[main project day 5] flow chart 완성, 화면 정의서, PPT 틀 잡기

오늘의 to-do
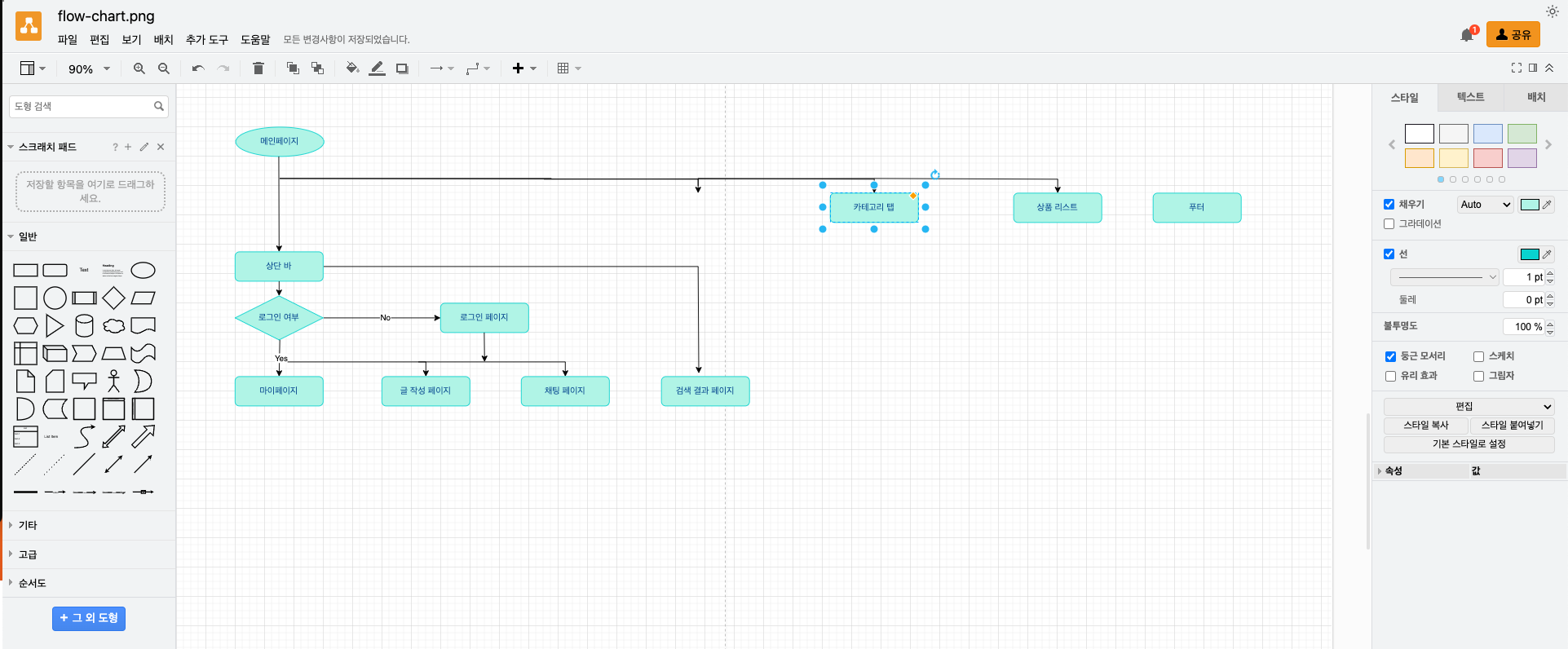
