모듈
모듈은 데코레이터로 주석이 달린 클래스입니다. @Moudle() 데코레이터는 Nest가 애플리케이션 구조를 구성하는데 사용하는 @Module() 메타 데이터를 제공합니다.

모듈 만들기
명령어 역시 공식 홈페이지에 잘 정리되어 있습니다.
https://docs.nestjs.com/cli/usages
$ nest generate <schematic> <name> [options]
$ nest g <schematic> <name> [options]
$ nest g mo cats모듈은 보통 복수형으로 생성합니다.
src/cats/cats.module.ts 모듈이 새로 생성이 되고 자동으로 app.module.ts에 import가 됩니다.
cats.modules.ts
import { Module } from '@nestjs/common';
@Module({
controllers: [],
providers: [],
})
export class CatsModule {}
이제 컨트롤러를 만들어 보겠습니다.
$ nest g co cats
cats.module.ts 파일에도 CatsController가 추가 된 것을 확인할 수 있습니다.
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
@Module({
controllers: [CatsController],
providers: [],
})
export class CatsModule {}
이제 서비스를 만들어 보겠습니다.
$ nest g service cats
cats.module.ts에 CatsService도 잘 추가가 되었습니다.
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}
controller에 service를 DI 해보도록 하겠습니다.
import { CatsService } from './cats.service';
import { Controller } from '@nestjs/common';
@Controller('cats')
export class CatsController {
constructor(private readonly catsService: CatsService) {}
}
생성자에 catsService를 넣어서 주입을 받습니다.
추가로 get, post, put, Patch, delete를 추가하도록 하겠습니다.
import { CatsService } from './cats.service';
import { Controller, Get, Patch, Post, Put, Delete } from '@nestjs/common';
@Controller('cats')
export class CatsController {
constructor(private readonly catsService: CatsService) {}
// cats/
@Get()
getAllCat() {
return 'all cats';
}
// cats/:id
@Get(':id')
getOneCat() {
return 'one cat';
}
@Post()
createCat() {
return 'create cat';
}
@Put(':id')
updateCat() {
return 'update cate';
}
@Patch(':id')
updatePartialCat() {
return ' update';
}
@Delete(':id')
deleteCat() {
return 'delete service';
}
}현재는 그냥 http 메서드에 따라 다른 메서드가 호출이 되고 문자열을 리턴하고 있지만 서비스에 로직을 구현하고 서비스 로직을 호출해서 리턴해주는 방법으로 변경할 것입니다.
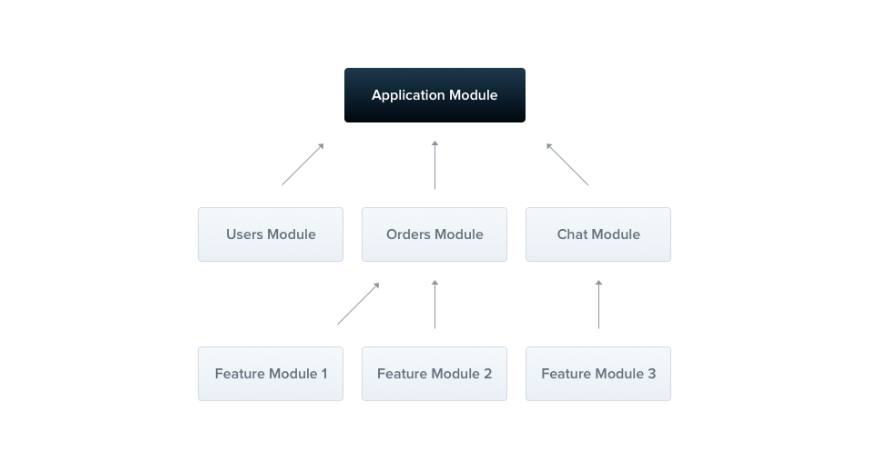
NestJS의 모든 것은 모듈로 이루어져 있습니다.
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { CatsModule } from './cats/cats.module';
import { UsersModule } from './users/users.module';
@Module({
imports: [CatsModule, UsersModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
- providers: Nest 인젝터에 의해 인스턴스화되고 적어도 이 모듈에서 공유될 수 있는 제공자를 의미합니다.
- controllers: 인스턴스화 되어야하는 이 모듈에 정의된 컨트롤러 세트입니다.
- imports: 만들어진 모듈들을 묶는 역할을 합니다. CatsModule과 UsersModule에서 export한 서비스들을 app module에서 사용이 가능합니다.
모듈은 기본적으로 공급자를 캡슐화 합니다. 즉, 현재 모듈의 직접적인 일부도 아니고 가져온 모듈에서 내보낸 공급자도 주입할 수 없습니다. 따라서 모듈에서 내보낸 공급자를 모듈의 공용 인터페이스 또는 API로 간주할 수 있습니다.
즉 exports를 하지 않은 공급자는 사용할 수 없습니다.(캡슐화)
cats.module.ts
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService], // 추가
})
export class CatsModule {}exports를 추가했기 때문에 외부에서 CatsService를 사용할 수 있게 됩니다.
해당 게시글은 "NestJS 공식 홈페이지"와
인프런 강의 "탄탄한 백엔드 NestJS, 기초부터 심화까지(윤상석)"을 참고하여 만들었습니다.
