
Object(객체)
객체는 자료형입니다.
자료형 중에서도 객체형 자료형에 속합니다.
원시형과의 여러 차이점이 있겠지만, 객체형 자료형의 특징은
"다양한 데이터를 담을 수 있다"
정도만 알고가겠습니다.
객체는 {...} 중괄호를 이용해 만들 수 있습니다.
let user = {
name: 'sungjae',
age: 20, // 이렇게 마지막 프로퍼티에 쉼표로 끝이나도 됩니다!!
}위의 코드에서 name 과 age는 키(key)이고,
'sungjae' 와 20은 값(value)입니다.
그리고 key: value를 프로퍼티라고 합니다.
(위의 예제에선 두 개의 프로퍼티가 있습니다.)
생성자 함수
생성자 함수를 말하기에 앞서 객체를 잠시 다룬 이유는 하나입니다.
바로 생성자 함수가 객체를 만들어 내는 것이기 때문입니다.
생성자 함수라고해서 익히 아는 함수와 다른 점이 있는 것이 아닙니다.
관례적인 방법을 따라서 객체를 만드는 함수를 생성자 함수라고 봐도 좋을 것 같습니다.
그냥 위에서처럼 객체를 만들면 되는것 아닌가?
라는 질문이 생길 수 있습니다.
여기서 생성자 함수가 생긴 이유를 말할 수 있습니다.
유사한 객체를 여러개 만들고 싶을 때, 생성자 함수를 사용합니다.
위에선 성재라는 유저 하나만 만들었지만,
길동, 영희, 철수, 성호 등등 많은 객체를 만들고 싶은데
그럴때마다 name, age등을 중괄호 내에서 계속해서 쓰긴 싫어집니다.
생성자 함수의 관례
위에서 생성자 함수는 우리가 아는 함수와 다른 점이 있다고 하지 않았습니다.
그렇기에 우리는 생성자 함수인 티를 내주어야 합니다.
그 티를 내기위해 두 가지의 관례를 따릅니다.
- 함수 이름의 첫 글자는 대문자로 시작합니다.
- 반드시 'new' 연산자를 붙여 실행합니다.
// 생성자 함수라고 해서 함수와 크게 다른점이 보이지 않습니다
function User(x, y){ // 첫 글자를 대문자로 해줍니다.
this.name = x,
this.age = y
}
let user = new User('sungjae', 20); // new를 빼면 안됩니다
let user2 = new User('gildong', 10);
// 위의 코드 두 줄은 아래의 코드와 똑같이 작동합니다.
let user = {
name: 'sungjae',
age: 20
}
let user2 = {
name: 'gildong',
age:' 10
}생성자 함수는 그냥 함수입니다.
일반함수도 생성자 함수가 될 수 있고, 생성자 함수 역시 그냥 함수가 될 수 있습니다.
그렇기에, 두 가지의 관례를 적용하여 티를 내는 것입니다
너무 두 가지를 분리해서 생각하지 않도록 유의해야 합니다.
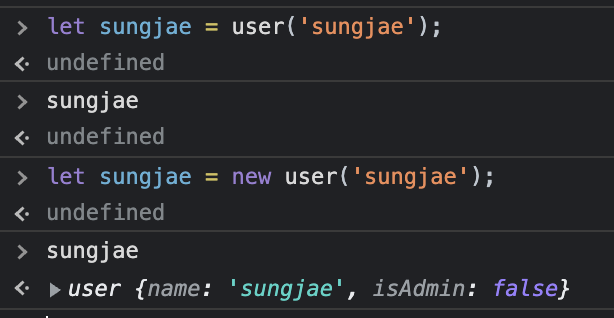
new를 붙이지 않는다면?

위의 예제와 다른 프로퍼티를 가지긴 합니다만, new를 붙이지 않는다면
어떻게 될 지 보여주는 예시입니다.
-> new는 this가 인스턴스(객체)를 가리키게 만듭니다.
new function() {...}
객체를 한 번만 생성하기 위해서 함수를 사용하는 경우는 아래와 같습니다.
// 함수의 이름이 없는 익명함수 입니다.
// 이름이 없으니 추후에 불러올 수 없는 함수입니다.
let user = new function() {
this.name = "John";
this.age = 30;
};위 생성자 함수는 익명 함수이기 때문에 어디에도 저장되지 않습니다.
처음 만들 때부터 단 한 번만 호출할 목적으로 만들었기 때문에 재사용이 불가능합니다.
참고사이트
