드디어 firestore 공부 시작!

마이페이지에 메모장 버튼을 누르면 메모장 페이지로 가도록 미리 간단하게 구현해 놓았다.

이제 나만의 DB를 생성해보자.
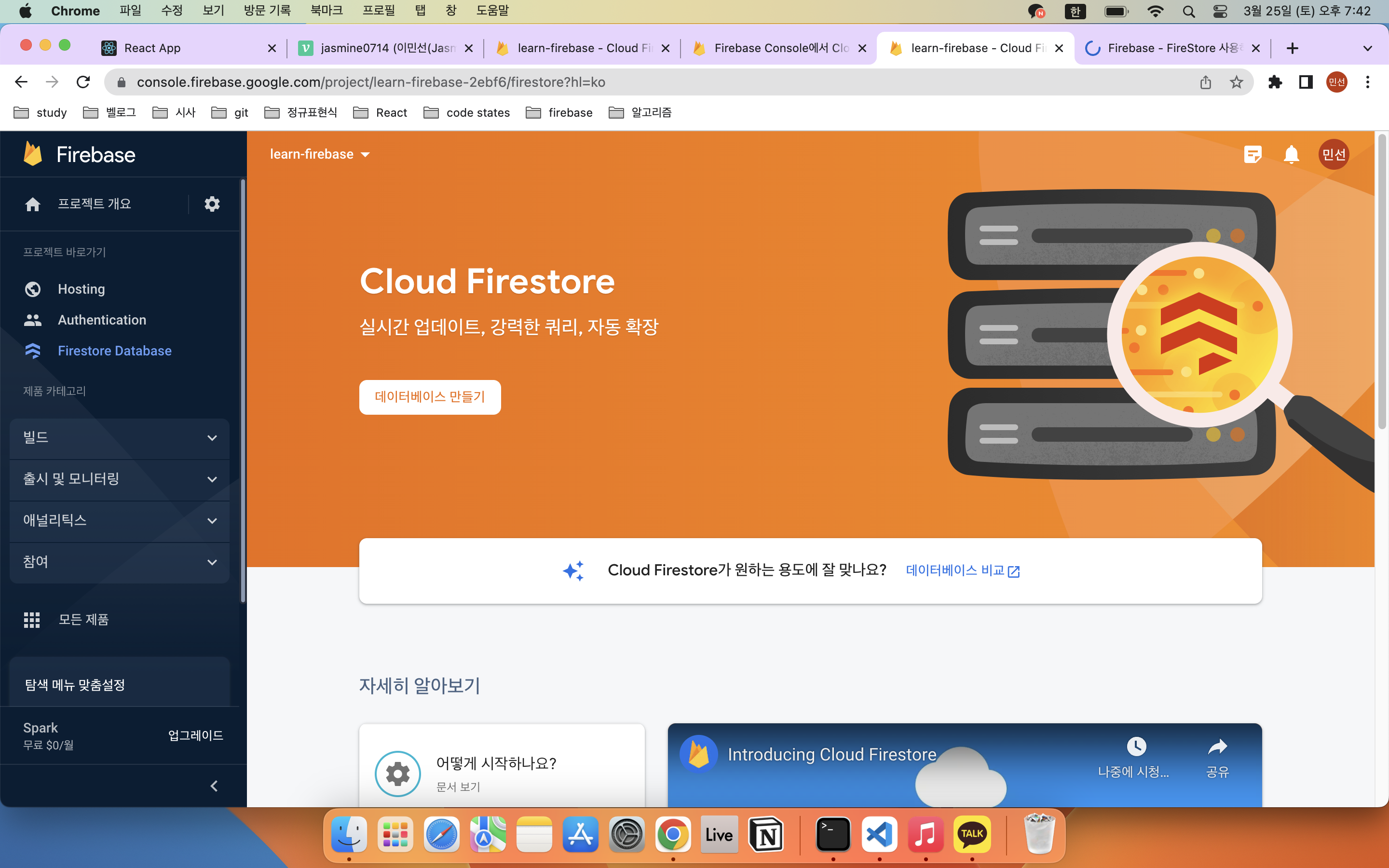
나의 프로젝트 선택 후 Firestore database에서 데이터베이스 만들기를 클릭!

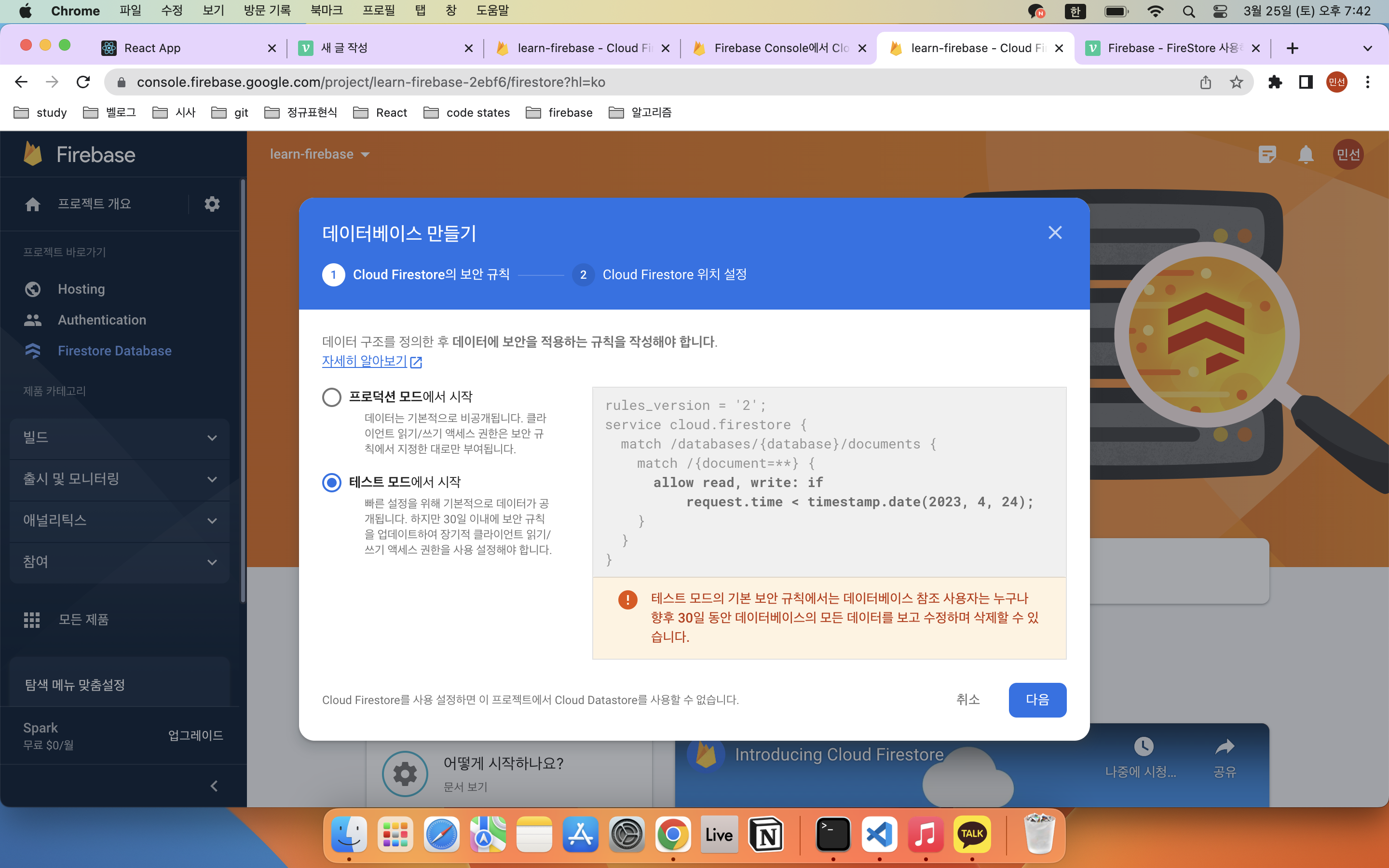
프로덕션 모드인지 테스트 모드인지에 따라 읽기 쓰기 액세스 권한이 달라진다고 한다. 나는 테스트 모드로 선택!

