Perspective (원근감)
자식요소를 마치 멀리에서 지켜보는 것처럼 효과를 주기위해 있는 속성이다.
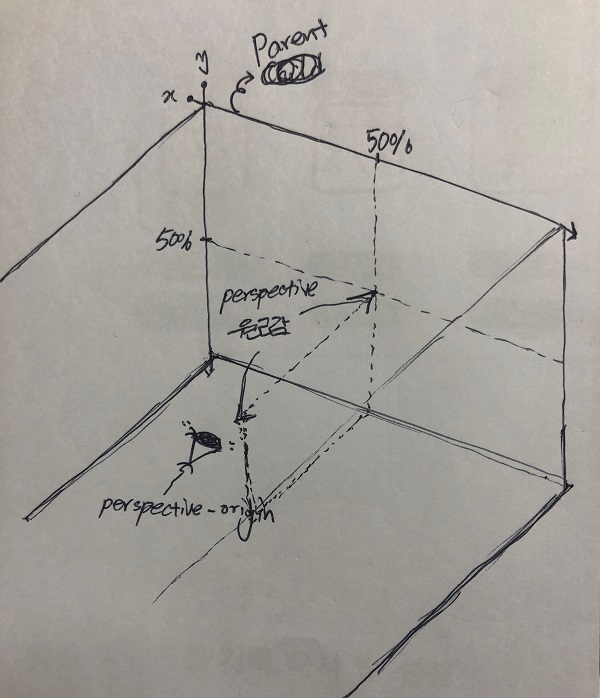
perspective: n px; 는 부모요소에서 사용해주어야 한다. 거리가 짧을수록 가까이에서 보고있다는 의미이므로, 뭔가 조금만 틀어지면 굉장히 크게 보인다.
perspective-orgin: 50% 50% 바라보는 방향을 의미한다. 기본 값은 부모요소의 중앙이다. 얼마든지 수치를 조정 할 수 있으며, 마이너스 값도 가능하다.

저 멀리서 날아오는 CARD!!
이러한 원근감을 사용하면, 단순히 돌기만 하는 요소가 아닌 저 멀리에서 날라오는 효과를 낼 수 있다.
SVG
벡터 그래픽으로 이미지처럼 보이나, 모든게 코드로 되어있다!!
이러한 구조의 특성상 크기를 늘려도 깨짐 현상이 없다.
간단한 이미지의 경우 SVG가 훨씬 더 확장성이나 크기면에서 유리하다😎
그러나 이미지가 너무 복잡하면 오히려 크기가 과도해지므로 간단한 이미지에만 쓰자!!
예를 들어, 로그인창의 자물쇠 모양이나 사람모양, 토글버튼, 등등등
✅ 끝으로
JS수업에 들어가기 전에 예습을 하고자 하는 마음은 여전하나, HTML과 CSS의 훈련을 어디까지 할지에 대해서 고민이 든다. 눈코딩 백번이 손코딩 열번만 못하다고 생각하는 입장에서, 절대적인 레이아웃 훈련이 필요하다는 생각이 들었다. 복습방식은 여전히 확실히 갈피를 잡지 못하였다.



💪💪