[js] 로딩 중 표시 넣기
특정 페이지에 들어갔을 때, 해당 페이지에 필요한 js가 전부 로딩되기 전 까지는 로딩중을 띄워주고 싶다!
우선 해당 블로그 에서 이미지를 가져왔다.

velog에서 자동으로 png형식으로 올려버려서 지금 안움직이는데,
원래는 gif 형식이라 잘 움직인다.
🔎 방식 찾기
우선 다른 페이지에서도 잘 사용했던 display:none과 display:block을 사용할 생각이다.
그래서 먼저 스피너랑 띄워줄 페이지를 둘다 만든다.

이런식으로 한 페이지에 공존중이다.
const activateWrap = document.getElementsByClassName("activate-wrap")[0]
window.onload = function() {
// 로딩이 완료되어야지 페이지가 표시되게!
activateWrap.style = "display: none;"
}그런 뒤, 아래 블록을 none처리 해준다.

그렇게 되면 이렇게 로딩 중만 화면에 뜬다.
.
window.onload = function () {
// 로딩이 완료되어야지 페이지가 표시되게!
activateWrap.style = "display: none;";
const status = emailVerifyApi(uidb64, token);
if (status == 200) {
spinner.style = "display: none;";
activateWrap.style = "display: block;";
} else {
alert("인증에 실패했습니다.\n\n관리자에게 문의해주세요.");
window.location.replace(`${FRONT_BASE_URL}`);
}
};이를 바탕으로 함수를 작성해봤다.

