
드디어 수민님과 함께 타입스크립트 페어 스터디를 시작했다!
(수민님이 디자인해주신 귀엽고 깔끔한 피그마 회의록 👏🏻👏🏻👏🏻👏🏻👏🏻)
Pair 스터디 개요
[타입스크립트 학습] 기초 type 설명을 위해 직접 만든 소스코드 예시를 공유하고, 코드스테이츠의 JS DOM 과제였던 My Agora States 만들기를 typescript 템플릿으로 리팩토링해보는 스터디이다.
- github 링크
https://github.com/minsun0714/Typescript_pair_study
목표
- 드림코딩 타입스크립트/객체지향 프로그래밍 강의를 수강하고 각자 공부한 기초 타입 복습
- 직접 만든 함수 등 코드 조각에 타입을 직접 적용해보는 과정에서, 특정 타입을 적용하기 적합한 상황을 떠올려보는 훈련과 특정 상황에 적합한 타입 떠올리는 훈련을 둘 다 할 수 있다.
- React 환경에서 타입스크립트를 활용해보며 컴파일러를 통과하는 타입만 파악하는 데에서 그치지 않고, 타입스크립트의 본질적 이점 (정적 타이핑, 타입 명시를 통한 가독성, 유지보수성 확대 등)을 극대화할 수 있는 프로그래밍 역량을 갖추고자 한다.
일정 계획
- 시간: 매주 수요일 7시 진행
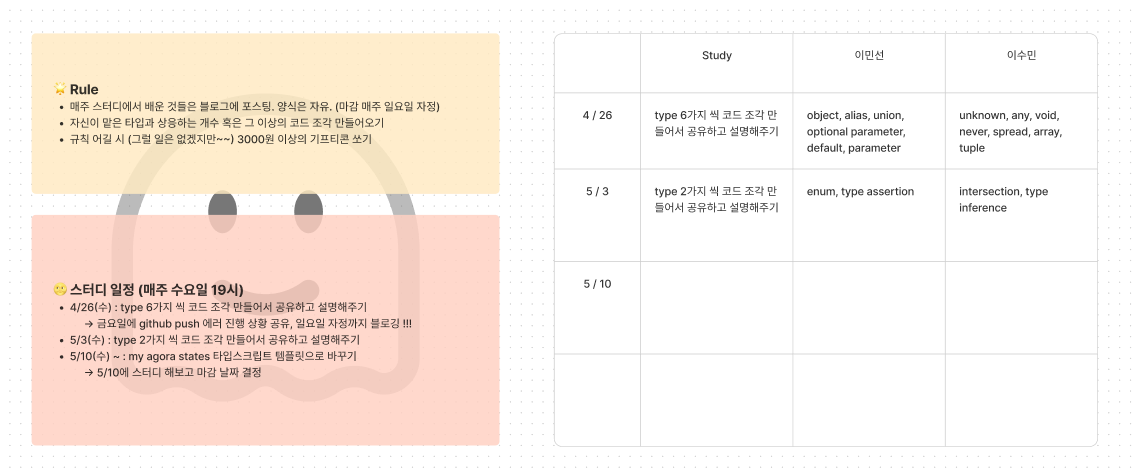
- 1주차(4/26), 2주차(5/3): 각자 전담하는 type이 적용된 소스 코드를 만들어와서 해당 타입을 적용한 이유, 해당 타입의 특징, 장단점 등에 대해 설명하고 질의 응답 시간을 갖는다.
담당 분야
- 1주차
- 이민선 : object, alias, union, optional parameter, default, parameter
- 이수민 : unknown, any, void, never, spread, array, tuple
- 2주차
- 이민선 : enum, type assertion
- 이수민 : intersection, type inference
- 3주차(5/10) ~ 미정: 코드스테이츠 과제인 My Agora States를 각자 DOM을 이용하여 구현해놓았는데, 이를 React환경에서 typescript 템플릿으로 리팩토링하며 매주 자신이 리팩토링한 구간에 대해 간략히 설명하고 질의 응답. 마지막날짜가 미정인 이유는 3주차 때 직접 해보고 기간이 얼마나 소요될지 가늠해보기로 했기 때문이다.
스터디 규칙
- 매주 스터디에서 배운 것들은 해당 주 일요일 자정까지 블로그에 자유 양식으로 포스팅.
- 담당 분야에 해당하는 소스 코드를 스터디 시작 전까지 github에 업로드
- (매우 성실한 스터디원 2명으로만 이루어져 있어서 그럴 일은 없겠지만 강제성 부여를 위하여) 위의 규칙 어길 시 3000원 상당의 기프티콘 쏘기
