[main project day7] github
0
오늘의 할 일
- 화면 정의서 점검
- github sprint 등록
- issues 등록
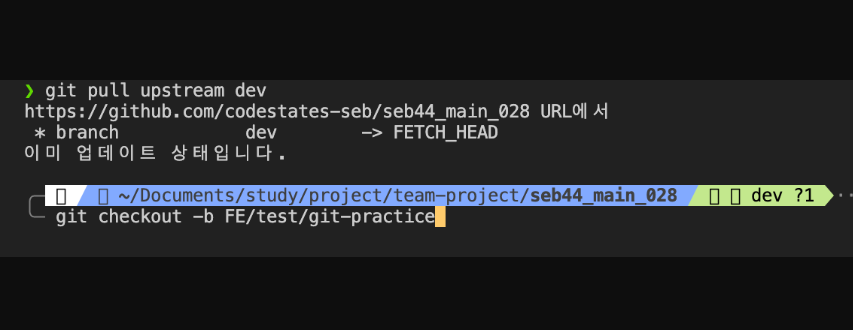
git branch 전략 연습 (front끼리)

milestone, issues 생성
code convention 정하기
https://www.notion.so/FE-b02b84230c3e44bbbbf5cd7ab28d6582?pvs=4
get 요청 맞춰보기




카카오 로그인 구현

import axios from 'axios';
import { KakaoLoginButton } from '../style';
function LoginPage() {
const handleKakaoLogin = async () => {
const response = await axios.get(
`https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`,
);
console.log(response);
};
return <KakaoLoginButton onClick={handleKakaoLogin} />;
}
export default LoginPage;