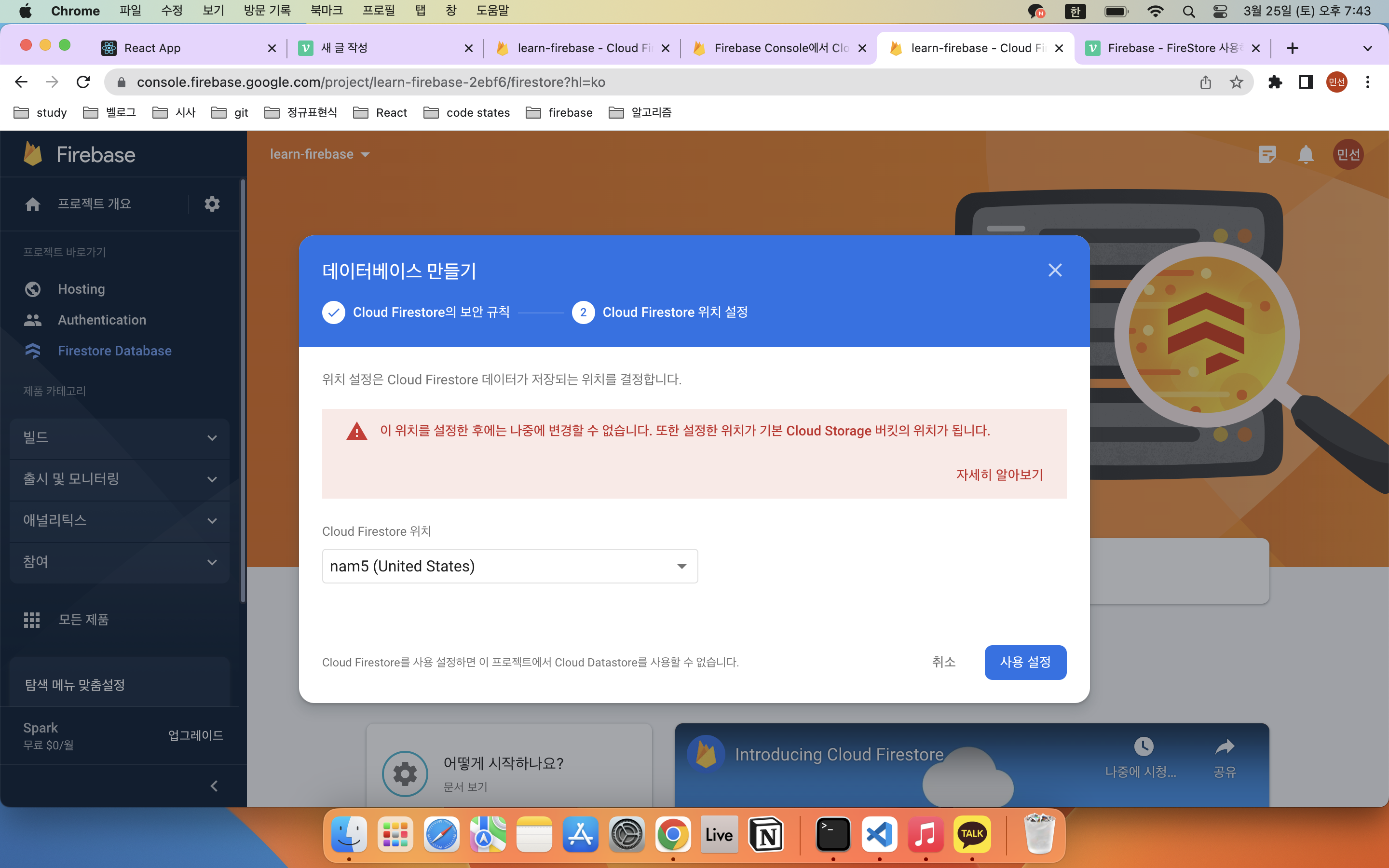
원하는 위치를 설정하라고 한다. 나는 asia에 있으므로 asia 쪽을 선택하고 사용설정 버튼을 클릭!

