변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.
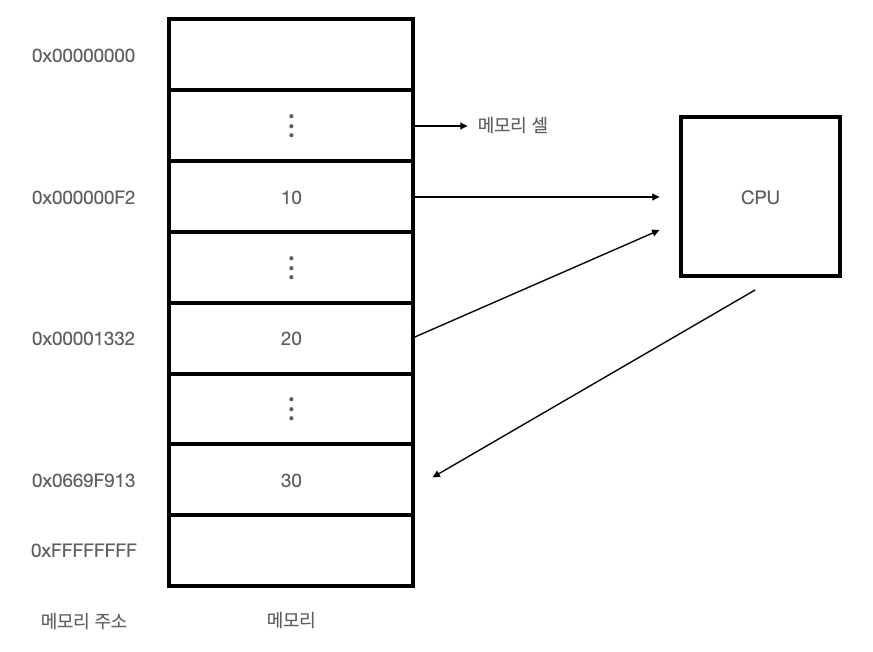
10 + 20;위에서 숫자 10과 20은 메모리상의 임의의 메모리 주소에 기억(저장)되고 CPU는 이 값을 읽어 연산을 수행한다. 이 때 연산의 결과값으로 생성되는 값인 30도 메모리 주소에 저장된다.

하지만 CPU가 연산해서 만들어낸 숫자 값 30은 재사용 할 수가 없다. 연산 결과를 한번만 사용하면 문제가 없지만 만약 재사용을 하려면 저장된 메모리에 직접 접근해야 한다. 이 때 문제점은 실수로 운영체제가 사용하고 있는 값을 변경하면 시스템을 멈추게 되는 일이 발생한다.
값이 저장될 메모리의 주소는 코드가 실행 될 때 메모리의 상황에 따라서 임의로 결정되므로 컴퓨터에서 동일한 코드를 실행해도 코드가 실행될 떄마다 값이 저장될 메모리 주소는 변경된다. 그러므로 코드가 실행되기 이전에는 값의 주소를 알 수 없다.
변수가 하나의 값을 저장하기 위한것이라고 하였지만 배열(Array) 및 객체(Object)와 같은 자료구조를 사용하여 여러 값을 그룹화하여 사용할 수 있다.
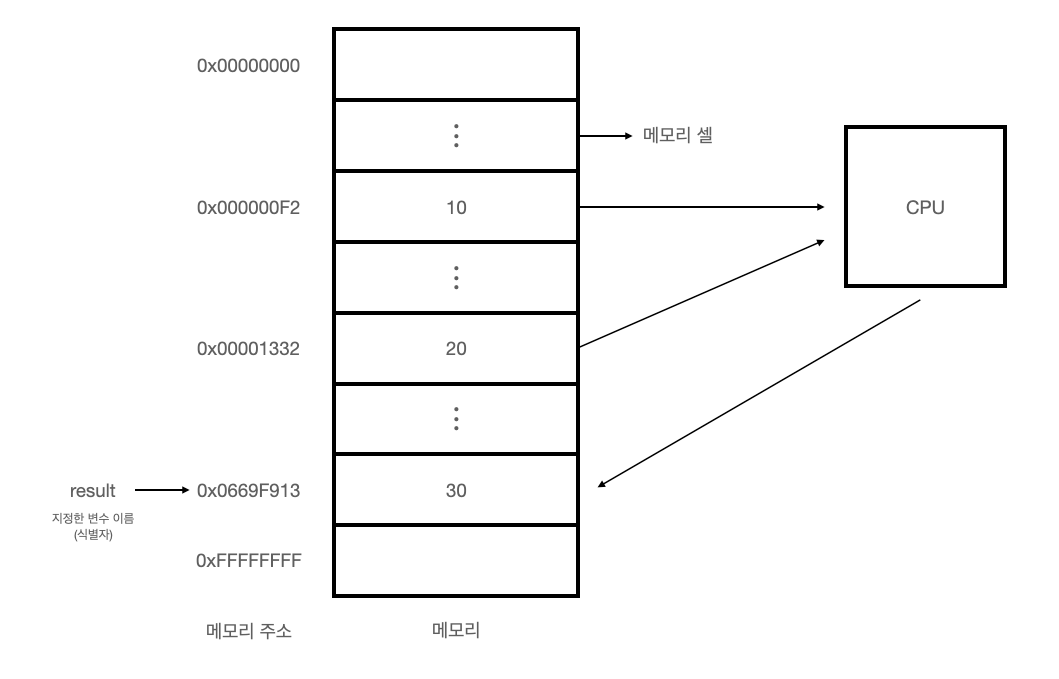
var result = 10 + 20;
위 처럼 var 명령어를 사용 후 뒤에 이름을 지정하고 예제의 10+20을 대입하면 해당 연산된 결과값이 메모리 주소는 result가 되며, 이를 메모리 주소로 치환된다. 앞으로 result라는 주소로 30이라는 결과값을 다시 불러와서 재사용 할 수 있게 된다.
