Float??🤔
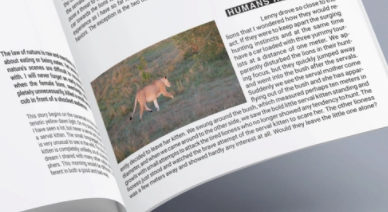
float 이란 요소를 띄우는 개념이다. 최초로 고안이 된 이유는 우리가 매거진에서 흔하게 볼 수 있는 사진을 따라서 글이 흐르는 레이아웃을 웹에서 구현하고자 고안된 개념이다.
<img>는 대체 요소입니다. 기본적으로 display는 inline이나, 기본 크기는 내장한 이미지의 고유 크기로 정해지므로 마치 inline-block처럼 보입니다. border/border-radius, padding/margin, width, height 등의 속성을 이미지에 지정할 수 있습니다.

블록요소는 기본적으로 width를 100%로 가지고, 너비를 지정해주더라도 나머지 부분을 알아서 margin처리하여 공간차지를 해버린다.
.png)
위의 사진을 보면 공간 차지의 개념을 알 수 있다.
block은 컨텐츠의 크기와 상관없이 100%를 너비로 가진다.inline은 컨텐츠 크기만큼 너비를 차지하고,inline만 있다면 옆으로 흐른다.
inline사이의 공간은 우리가html작성 시 보기좋게 한 줄씩 띄운것이space공백으로 인지하여 생긴 공간이다.img는inline처럼 옆으로 흐르게 할 수 있지만, 너비나 높이를 지정할 수 있다.block은 너비를 작게 조정해도 흐르지 않고 마진이 적용되어 한줄을 다 차지한다.
이런 블록의 특성상 우리가 레이아웃을 구현하기 어려운 상황이 발생한다. 이를 해결하기 위한 것이 float 이다
/* 붕 띄워서 왼쪽부터 나열합니다 */
float: left;
/* 붕 띄워서 오른쪽부터 나열합니다 */
float: right;.png)
<ul>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
</ul>전제조건
ul태그에 보더 값을 주어 부모 영역을 확인하고자 하였고,
li에는 각각 다른 색의 배경을 넣었다.
li에는 어떠한 너비 값도 지정해주지 않았다.
li태그에float을 적용하였다. (li {float:left/right;})
결과
float이 적용되자inline요소처럼 컨텐츠의 너비만큼만li의 너비가 바뀌었다.
float:right;은 단순히 오른쪽정렬이 아니라, 쌓인 순서대로 오른쪽으로 붙게되었다.
(1번부터 오른쪽에 세웠으니 1번이 가장 오른쪽!!!!)
부모인ul의 높이가 이상해졌다.
Issue😤
위에서 살펴본 것처럼 float의 문제점은 부모요소가 자식요소를 인지하지 못하게되는 점이다.
레이아웃 구성을 할 때에, 문제점이 발생할 수 있다.
Solution🤗
이를 해결해주는 방법을 알아보자.
- 부모요소에
overflow: hidden;을 적용한다.- 부모 요소에 높이 값 지정 (추천x)
- 자식을 인지했다기 보다는, 그렇게 보이게만 하는 효과임!
float이 사용된 요소 다음의 형제 요소에clear속성 사용(left, right, both⭕)- 부모 요소에
pseudo element::after를 추가한다.
- 가상으로 마지막 자식요소를 생성하는 것이다.
content:'';display:block;clear:both필수!!!!
ul {
overflow: hidden;
}
ul {
height: (자식의높이)px;
}
/* 이 방법을 적용한 결과가 아님!! */
li {
clear: both;
}
ul::after {
content: '';
display: block;
clear:both;
}
.png)
결과로는 부모요소가 자식을 잘 인지하는 모습을 보인다.
3번에서 말하는 형제요소에 클리어를 사용한다는 것은 언제 쓰일지 감이 안온다...
New!
ul은 자체적으로padding-left와margin-top,margin-bottom을 가진다.li의list-style: none;해주어야 동그라미가 보이지 않는다.
>참고사이트
img태그의display


넘 잘 정리하셨어요 👏👏