이 글은 인프런 캡틴판교님의 강의를 듣고, 개인 공부를 위해서 작성한 글입니다.
버전 차이
[Vue cli 2.x]
vue init '프로젝트 템플릿 유형' '프로젝트 폴더 위치'
vue init webpack-simple '프로젝트 폴더 위치'
[vue cli 3.x]
- 플러그인 기반이 차이 점
vue create '프로젝트 폴더 위치'
-> 결국 플러그인 기반의 차이점이 있다는 것이 중요하고, init -> create 로 명령어가 바뀌고, 좀 더 심플 해진 것이 특징인 것 같다.
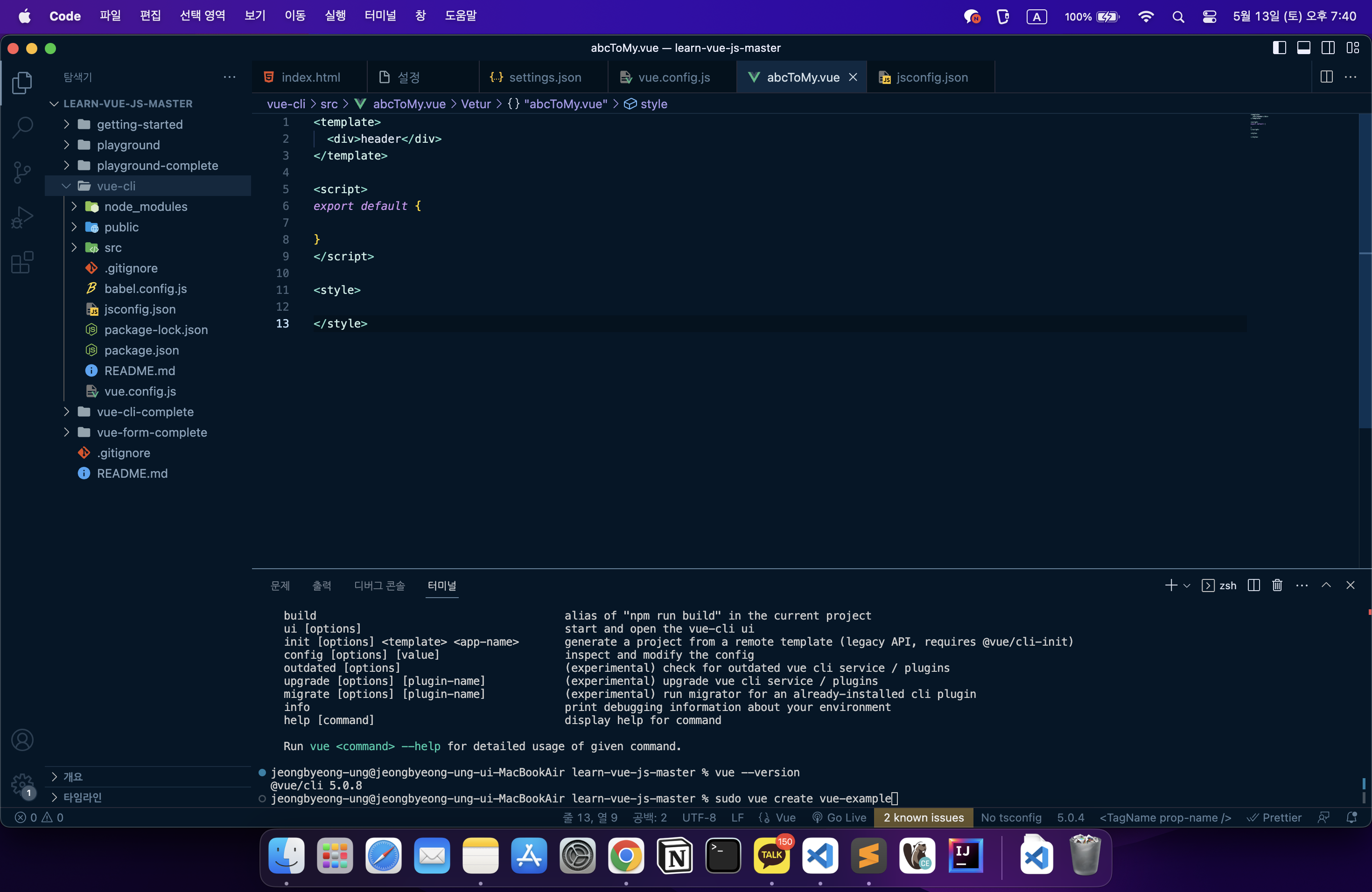
현재 내가 사용하고 있는 vue cli 버전은 @vue/cli 5.0.8 버전이다.
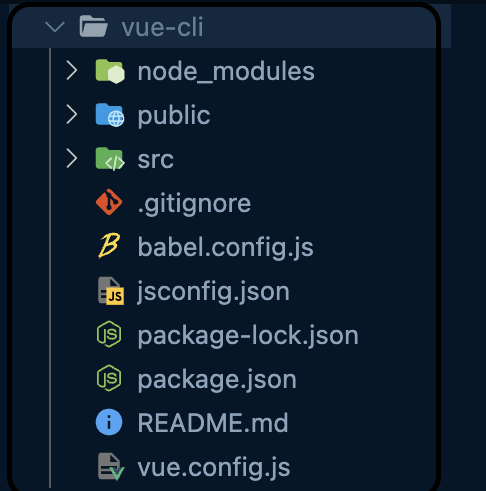
프로젝트 생성
// 프로젝트 생성
vue create vue-cli 위의 명령어로 터미널 창에서 입력 하면 프로젝트가 생성된다.
프로젝트 이동 명령어
//프로젝트 이동
cd vue-cl위의 명령어로 프로젝트 하위 경로 이동이 가능하다.
프로젝트 실행
run server랑 같은 의미라고 알고있다.
npm run serve해당 명령어는 프로젝트 하위 파일중 package.json 에 명시된 scripts 의 내용을 실행 하는 것이다.