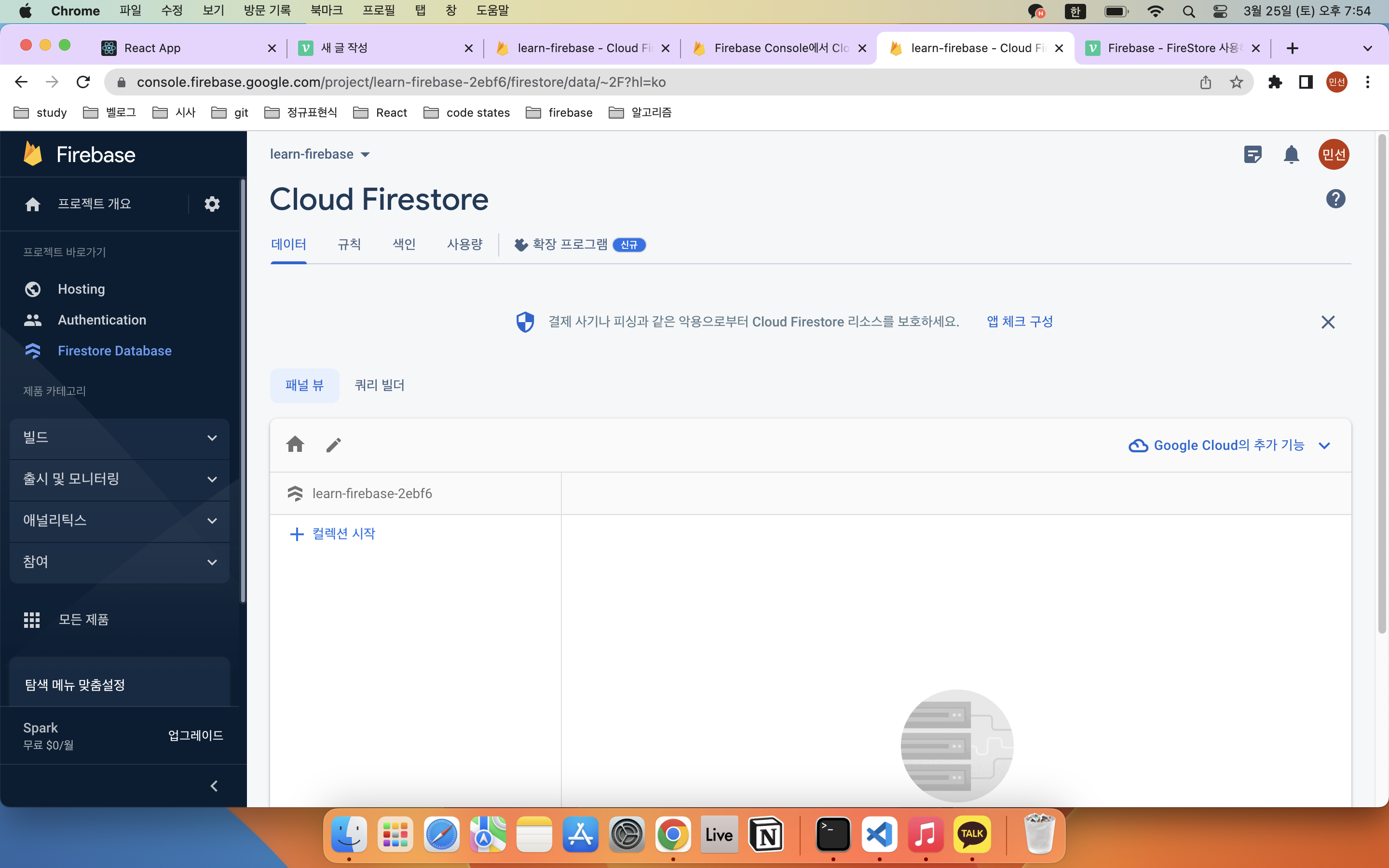
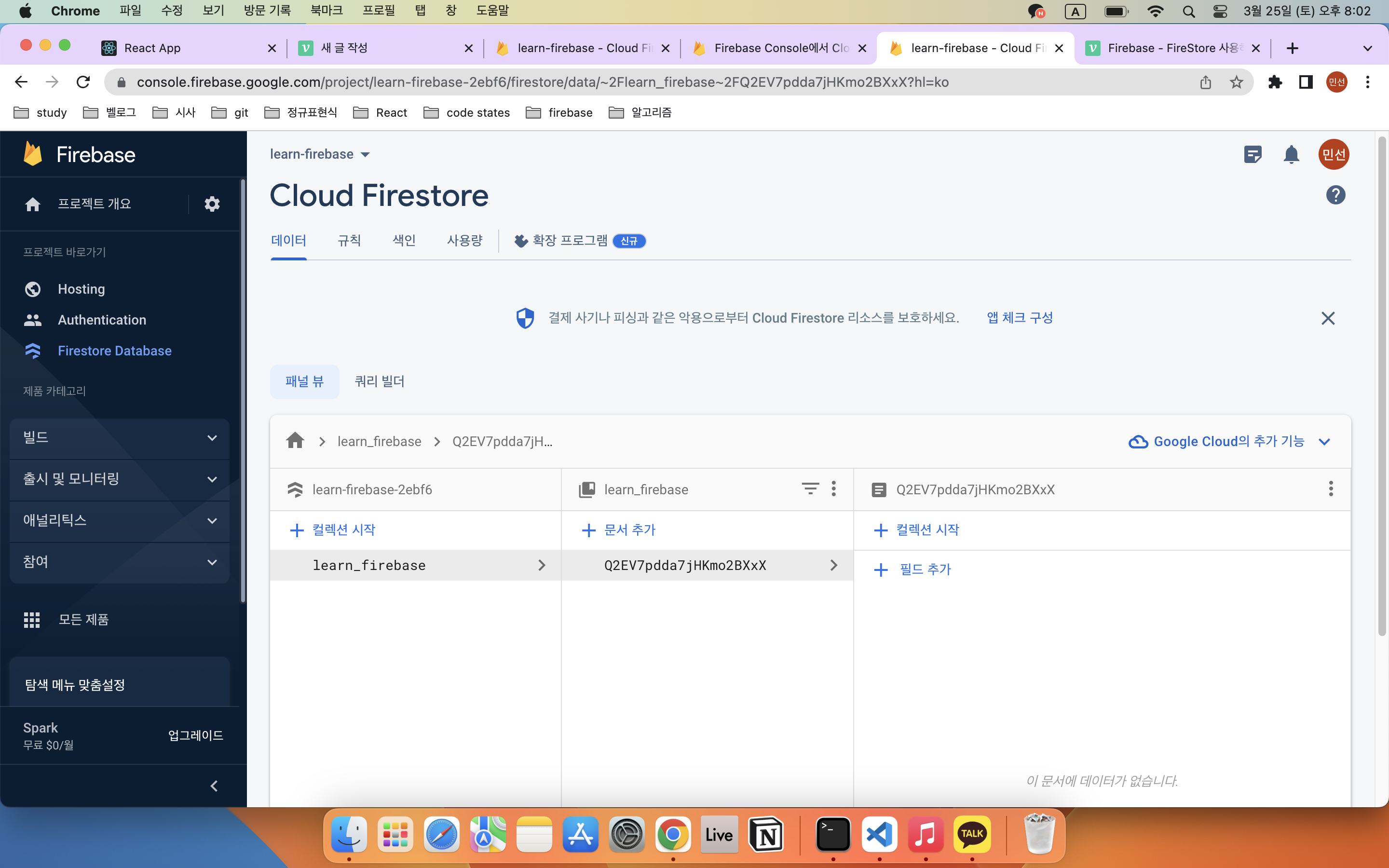
쨔라쟌쨘 나의 파이어 스토어가 생겼다!!
컬렉션 시작 클릭!

