인프런 강의 중 '캡틴판교'님의 강의를 수강하며 개인 공부를 위해 정리한 글입니다.
전역 컴포넌트
Vue.component 로 정의 되며, html 화면의 태그를 조작할 수 있다.
사용 방법
<body>
<div id="app">
<app-header></app-header>
<app-content></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('app-header',{
template: '<h1>Header</h1>'
});
Vue.component('app-content',{
template: '<div>content</div>'
});
new Vue({
el: '#app',
});
</script>
</body>- vue 의 객체를 생성해준다.
-> el 태그는 id를 app으로 가진 태그를 value로 가지고 있다. - 생성된 vue의 객체를 이용하여 컴포넌트들을 추가 해줄 수 있다.
-> Vue.component(’html 태그’, {속성 값 정의})
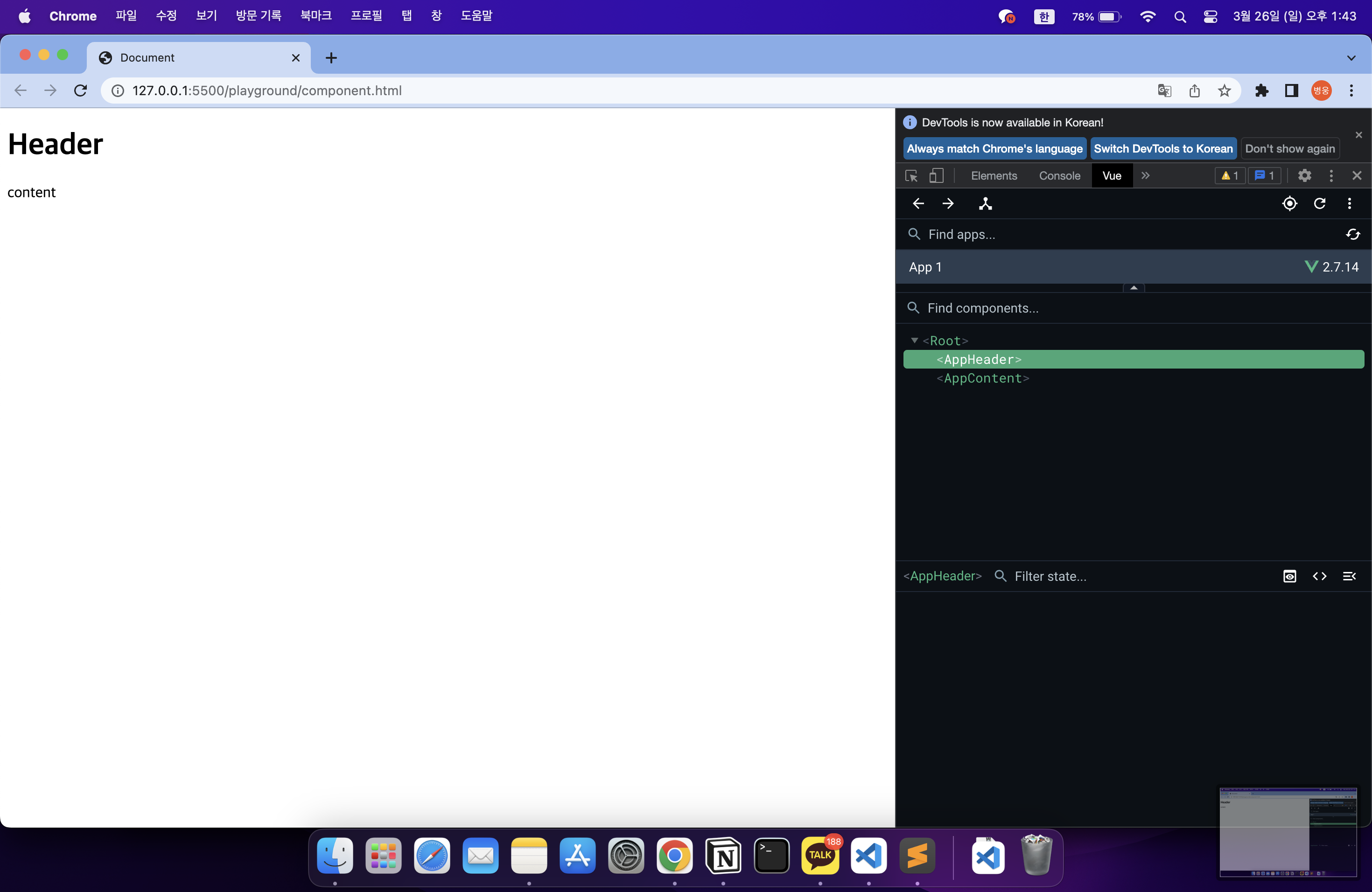
화면 예시

->화면에 AppHeader와 AppContent를 개발자 도구 > Vue에서 확인 가능하다.