yeomanda 프로젝트 진행도중, 아무리 nodejs의 보안이 점점 좋아진다고 한들, 프록시 서버를 하나 두는 것이 좋을 것 같다는 생각과, 실제로 배포한다면 로드 밸런싱은 필수적이겠다 라는 생각이 들어, 저번에 윈도우 환경에서 테스트해봤던 load balancing with nginx 을 이번에 실제 배포하는데 써보기로 했다.
로컬환경에서 설정 및 테스트 해보고 실제 리눅스서버에 적용하는 단계를 밟아나간다.
nginx 설치
나는 homebrew를 이용하여 설치하였다.
$ brew install nginx
파일 위치 ✏️
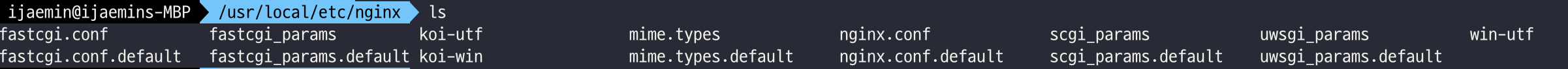
나같은 경우는 /usr/local/etc/nginx 이곳에 설치가 되었다.
이곳에는 아래와 같은 파일들이 있었다.

흔히 말하는 설정파일이 위에 있는 nginx.conf 이다.
열어보면 아래와 같다.
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:3000;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include servers/*;
}중간에 보면
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:3000;
}이 부분이 핵심이다. ✏️
listen 8000디폴트 값은 아마 8080일것이다. 하지만 나는 사전에 mysql 서버를 현재 8080으로 돌리고 있어서
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)아래와 같은 에러가 발생한다. 그렇기 때문에 나는 처음 요청을 받는 포트 번호를 8000으로 설정하였다.
location /nginx proxy server를 통해서 실질적으로 접속하고 싶은 ip주소이다. 나는 현재 로컬에서 포트 3000번으로 여만다프로젝트를 돌리는 테스트를 했기 때문에 위와 같이 설정하였다.
여기서 중요한 점이 있다.
실제로 nginx 서버를 돌리고자 한다면 저 위치가 아닌
/usr/local/opt/nginx/bin 여기에서 $ nginx 를 통해 nginx서버를 구동하였다.
멈추고 싶다면 $ nginx -s stop 으로 멈출 수 있다.
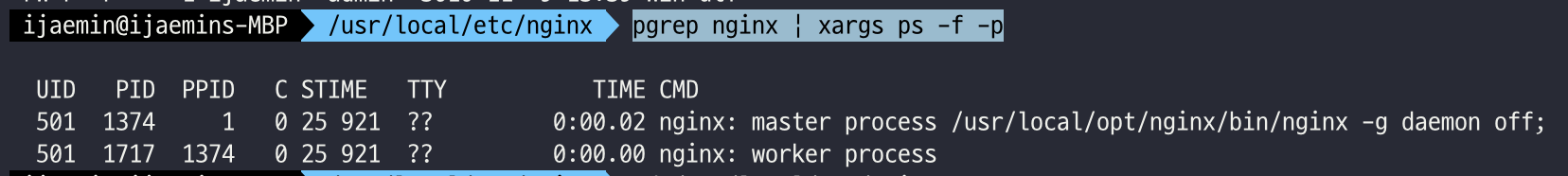
처음에 구글링을 통해서 하고 있었는데, 설치 위치도 다르고 실행 위치도 달라서 헤맸다. 본인이 설치한 nginx의 실행파일의 위치를 알고 싶다면 $ pgrep nginx | xargs ps -f -p 명령어를 통해 아래와 같은 결과를 얻어낼 수 있다.

proxy server [linux]
로컬에서 확인했으니 이제 실제 linux서버에서 돌려보자.
nginx 설치
$ sudo apt update
$ sudo apt install nginx
파일 위치
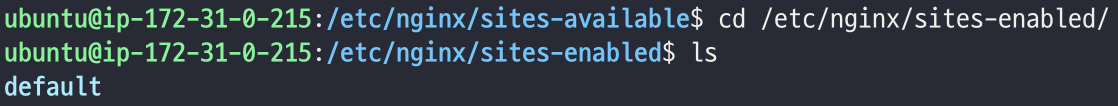
/etc/nginx/sites-available 접근하면 default 라는 이름의 파일이 있다. 설정파일로 정하는 파일이다.

아래와 같이 파일명을 정해주며 설정파일 설정을 한다.

server {
listen 8000;
server_name example.com;
# nginx와 도메인 주소를 연결해 주는 역할을 합니다. 외부에서 example.com으로 들어오는 도메인 주소에서 요청이 들어오면
# 로컬에서 오픈되어 있는 아래의 " proxy_pass http://127.0.0.1:3000/; " 를 포워딩해줍니다.
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:3000/;
# server_name example.com;로 들어온 요청을 nginx가 받아, 로컬에서 오픈되어 있는
# "proxy_pass http://127.0.0.1:3000/;"를 포워딩해줍니다.
proxy_redirect off;
}
gzip on;
gzip_comp_level 2;
gzip_proxied any;
gzip_min_length 1000;
gzip_disable "MSIE [1-6]\."
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
}위와 같이 설정파일을 지정한다.
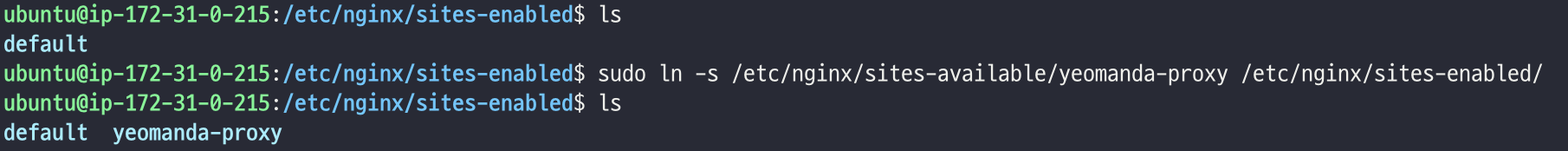
그 다음에 위 파일은 /etc/nginx/sites-enabled 아래로 복사를 해줘야 한다. 마치 mac os에서 설정파일과 실행파일의 위치가 다른 것 처럼.

nginx status check
sudo nginx -t
nginx start
sudo systemctl restart nginx
https://valuefactory.tistory.com/165
https://blog.logrocket.com/how-to-run-a-node-js-server-with-nginx/
https://jjeongil.tistory.com/1559