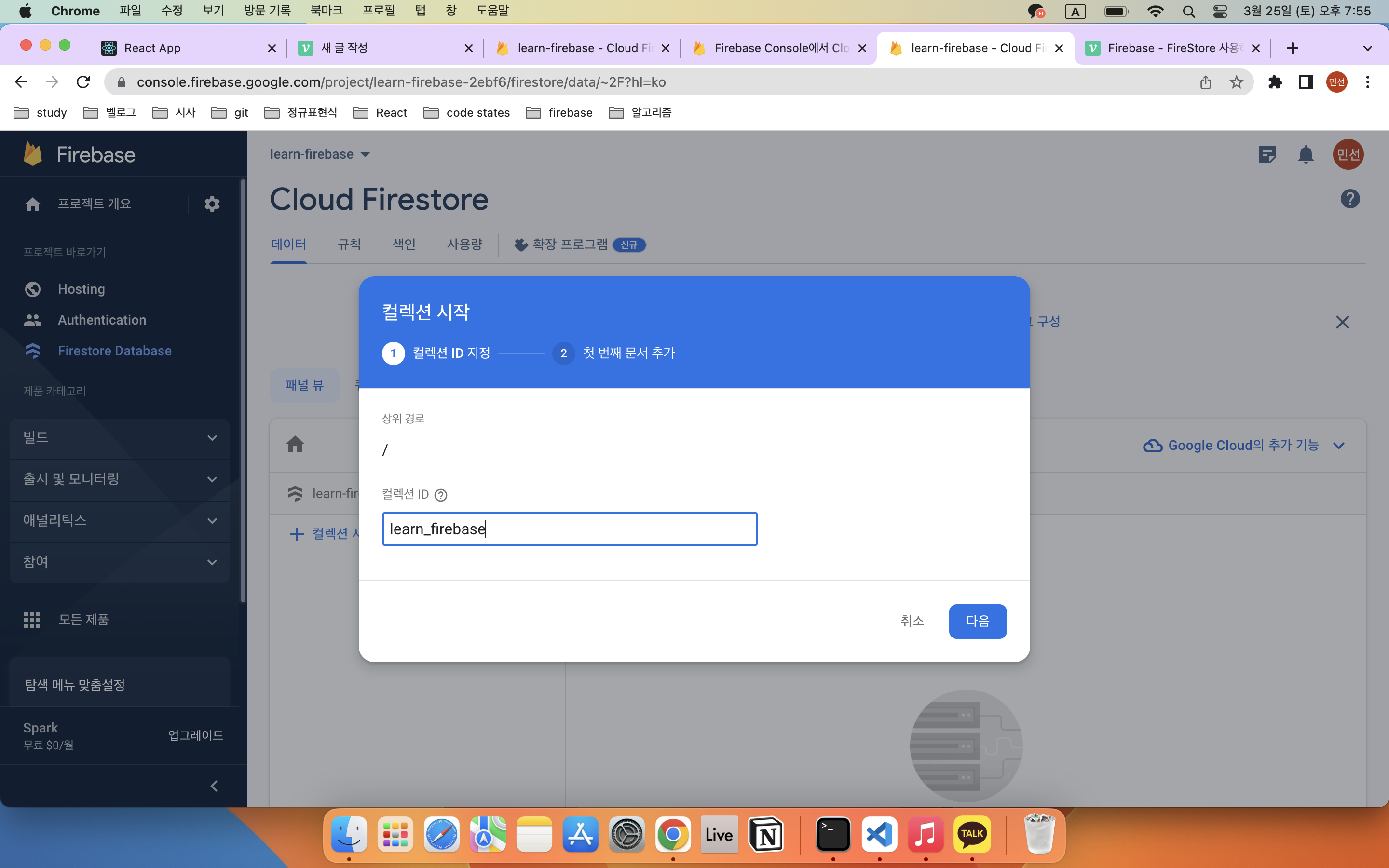
컬렉션 ID 지정. 나는 learn_firebase라는 ID를 지정하였다.

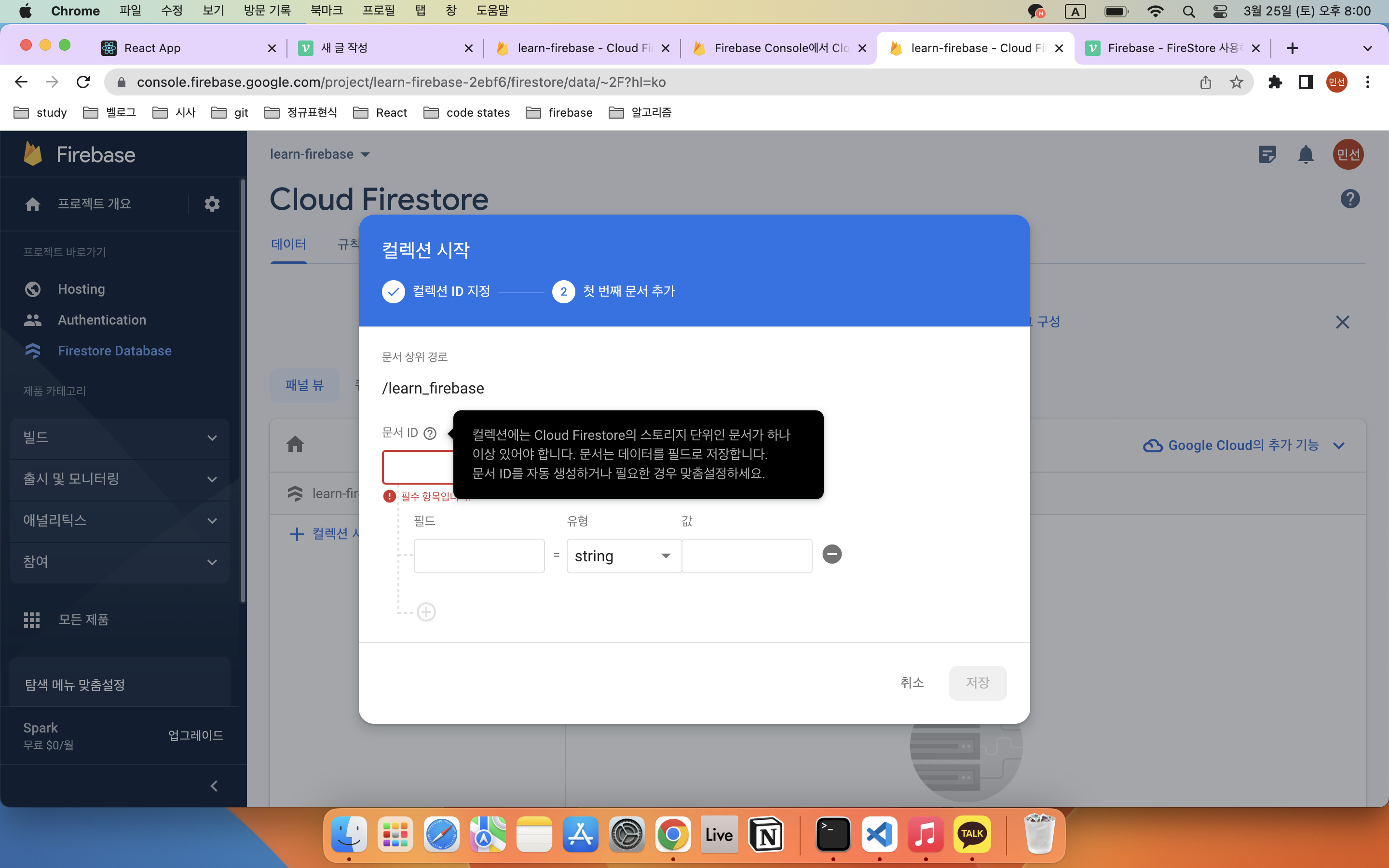
문서ID를 입력하라는데 나는 자동 추천을 받았다.

컬렉션이 생성되었다!!