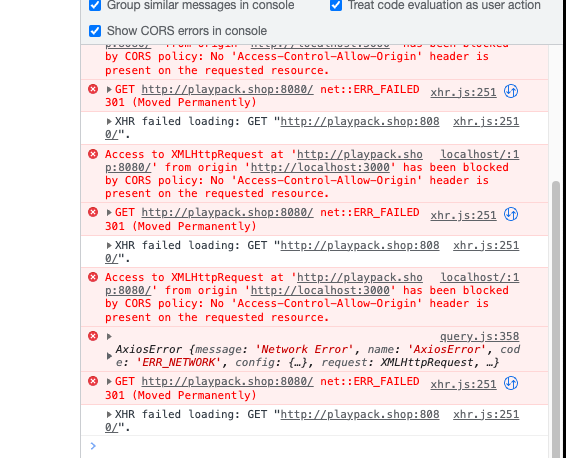
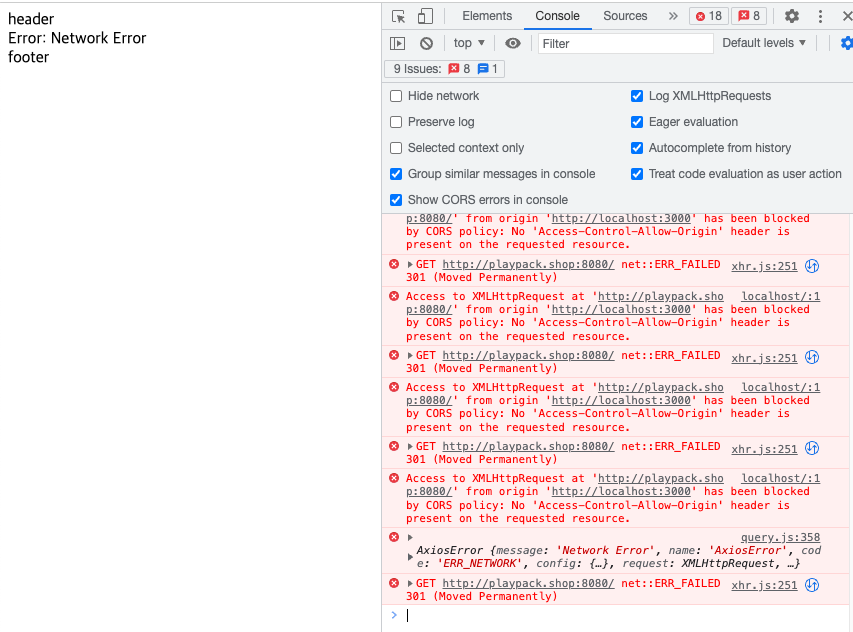
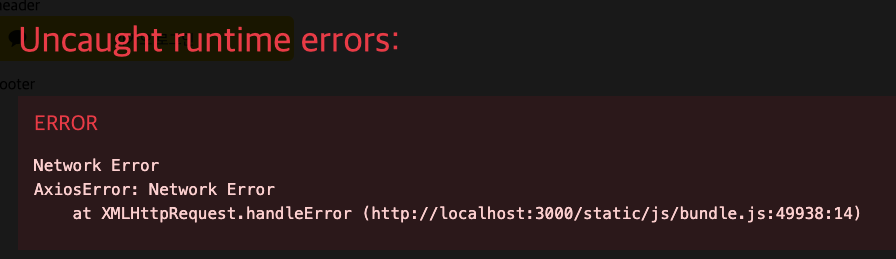
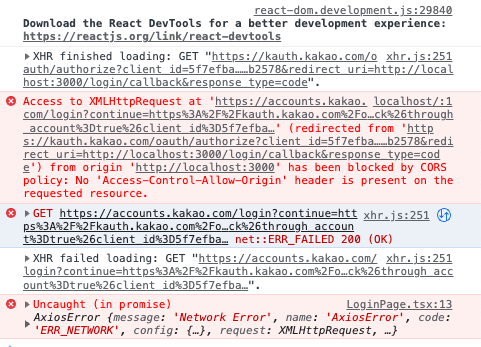
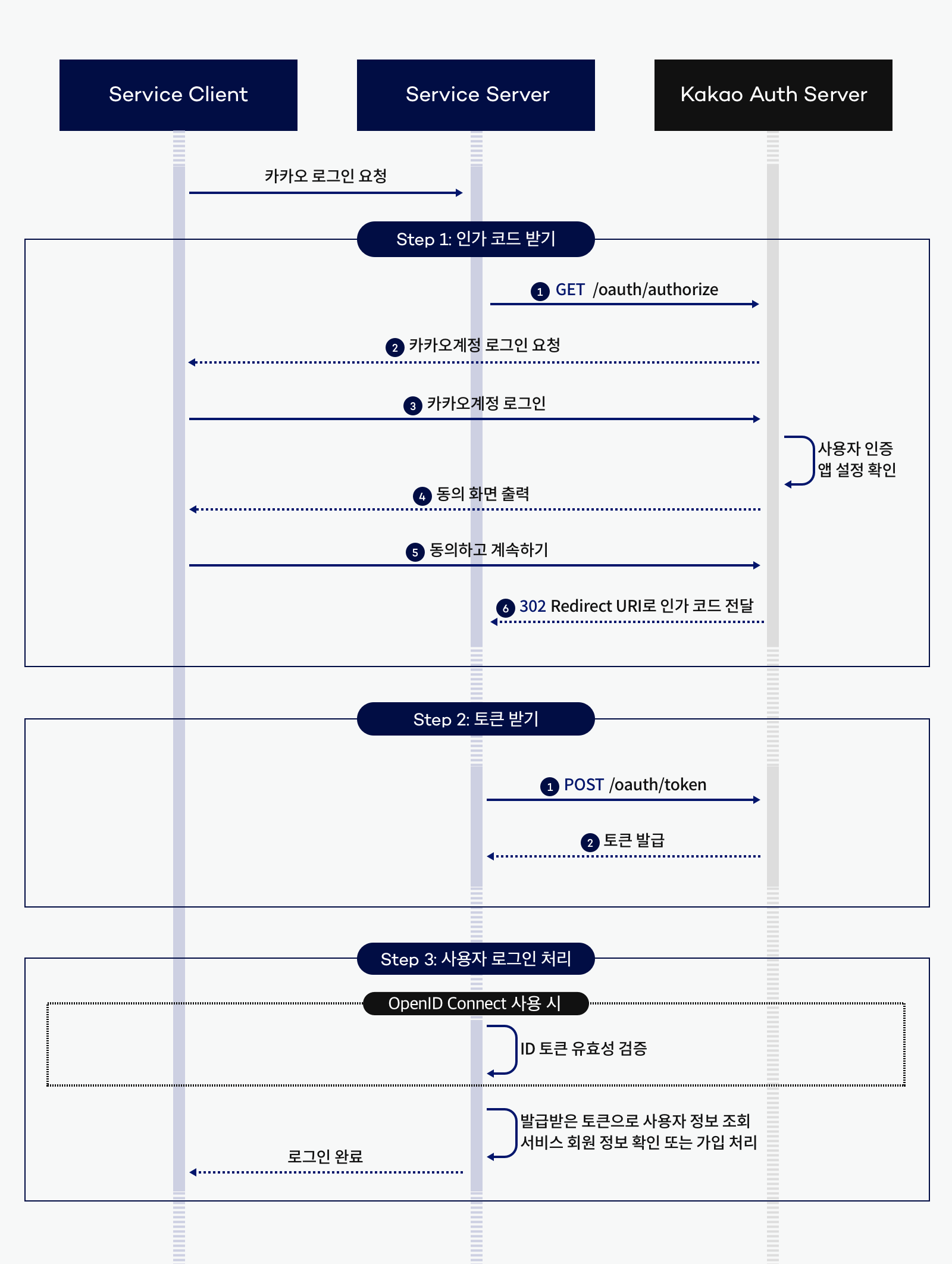
아 나는 여태 Auth server에 인가 코드 요청하는 걸 내가 하는 건 줄 알았네. 알고보니 내가 Auth server에 직접 요청하면 CORS 에러가 뜬다. 그래서 우리 팀 서비스 서버에 인가 코드를 요청해서 받아와야 한다.

- 인가 코드 받기
서비스 서버가 카카오 인증 서버로 인가 코드 받기를 요청합니다.
그럼 서비스 서버에게 인가 코드 받기를 요청하는 코드를 짜야 하는거네.
오늘은 일단 코드는 안 짜고 흐름 파악 + 프론트에서 처리할 일을 정리만 해두었다.
[프론트 코드 정리]
1. 유저가 카카오 로그인 버튼을 클릭하면, 서버에 get 요청을 보낸다.
2. redirect URI가 담겨오면 유저를 해당 URI로 redirect 시킨다.
3. [useEffect와 getParams로 구현 예정] URI에 인가 code가 담겨오면 해당 코드를 쿼리 스트링으로 담아 서버에 유저정보 get 요청을 한다.
4. store에 유저정보 저장
5. 에러 처리 (상태 코드 정리 필요)
