 값만이 importTest변수에 할당이 되었다.

-
결론
export default는 내보낸 값만 가져올 수 있다.
그리고 가져올 때
require와 import의 차이는 require는 내보낸 값이 module 객체에 담겨 가져오며
{
defalut : 'hello',
.. 나머지 다른 것들
}
// 이런식으로 가져옴import 는 값 자체를 가져온다.
