준비
- 리액트 프로젝트의 터미널에서
npm install react-router-dom 명령어를 실행한다

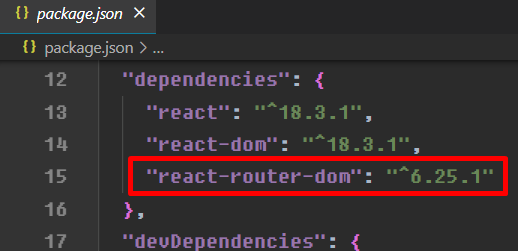
- package.json의 dependencies에서 해당 라이브러리가 설치되어 있는지 확인한다

- src 하위에 page 폴더를 만들고 Page1.jsx와 Page2.jsx 파일을 임시로 만든다



페이지 세팅
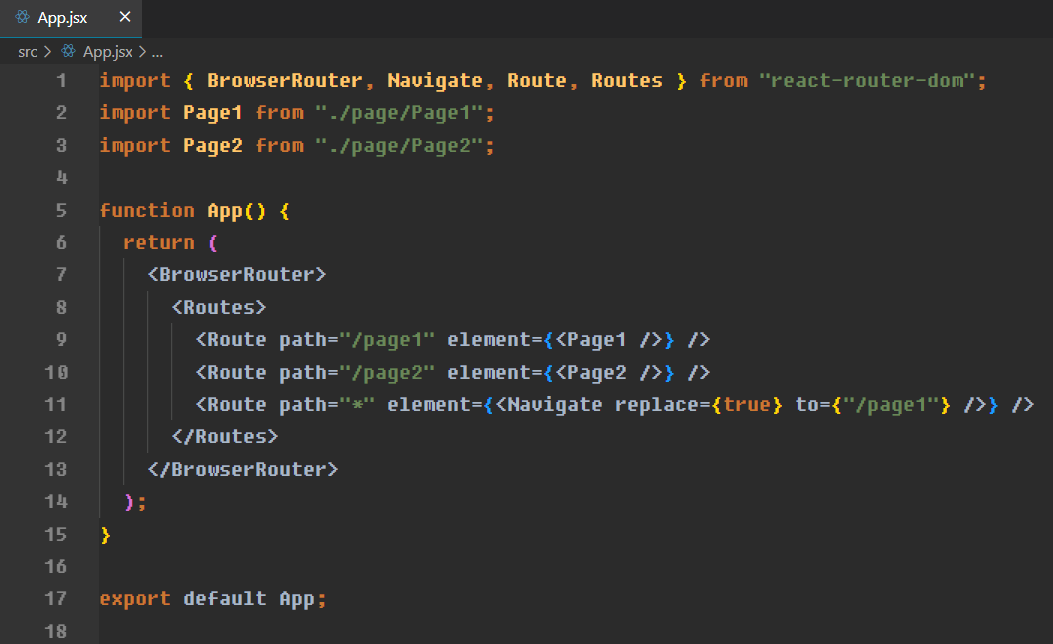
App.jsx에서 페이지 주소를 매핑한다.
예상외의 경로 (*)일 경우에는 준비된 페이지로 이동하도록 세팅하는 방법도 있다.

개발 실행
npm run dev 명령어로 실행하여 테스트 해 본다.