기본적으로 모든 개발자들은 테스트를 한다.
api url를 띄워보고 request 와 response를 확인한다.
이런것도 테스트라고 할 수 있다.
하지만 나는 개발자의 코드에 의한 테스트를 구현해보고 싶었다.
restful api를 개발하면서 한번도 해본적은 없지만, 개발자로서 반드시 알아야 하는 기술이라고 생각했기 때문이다.
how to install mocha
npm install mocha --save-dev
- test code is composed with test and test suite
- test suite is environment of bundle of tests
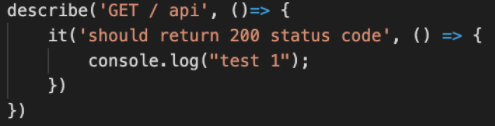
- describe() - for test suite
- it() - for test
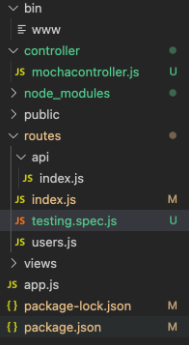
기본적으로 api를 테스트하기 위한 소스코드 파일명은 xxx.spec.js 와 같이 작명한다.
spec이 있으면 테스트 코드임을 암시한다.
설치된 모카 패키지는 node_modules폴더에 있다
npm은 패키지 중에 실행파일이 있는 경우는 모두 node_modules/.bin 폴더에 위치한다.
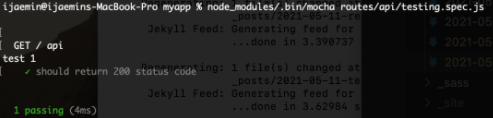
여기에 저장된 mocha 명령어를 통해 테스트를 실행합니다.
node_modules/.bin/mocha [path to test code js]at root path


코드가 실제로 맞는지 확인하는 작업이 필요하다.
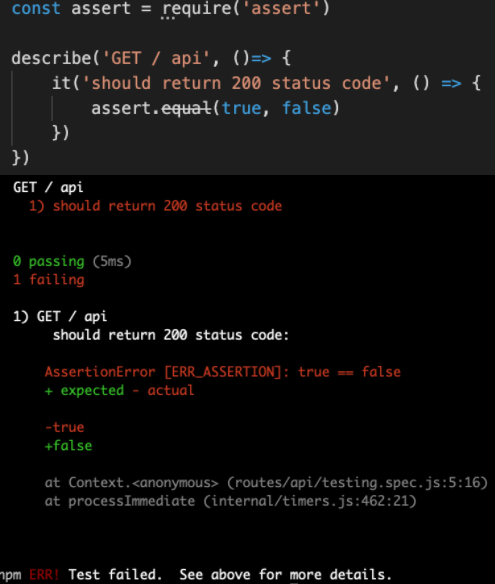
assert moduel in node
assert의 equal 함수는 두개의 인자값이 같은지 다른지 판단해준다.

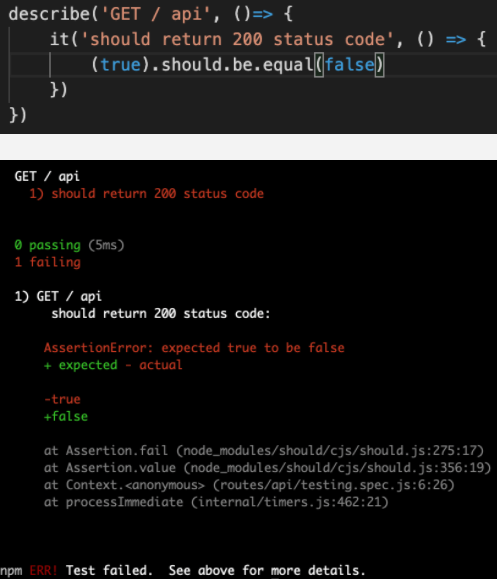
하지만 assert 말고 should라는 모듈을 사용한다.
should는 서술식으로 코드를 작성할 수 있다.
how to install should
npm install should --save-dev

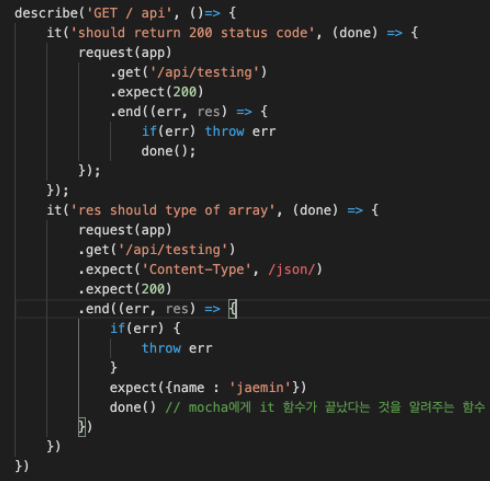
자 이제 api path를 테스트하기 위한 모듈을 알아보자
api path의 특성에 맞게 테스트하기 위해서 (단순히 true, false를 판단하기 위함이 아닌) supertest 모듈이 필요하다
how to install supertest
npm install supertest --save-dev

여기서 중요한 점!! 반드시 restful api가 구현되어 있는 라우터로 테스팅을 해야한다.
바보 같이 아무 라우터도 구현안한 localhost:3000/api 로 테스트하면서 시간을 버렸다.

test code를 한곳에서 모두 처리하는 것이 좋은지 아니면 api dir에서 각자 처리하고 package.json > script 에서 모두 처리하는것이 좋은지는 실무에서 확인해야할 것 같다.

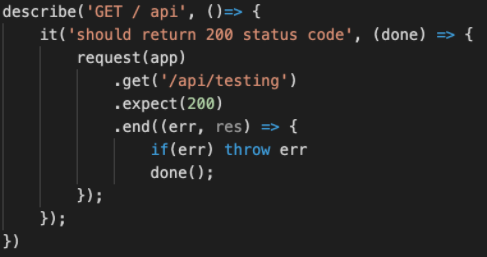
get method
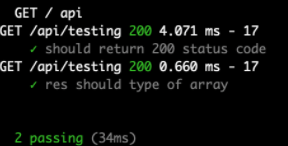
이제 실제로 request와 response 와의 관계에서 supertest를 해보자