
1. map vs forEach
선언된 배열의 값들(이하 요소라 부름)에 대하여 주어진 함수를 실행시키는 공통점을 가진 map과 forEach의 차이점에 대해 알아보자

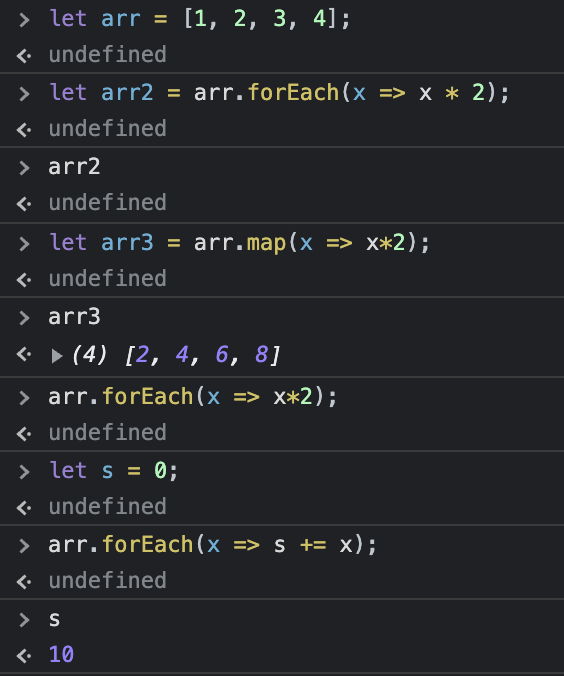
위와 같이, forEach를 사용하면 새로운 배열로의 반환이 이루어지지 않는다.
반면 map을 사용하면 새로운 배열로 반환할 수 있다.
단순히 배열안의 값들을 이용한 계산을 해주고 저장만 해주려고 한다면,
forEach를 사용하고, map은 새로운 배열을 저장할 때 사용하면 좋아보인다.
성능에 관한 갑론을박도 많이 보였지만, 현재 단계에서는 새로운 배열을 주냐 안주냐 정도의 차이만 짚고 넘어간다.
1.1 Array.map
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
let arr = [1, 4, 9, 16];
let map1 = array.map(x => x * 0.5);
//x => x * 0.5
//function(x) { x = x*0.5 } 와 같다.
array
[1, 4, 9, 16] // arr는 변화없음!
map1
[1, 2, 3, 4]
function 제곱(x) {
return x ** 2
}
let map2 = array.map(제곱);
array
[1, 4, 9, 16] // 역시나 arr자체에는 변화없음!
map2
[1, 16, 81, 256]1.1.1 배열안의 배열에 접근하기
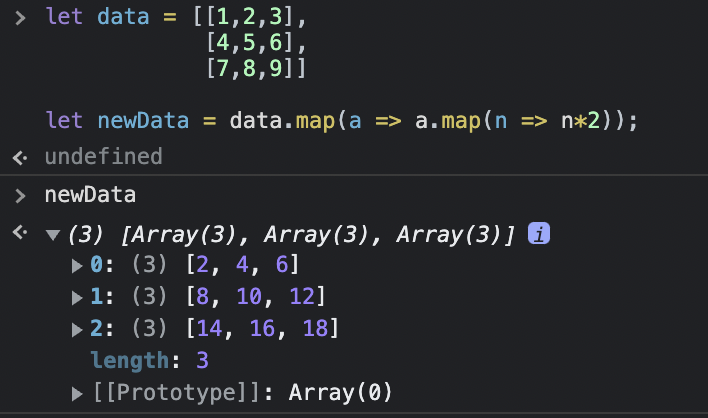
// 2차원배열에 전부다 2를 곱하고 싶다.
let data = [[1,2,3],
[4,5,6],
[7,8,9]]
let newData = data.map(a => a.map(n => n*2));
// data는 배열이다. 배열안에 여러개의 배열이있다.
// .map은 요소에대해 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
// 여기서 요소는 배열이다.
// 즉, 배열.map(n => n*2)가 되는 것이다.
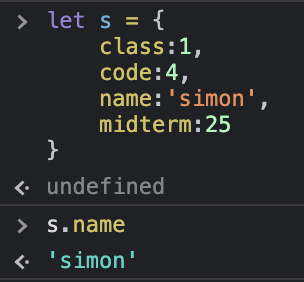
1.1.2 배열안의 객체들에 접근하기
내가 만약 1반의 학생들의 데이터를 가지고 있다고 했을때,
접근하는 방법을 알아보자.
// data라는 배열안에, 학생마다의 정보가 객체로 저장되어 있다.
// 1반의 중간고사 점수의 총합을 구해보자.
let data = [{
class:1,
code:1,
name:'sungjae',
midterm:55
},{
class:1,
code:2,
name:'gildong',
midterm:75
},{
class:1,
code:3,
name:'kate',
midterm:100
},{
class:1,
code:4,
name:'simon',
midterm:25
},{
class:1,
code:5,
name:'alex',
midterm:50
}]
data.map(x => x.midterm)
// data는 배열이다. 배열안에 여러개의 객체가 들어있다.
// .map은 요소에 대해 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
// 여기서 요소란, 객체가 된다.
// 즉, 객체.midterm이 되는 것이다.
// 객체.key => key와 일치하는 value를 반환한다.
// 최종적으로는 data라는 배열안에 있는 객체에서,
// midterm이라는 key의 value들을 새로운 배열로 반환해주는 것이다.
// s라는 총합을 담을 변수를 선언한다.
let s = 0;
data.map(x => x.midterm).forEach(y => s+= y)
// 위는 아래와 같다.