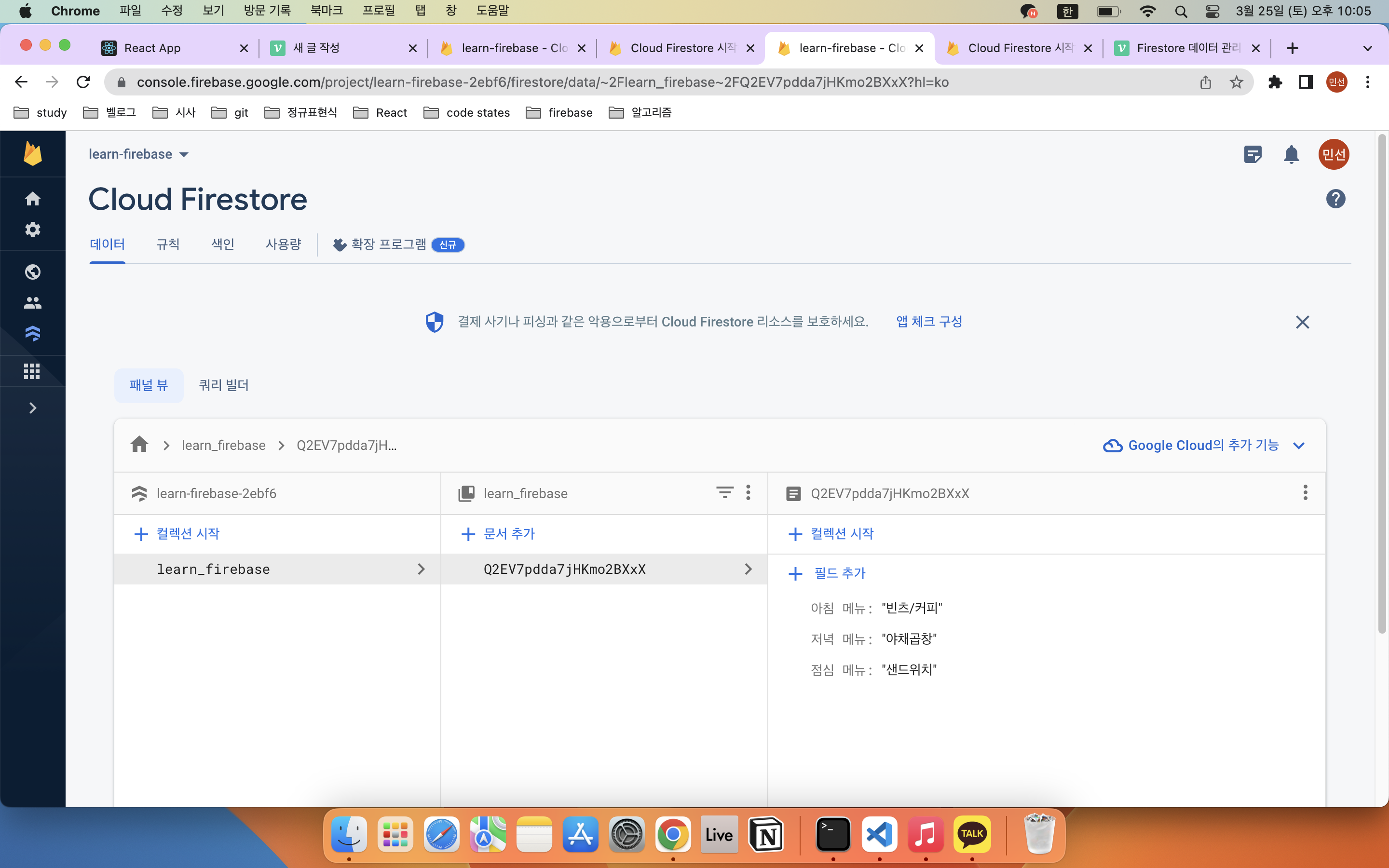
필드에 오늘의 아침/점심/저녁 메뉴를 key와 value에 추가해보았다.
TMI : 빈츠/커피, 샌드위치, 야채곱창

기존에 생성했던 firebase.ts파일에서 getFirestore를 import해주고, getFirestore(app)을 db 변수에 저장한다.
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
// 추가!!
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENT_ID,
};
const app = initializeApp(firebaseConfig);
const auth = getAuth();
// 추가!!
const db = getFirestore(app);
// db를 export 하는 것도 잊지 말 것!
export { auth, db };react와 firestore 연동까지는 완료!
그런데 DB에서 데이터를 불러오려니 오류가 난다..
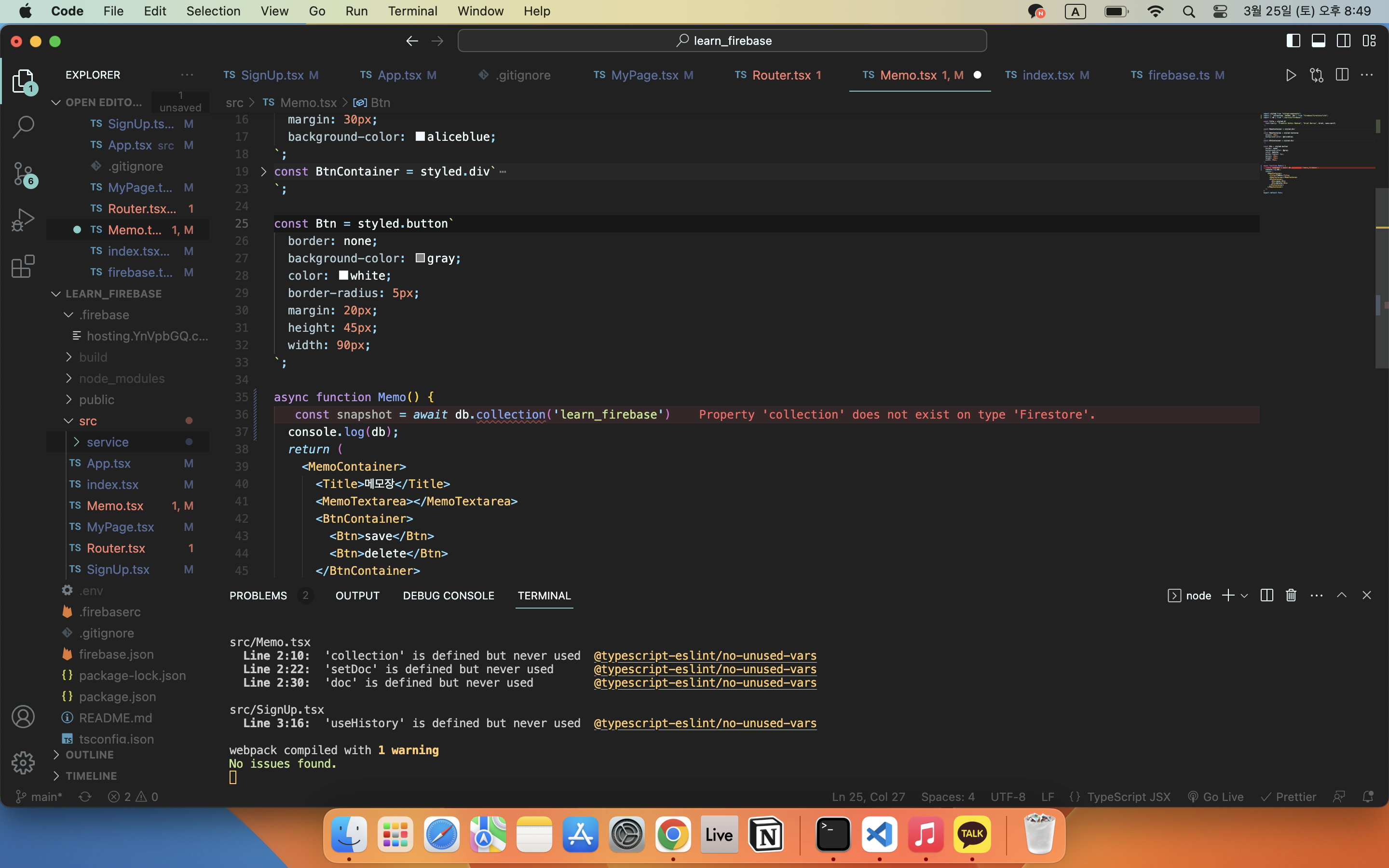
난관 : type Firestore에 property collection이 존재하지 않는다는 타입스크립트 오류
하 지금보니까 또 말도 안되는 코드이지만 ㅋㅋㅋ 이 코드를 작성하던 당시에는 엄근진이었다. ㅋㅋㅋ 컴포넌트를 async로 만들어버리기?!🤣🤣🤣