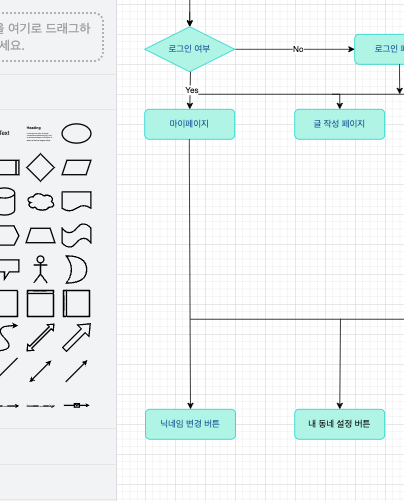
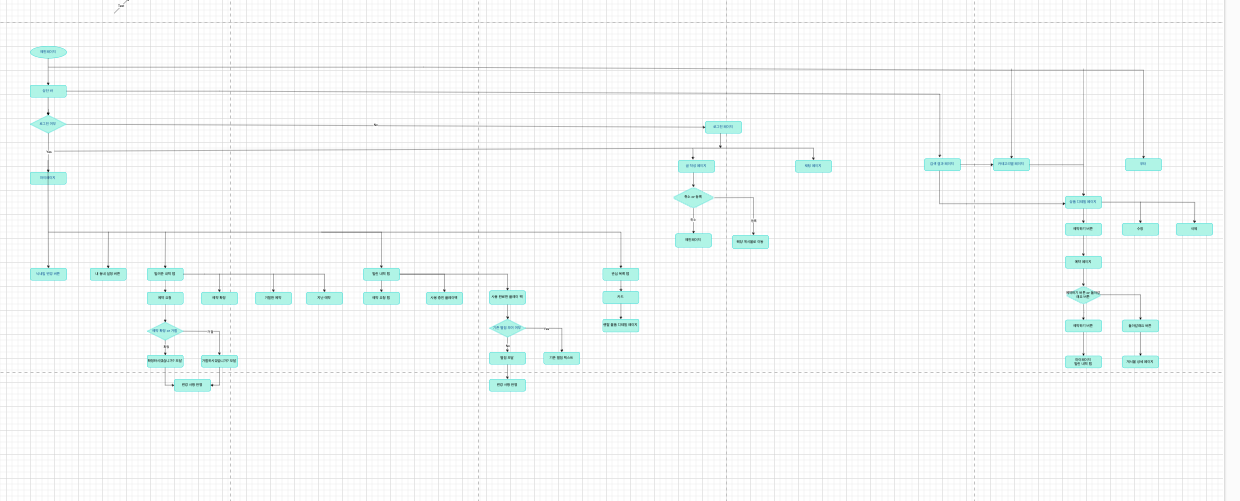
flow-chart 완성
화면 정의서
PPT 틀 잡기, youtube 영상 올릴 준비,
flow chart

