
1. Transition???
CSS속성 값이 변할 때, 지정해준 시간에 걸쳐서 변화하게끔 해준다(스-르륵)
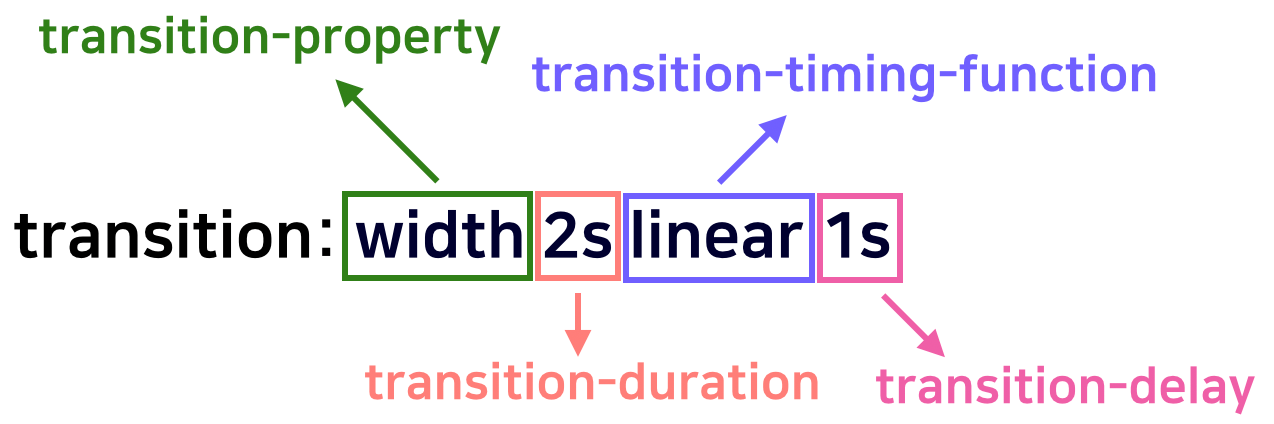
 우선 트랜지션은 단축속성이어서 여러개의 개별속성을 지니고 있다. 그 의미만 알면 사용할 때 어려움이 없다. 순서대로 알아보자.
우선 트랜지션은 단축속성이어서 여러개의 개별속성을 지니고 있다. 그 의미만 알면 사용할 때 어려움이 없다. 순서대로 알아보자.
1.1 property
일어나게끔 해주는 속성들을 지정할 수 있다. 통상 all을 사용한다.
transition-property: width, height;만약 마우스 오버 시에 배경색도 다른색으로 지정을 해주었어도, 위의 상황에선 배경색은 변하지 않는다.
1.2 duration
말 그대로, 지속시간이다. 몇 초에 걸쳐서 변화를 보이게 할 것인지 정한다.
1.3 timing-function
진행속도를 지정할 수 있다. 예를 들어, 처음에는 빠르게 변화하다가 나중에는 느리게 변화시킬 수 있다. 제공해주는 값들도 있고, cubic-bezier(n, n, n, n)으로 커스터마이징 할 수 있다.
transition-timing-function: ease; /*기본값임*/
천천히 시작되어 그 다음에는 빨라지고 마지막에는 다시 느려집니다. 1.4 delay
몇 초 후에 변화를 줄지 설정한다. 기본값은 당연히 0이며, 1s로 지정시 특수한 상황일 때(마우스 오버라고 가정) 요소에 마우스를 올리고 1초뒤에 변화를 관찰할 수 있다.
2. Transform
여러 형태로 변형할 때 사용하는 속성으로, transition과 함께 사용하면 일종의 애니메이션과 같이 보여지는 짝꿍이다. 아래와 같은 속성들이 있다.
.box { width: 100px; height: 100px; background: blue; transition: all 1s; .box:hover { transform: scale(2); transform: rotate(180deg); transform: translate(100px, 100px); transform: skew(40deg);
2.1 scale
확대를 하는 기능이다. 물론 축소도 가능하다.
scale(2)가로세로 두배, scale(0.5) 가로세로 반토막.
2.2 rotate
회전을 시켜주는 기능이며 단위는 deg이다.
rotate(180deg) 180도 회전시키기이다.
2.3 translate
이동을 시켜주는 기능이며 (x축, y축)이동이다.(수학에서 보던 그래프와는 y축이 반대방향)
translate(100px, 100px); x축으로 100px 이동, y축으로 100px 이동을 의미한다.
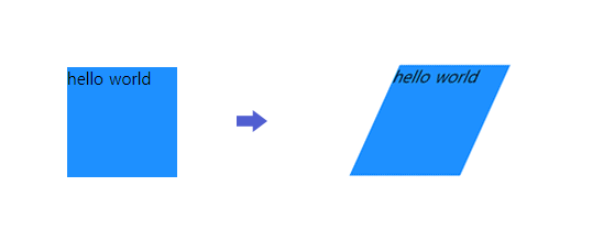
2.4 skew
비틀어주는 속성이다.
transform: skew(40deg); 은 40도 비틀어주기이다.

2.5 origin
위의 모든 변화들의 기준이 되는 속성이다.
transform-origin: 0 0; 으로 x축, y축 0인 지점을 의미한다.(기본값은 center)
이동의 경우 눈에 띄는 차이가 없지만 회전을 시켜보면 금방 알 수 있다.
😎New!!!
transform-origin은 가상 클래스에 붙이는 것이 아닌 해당하는 요소에 작성해야한다!!!transitionvsanimationtransition은 특수한 상황에서만 애니메이션처럼 보이는 것이다!!!