property 'collection' does not exist on Type "Firestore"타입 오류인 것 같은데 type을 어떻게 줄지 알아야 해결을 할 것 같다. 타입스크립트를 몰라서 계속 any를 주는 이의 슬픔 ㅜ ㅜ
아.. 그런데 말이다.. 우선 타입은 그렇다치고.. 저번과 똑같은 실수를 했다..
컴포넌트 내부에 콜백함수를 선언하고 onClick으로 걸어주는 거였잖아!!
Memo 컴포넌트 내부에 handleGetMemo라는 async function을 하나 정의하고 버튼에 onClick 함수로 걸어주었다. 똑같은 실수 2번 하기 있기?? 그래도 나름 한번 해본 적이 있어서인지 엄청 오래 헤매지는 않았다 ㅎㅎㅎ
하지만 여전히 나는 오류..

찾아보니 임시방편으로 해결 방법이 있기는 있다.
any type을 주는 것이다. (물론 권장되는 방식은 아님)
const db = getFirestore(app) as anyvs code에 빨간 줄은 사라졌지만..
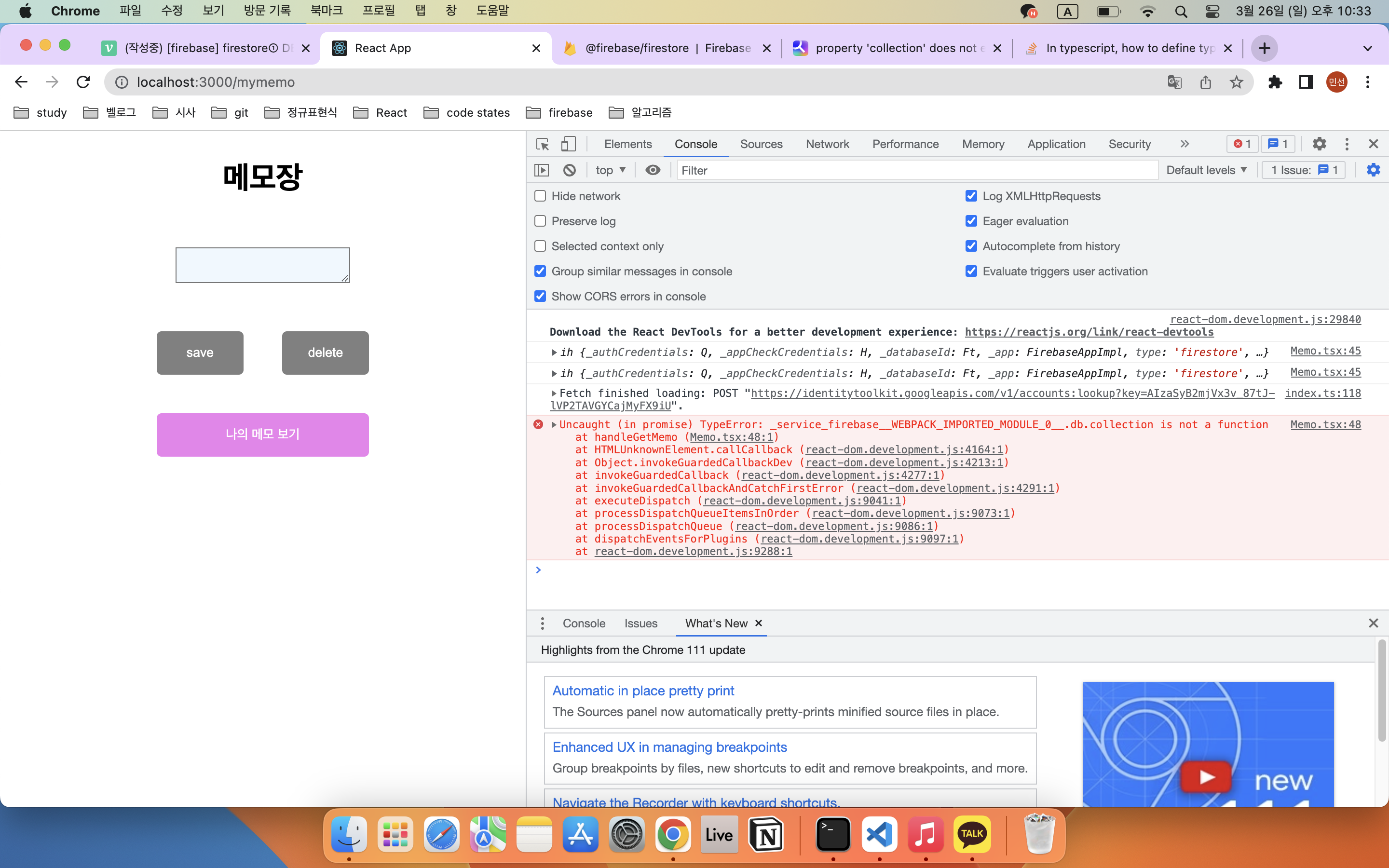
npm start 해보니 오류가 나있다.

