페이지 진입 시 특정 이미지를 클릭 하여 해당 이미지의 상세 정보를 볼 수 있는 페이지 라우팅을 구현 하려고 한다. 이때 동작 방식을 알아보자📖
캡틴 판교님의 강의를 듣고 작성한 글 입니다‼️
URL 동작 방식
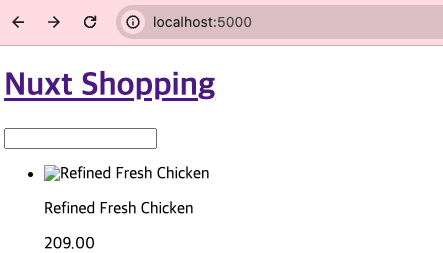
- 아래 이미지의 url은 main 페이지의 url 이다.

- 첫 번째 product의 name을 클릭 한다.
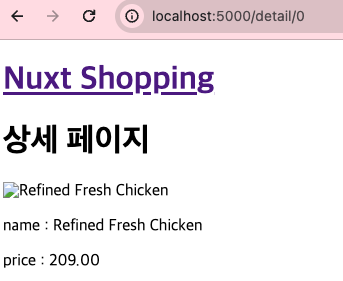
- 아래 이미지의 url 처럼 선택한 product의 id로 라우팅이 되면서 해당 product의 정보를 화면에 노출 시킨다.

구현
스크립트
methods: {
// 1. function의 파라미터로 id를 전달 받음
moveToDetailPage(id) {
// 2. 라우팅할 url을 정의 후 표현식을 사용해 id 값을 url에 셋팅
// 3. router의 push를 사용하여 지정한 url로 이동한다.
this.$router.push(`detail/${id}`)
},
},vue 스크립트
<li v-for="product in products" :key="product.id" @click="moveToDetailPage(product.id)">
<img class="product-image" :src="product.imageUrl" :alt="product.name" />
<p>{{ product.name }}</p>
<span>{{ product.price }}</span>
</li>- @click 속성으로 함수 호출
프로젝트 폴더 생성

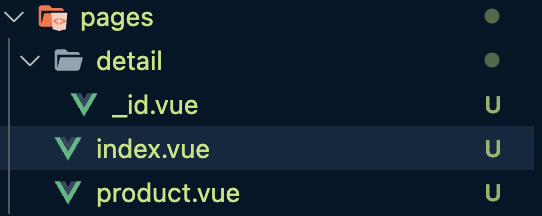
- nuxt에서 라우팅 방식은 pages 폴더 아래에 생성 되는 방식에 따라 자동으로 라우팅을 해준다.
따라서 'this.{id}`)' 을 맞춰주려면 첨부 이미지와 동일하게 detail 폴더 아래 '_id.vue' 라고 지정 해주면 된다.
여기서 _id 를 보자면 언더스코어가 의미하는 것은 라우터의 파라미터를 의미한다.
그리고 언더스코어에 붙여준 id는 파라미터의 값을 의미한다!
-> 즉 우린 id 값을 넘겨줄 것이기 때문에 id라고 명시 했다!