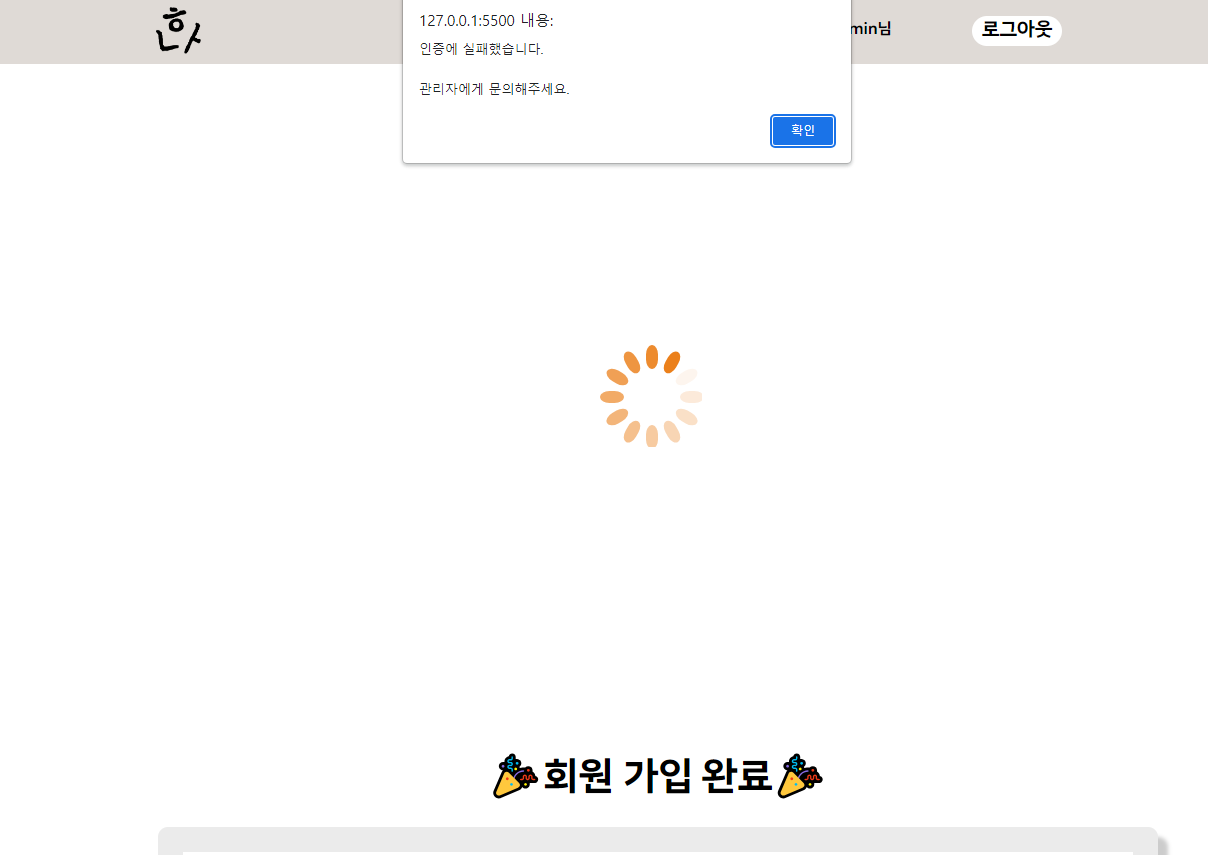
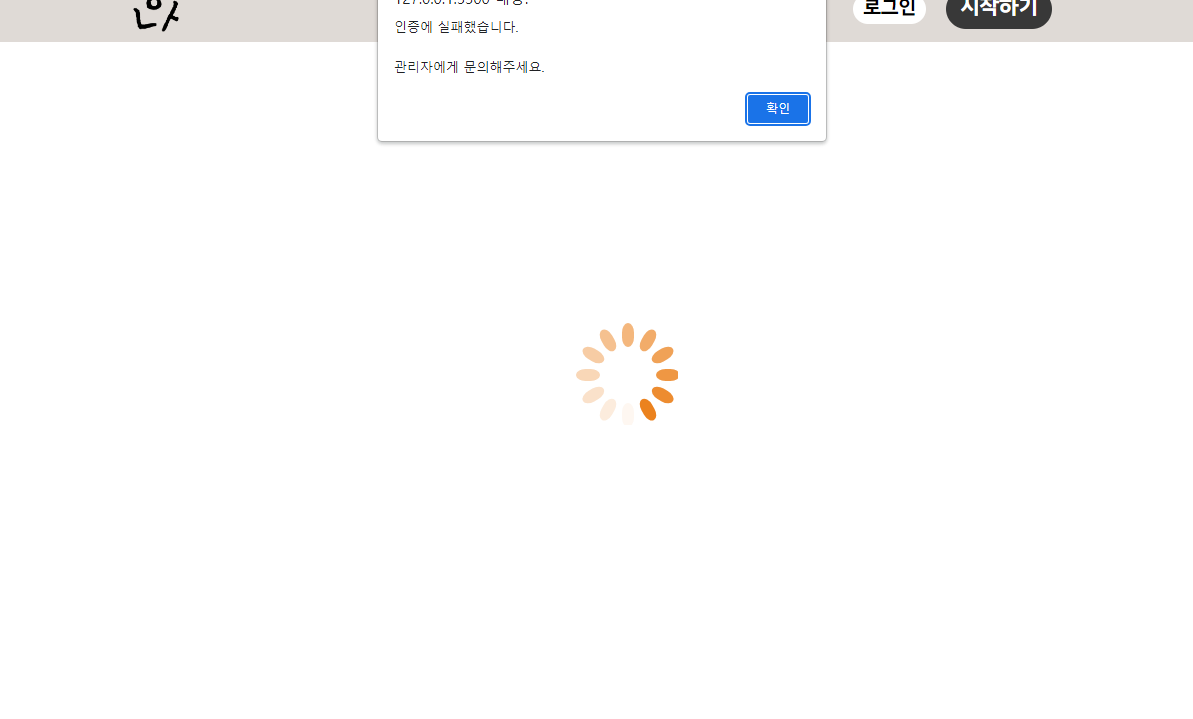
근데 지금은 저 alert창이 style이 block되기 전에 먼저 뜬다.
저걸 안 보이게 하려면 block처리가 된 뒤에 요청을 보내야 할 것 같다.
비동기 처리를 걸어주자.
window.onload = async function () {
// 로딩이 완료되어야지 페이지가 표시되게!
activateWrap.style = "display: none;";
const status = await emailVerifyApi(uidb64, token);
원하는대로 안뜬다!