[55, 75, 100, 25, 50].forEach(y => s += y)
s == 3051.2 forEach
새로운 배열을 반환하지 않기 때문에 forEach를 이용해 배열을 얻고자 한다면,
요소 각각에 대하여 주어진 함수를 호출한 결과를 새로운 배열에 push해줘야 한다.
let array = [1, 2, 3, 4]
let result = [] // push해줄 빈 배열을 생성한다.
array.forEach(x => result.push(x**2));
result
> [1, 4, 9, 16]2. call by value
call by...가 뭔지는 모르지만...
지금 내가 알고가야 할 정보는,
배열과 객체를 넘겨줄때에는 주의를 해야한다.
원본에 영향을 미치게 될 수 있으니...
//해당되는 자료형 : Object, Array, function
let x = [10, 20, 30];
function test(a) {
a[0] = 10000;
}
test(x) // a가 [10,20,30]을 가리킨다 x를 가리키는게 아니라
console.log(x);
> [10000, 20, 30] // 값이 변했다!
//해당되는 자료형 : Number, String, boolean, null, undefined
let y = 10;
function test(a) {
a = 10000;
}
test(y)
console.log(y);
> 10 // 값이 그대로다!!3. filter
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
// mdn 예제
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
// 문자길이가 > 6 이 트루인것만 가져온다
console.log(result);
> ['exuberant', 'destruction', 'present']
let arr = [2, 6, 5, 4, 8, 5, 4, 3, 2, 9, 9, 9];
// 5초과인 값들 뽑아내기
// filter는 인덱스 순서대로 순회해서 가져오는것
arr.filter(z => z>5); // [6,8,9,9,9]3.1 배열안의 객체에 접근
- Hash : 단방향 암호화
-> 비밀번호를 저장할 때, 그 값을 알고있으면 안된다.
-> 비밀번호를 암호화해서 저장하고,
-> 저장된 값으로 다시 비밀번호를 뽑아낼 수 없게 하는 것이 단방향 암호화
let 회원정보 = [{
아이디 : 'jayss',
패스워드 : '5dbfbded05f34de754e8f265448be17934580556b488c0461fd12d211a87aaa5!',//hash SHA256
성별 : '남',
휴대폰번호 : '010-0000-1111',
이메일 : 'jayss@gmail.com',
가입연도 : '2021-12-2',
주접속위치 : '123.242.161.149'
},{
아이디 : 'jayss2',
패스워드 : '5dbfbded05f34de754e8f265448be17934580556b488c0461fd12d211a87aaa5!',
성별 : '남',
휴대폰번호 : '010-0000-1111',
이메일 : 'jayss2@gmail.com',
가입연도 : '2020-12-2',
주접속위치 : '123.242.161.149'
},{
아이디 : 'jayss3',
패스워드 : '5dbfbded05f34de754e8f265448be17934580556b488c0461fd12d211a87aaa5!',
성별 : '여',
휴대폰번호 : '010-0000-1111',
이메일 : 'jayss3@gmail.com',
가입연도 : '2021-12-2',
주접속위치 : '123.242.161.149'
},{
아이디 : 'jayss4',
패스워드 : '5dbfbded05f34de754e8f265448be17934580556b488c0461fd12d211a87aaa5!',
성별 : '여',
휴대폰번호 : '010-0000-1111',
이메일 : 'jayss4@gmail.com',
가입연도 : '2021-12-2',
주접속위치 : '123.242.161.149'
}];
// 1번 남자인사람
회원정보.filter(el => el.성별 === '남');
// 2번 남자이면서 2021년도에 가입한사람
회원정보.filter(el => el.성별 === '남' && parseInt(el.가입연도) === 2021); // 요거는 년도에만 국한됨
회원정보.filter(el => el.성별 === '남' && el.가입연도.split("-")[0] === '2021');
회원정보.filter(el => el.성별 === '남' && el.가입연도.split("-")[1] === '12'); // 12월에 가입한 사람
회원정보.filter(el => el.성별 === '남' && el.가입연도.slice(0,4) === "2021");4. find
find() 메소드는 해당하는 조건을 찾게되면 검색을 중지합니다.
고유값을 검색할 때에는 find를 이용해서 효율을 높여야 한다.
(회원정보 데이터는 위와 같음)
// 아이디가 jayss인 사람을 뽑아주세요 find로
// 아이디는 유일무이한 값입니다.
// find 는 찾으면 멈춥니다. 고유값을 찾을때는 find로 찾아보자
// 훨씬 더 효율적입니다. filter는 찾아도 끝까지 계속 갑니다.
회원정보.find(el => el.아이디 === 'jayss');
// target이라는 변수에 아이디를 받아 올 것입니다.
let target = "jjang";
let data = 회원정보.find(el => el.아이디 === target);
// blogs에 글이 100개 있다
// 25개는 일상 글
// 40개는 개발관련 글
// 25개는 취미관련 글
// 10개는 자기계발관련 글
let blogs = [{
id: 1,
title: 'title1',
content: 'content1',
section: '일상',
}, {
id: 2,
title: 'title2',
content: 'content2',
section: '개발',
}, {
id: 3,
title: 'title3',
content: 'content3',
section: '취미',
}, {
id: 4,
title: 'title4',
content: 'content4',
section: '자기계발',
}];
let 검색값 = '개발'
// let data = 검색값? ?? : ?? -> 삼항연산자를 이용해서 검색값만 나오게 필터링하자
// 섹션이 빈경우만 아니라면 무조건 트루임 ''요로케 공백만 아니면
let data = 검색값 ? blogs.filter(x => x.section === 검색값) : blogs;
//혹은 ''에 대한 결과가 없습니다.