Uncaught (in promise) TypeError: _service_firebase__WEBPACK_IMPORTED_MODULE_0__.db.collection is not a function그렇게 폭풍 구글링을 하다가 알게된 것.
import { collection, getDocs, doc, QuerySnapshot } from "firebase/firestore";getDocs를 사용해보자!!
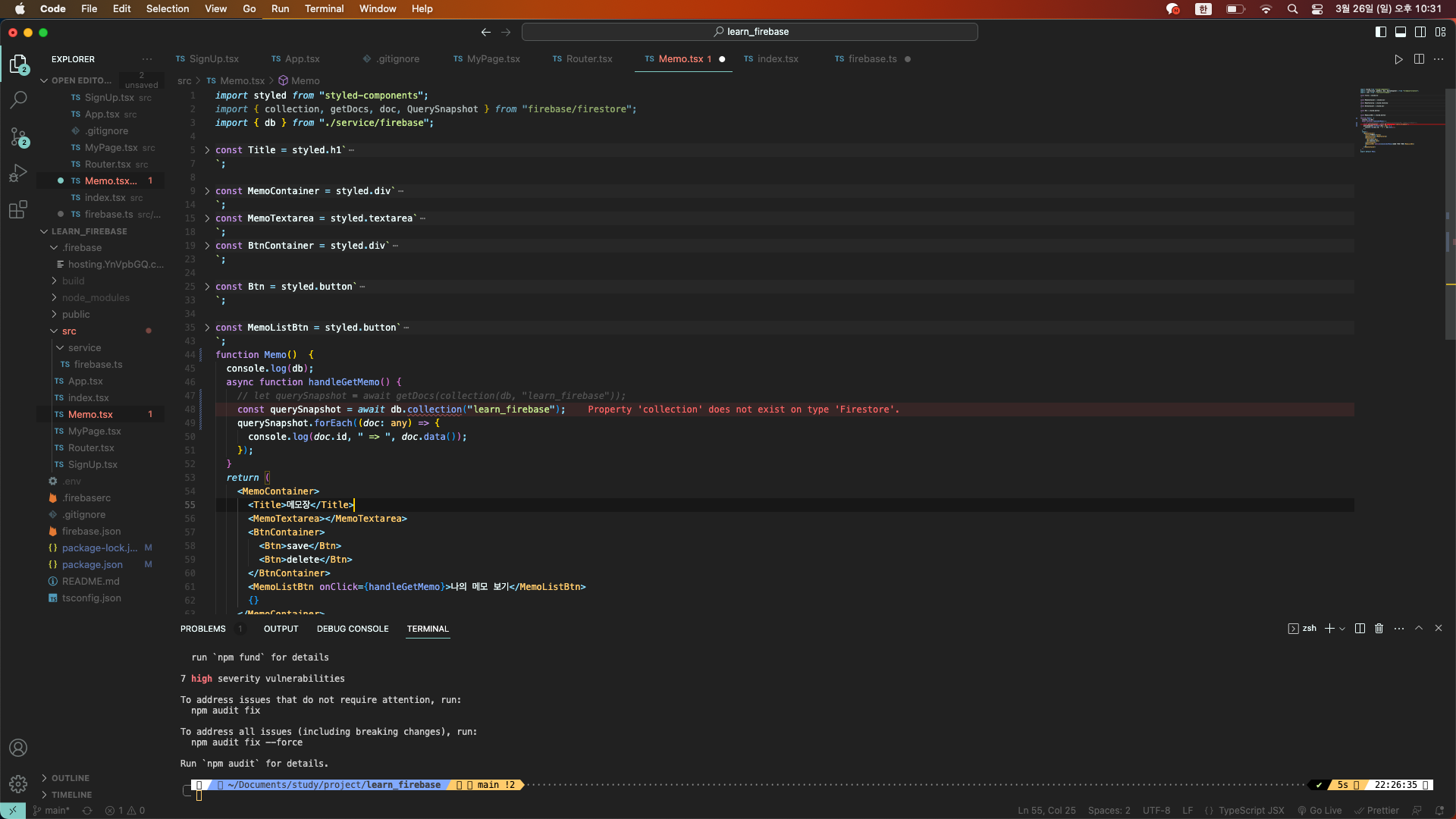
async function 내부에 getDocs를 사용해보았다. (더 이상 const db = getFirestore(app)에는 as any 타입을 주지 않는다.)
async function handleGetMemo() {
let querySnapshot = await getDocs(collection(db, "learn_firebase"));
querySnapshot.forEach((doc) => {
console.log(doc.id, " => ", doc.data());
});
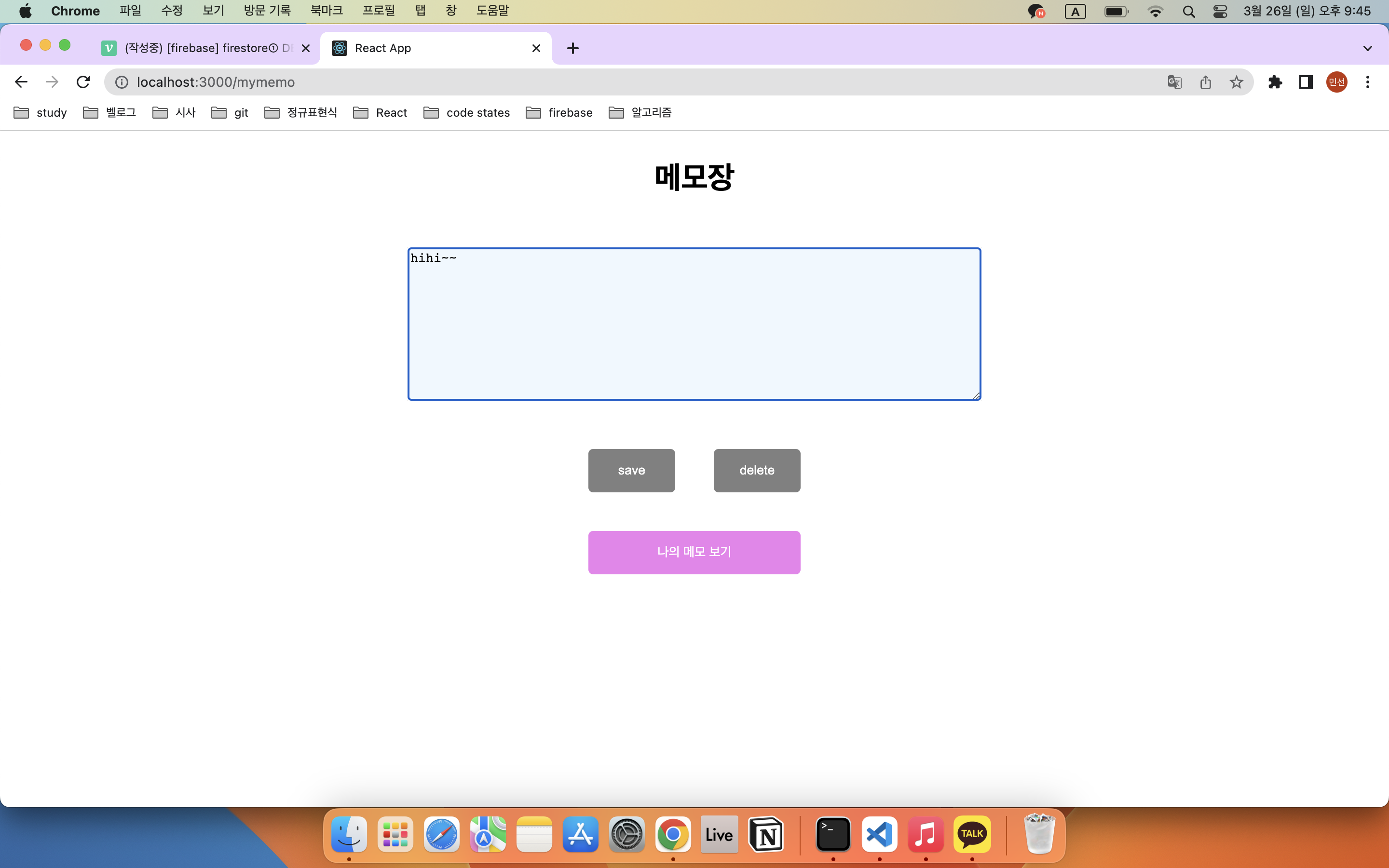
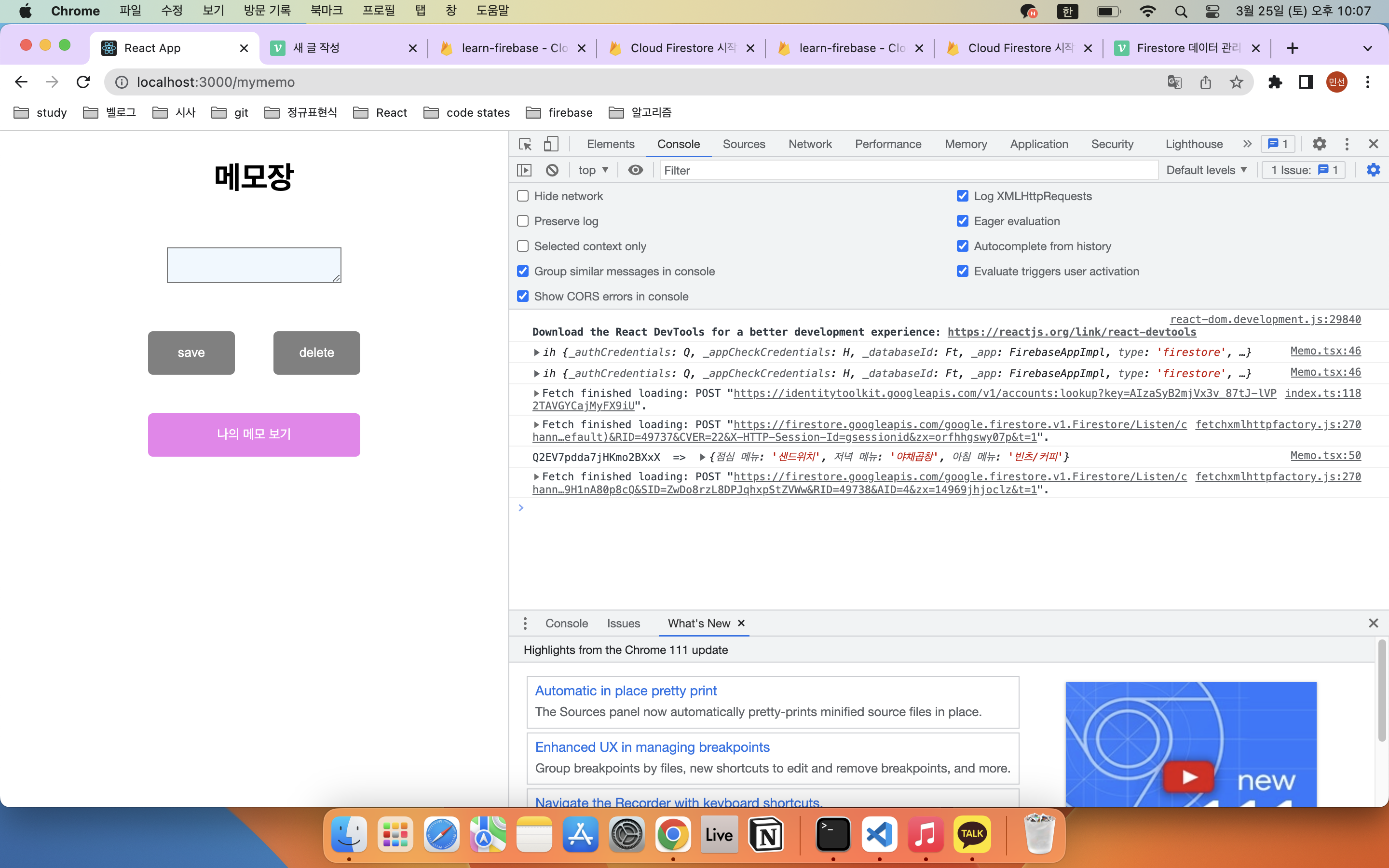
}onClick으로 handleGetMemo함수를 걸어준 나의 메모 보기 버튼을 클릭했더니?
어?!! 내 learn_firebase라는 db 필드에 저장된 데이터들이 성공적으로 출력된다!!
→ getDocs를 이용하여 type 오류 없이 DB의 데이터를 성공적으로 console 출력

