안녕하세요 단테입니다.
리엑트 18.3 버전 부터는 ref에 cleanup function이 추가됩니다.
영상 시청
reference 
https://github.com/facebook/react/pull/25686
18.3 > version ref cleanup
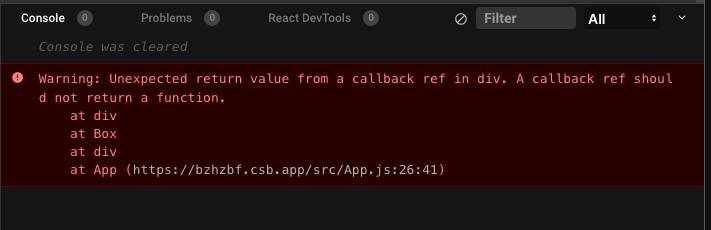
아래 코드에서 잘못된 부분은 무엇일까요?

import "./styles.css";
import React, { useState } from "react";
export default function App() {
const [open, setOpen] = useState(false);
const toggle = () => setOpen((prev) => !prev);
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<button onClick={toggle}>toggle</button>
{open && <Box />}
</div>
);
}
const Box = () => {
return (
<div
ref={(_ref) => {
return () => {
console.log("ref cleanup");
};
}}
>
Box
</div>
);
};
정답
현재 react에서는 ref의 콜백 함수에서 함수를 리턴하는 것을 허용하지 않습니다.

18.3 <= version ref cleanup
18.3 버전 부터는 clean up 함수가 작동하게 됩니다.
<div ref={(_ref) => {
// Use `_ref`
return () => {
// Clean up _ref
};
}} />
<div ref={(_ref) => {
if (_ref) {
// Use _ref
} else {
// Clean up _ref
}
}} />
혹시 어디에 쓰이면 유용할지 여쭤봐도 될가요? 제 생가가에는 값을 초기화 한다? 정도 말고 떠오르는게 없어 질문 드립니다.