
1. 산술, 할당 연산
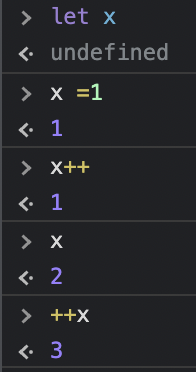
var++ // var에 1더하기 var-- // var에 1빼기 ++var // var에 1더하기 --var // var에 1빼기 var += 2 // var = var + 2 var *= 2 // var = var * 2
var++ 과 ++var의 차이!!

2. 비교연산
== // 동일한 값 (10 == '10' 참!) === // 동일한 값과 동일한 유형 != // 같지 않음
3. 논리연산
and, or, not and = 곱 = && or = 합 = || true = 1 false = 0
3.2 논리연산 문제(이해를 위한)
1. false || true
>true
2. true && false
>false
2.1 false ||false
>false
3. !true
>false
4. !((true && false) || (true && false))
!(f || f)
!false
>true
5. let x = 10
!((x % 5 == 0 && x % 2 ==0) || (x / 2 == 5 && false))
!((0 == 0 && 0 == 0)||(5==5 && false))
!((true and true) || 앞에가 트루니까 이건사실 볼 필요도 없음)
!(true || false)
!true
>false
6. let y = 10
(false && y % 2 == 0) && (y / 2 == 5 && false)
false 와 and 가 나왔으니 볼것도없이 false
(f and 0==0) and (5==5 and f)
f and f
>true
7. let z = 3
(true && z % 3 == 0) || (z / 2 !=!=5 && false)
//!=!=는 잘못된문법
(t and t) or (error and f)
t or error
>error4. typeof, 형 변환
아래의 예시에는 이해보다는 암기를 요하는 부분도 상당수이다.
지금은 직접 다 외우지말고, 형 변환하는 방법들만 이해하고 외운다.
typeof()
괄호안의 데이터 타입을 반환해 줍니다.
// 숫자 -> 문자열
123 + ''
'123'
// !는 부정을 의미. 이중부정을 통한 불리언값 반환
!!true
true
//''는 거짓. ' '는 참.(여백있음) '아무말'도 참
!!'hojun'
true
!!''
false
!!1
true
!!0
false
!!undefined
false
!!NaN
false
!true
false
!(!true)
true
'0' == 0
true
0 == ''
true
0 == '0'
true
//불리언의 false와 문자열인 'false'는 완전히 다름
false == 'false'
false
false == '0'
true
false == null
false
false == undefined
false
false == NaN
false
!!null
false
!!undefined
false
!!NaN
false
Boolean('false')
true
// false와 숫자 0은 엄연히 다름
false === 0
false
//그러나 의미적(?)으로는 같다
false == 0
true
//문자열 '0'과도 같다고 하는데, 이런 부분부터는 외워야 한다
false == '0'
true
let x = '10000'
undefined
//문자열인 '10000'을 숫자로 변환!
//Number() <- 이런 방법도 있지만 너무 효율성이 떨어짐
+x
10000
// - 를 붙이면서 숫자로의 변환도 가능하다. 그러나 + 와 - 는 차이가 있다
-x
-10000
+x
10000
// 애스터리스크로 곱하기를 통해 변환도 가능
x * 1
10000
+x
10000
x = -10000
-10000
x = '-10000'
'-10000'
+x
-10000
x = +x
-10000
x
-10000
Number('10')
10
parseInt('1230123', 10)
1230123
//parseInt는 숫자인 부분 까지만 변환해준다. 뒤의 10은 10진법을 의미
parseInt('1230123asdfasdf', 10)
1230123
x = '123asdfasdf'
'123asdfasdf'
//parseInt는 숫자인 부분까지 변환해주는 친절한 아이지만, +는 NaN을 반환
+x
NaN5. 조건문
5.1 if문
if (조건1) { 조건이 true일 때 실행되는 코드 } else if(조건2) { 조건1이 false이고 조건2가 true일 때 실행되는 코드 } else { 조건1, 2 모두 false일 경우 실행되는 코드 }
if 안에 if
if (true) {
console.log(1);
if (true) {
console.log(2);
}
}위의 경우 1, 2 모두 출력이 된다.
하지만 최상위 if문이 false였을경우, 아래의 조건문도 실행되지 않는다.
if 밖의 if. 별개의 if
if (true) {
console.log(1);
}
if (true) {
console.log(2);
}위의 경우 역시 1, 2 모두 출력이 된다.
별개의 조건문이기 때문에, 최상위 조건문이 거짓이어도 아래의 조건문은 실행됨
if (false) {
console.log(1);
} else if(true) {
console.log(2);
} else if(false) {
console.log(3);
}
if (true) {
console.log(4);
}
if (false) {
console.log(5);
} else if(true) {
console.log(6);
} else if(false) {
console.log(7);
} else {
console.log(99);
}
>2 4 6else : '그렇지 않으면' 즉, 이미 참인 조건이 실행 되었다면 else 뒤를 볼 필요가 없다.
5.2 switch문
switch (new Date().getDay()) {
case 0:
document.write('일요일입니다.')
break;
case 1:
document.write('월요일입니다.')
break;
case 2:
document.write('화요일입니다.')
break;
case 3:
document.write('수요일입니다.')
break;
default:
break;
}new Date().getDay() 오늘 날짜의 요일을 숫자로 출력한다.
일요일부턴 0번으로 시작한다.
- 오늘이 화요일이라는 가정하에, 나는 '화요일입니다.'를 출력하고 싶다.
new Date().getDay()의 결과값으로 2가 나올것이다.- 조건이 2인 녀석을 출력하고 싶다.
- break; 가 없다면 '수요일입니다.'까지 출력된다.(탈출을 위해 break작성)