{점심 메뉴: '샌드위치', 저녁 메뉴: '야채곱창', 아침 메뉴: '빈츠/커피'}실시간 육성으로 어?!!!를 뱉어서 이런 문구가 실제로 왜 존재하는지 실감하게 되었다.

import styled from "styled-components";
import { collection, getDocs } from "firebase/firestore";
import { db } from "./service/firebase";
// styled-components 생략
function Memo() {
console.log(db);
async function handleGetMemo() {
let querySnapshot = await getDocs(collection(db, "learn_firebase"));
querySnapshot.forEach((doc) => {
console.log(doc.id, " => ", doc.data());
});
}
return (
<MemoContainer>
<Title>메모장</Title>
<MemoTextarea></MemoTextarea>
<BtnContainer>
<Btn>save</Btn>
<Btn>delete</Btn>
</BtnContainer>
<MemoListBtn onClick={handleGetMemo}>나의 메모 보기</MemoListBtn>
{}
</MemoContainer>
);
}
export default Memo;이렇게 여차저차 데이터베이스 필드에 직접 작성한 데이터들을 가져오는 것까지는 성공!!
저번 시간까지는 타입스크립트를 몰라서 아쉬운 정도였지만 이번에는 뼈저리게 느꼈다. 타입스크립트를 모르니 타입 에러가 생겨도 해결이 어렵다 ㅠㅠ 이 포스팅을 마무리하고 있지만 여전히 저 에러가 왜 생겼는지 구체적으로 모른다. 문제가 있다. 하지만 난 계속 타입스크립트를 사용할 것이지. 그러므로 다음주에 곧장 시작해버리자. 타입스크립트!
이번 시간에는 get 요청을 해보았으니 다음 시간에는 이렇게 가져온 데이터를 좀 더 예쁘게 보여줄 것이다. 그 다음으로는 user가 textarea에 작성한 메모를 필드에 저장하도록 CRUD의 C를 구현해볼 것이다. 어려우려나?? 어려워도 지금처럼 잘 해내보자 화이팅!!
나의 앱:
https://learn-firebase-2ebf6.web.app
참고:
https://firebase.google.com/docs/firestore/quickstart?hl=ko
https://firebase.google.com/docs/reference/js/firestore_.md?hl=ko#getdocs
https://velog.io/@khy226/Firestore-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0