flow chart를 그리다보니 마이페이지-닉네임 변경 버튼 클릭 시 어떤 변화가 일어나는지가 와이어프레임에서 빠져있었다는 걸 깨달았다.
심지어 로그아웃 버튼도 빠져있었다. 오 마이 갓;;;
flow chart 그리고 나니 빠져 있었던 부분 정리
마이 페이지 - 닉네임 수정 버튼 클릭 후 왓 해픈?, 회원 탈퇴 버튼
헤더 - 로그아웃 버튼
상세 페이지 - 수정 버튼 눌렀을 때 수정 페이지
삭제 버튼 - 클릭 시 모달 + 리디렉션 어디로?
채팅 페이지
https://app.diagrams.net/#G1Y2IdZLZxvzzRyAwKwc0fDyt-BzRTanoZ
초기 세팅

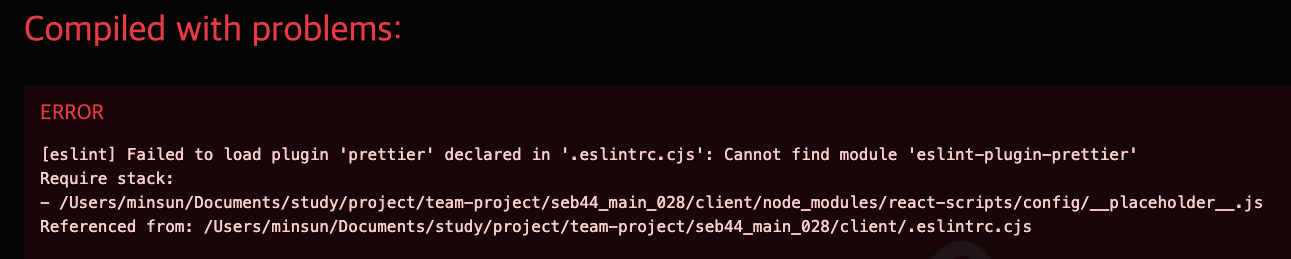
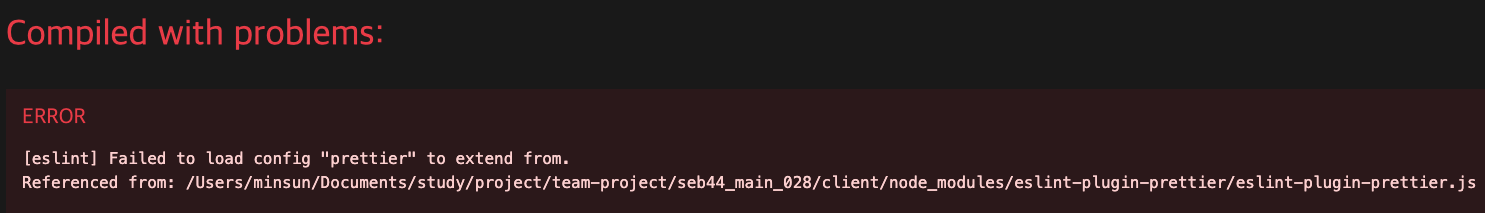
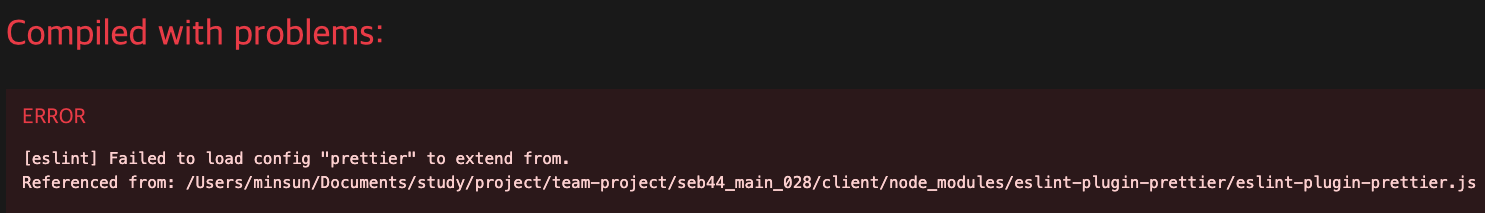
prettier 설치를 안해서 난 오류. 아래 명령어를 입력하여 prettier를 설정하니 해결되었다.
npm install --save-dev eslint-plugin-prettier짜장~
오랜만에 보이는 리액트 로고

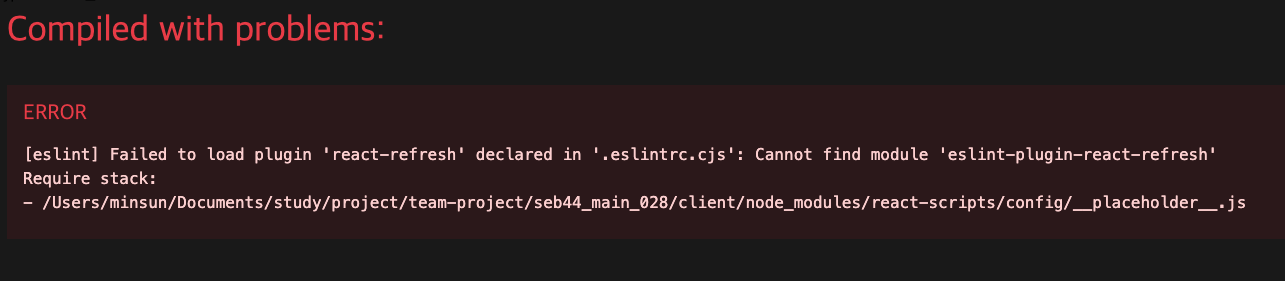
오잉 에러가 또 나네?

프리티어 설치를 안해서 그렇군.
npm install --save-dev prettier뭐지 설치했는데 에러 계속 뜨네.



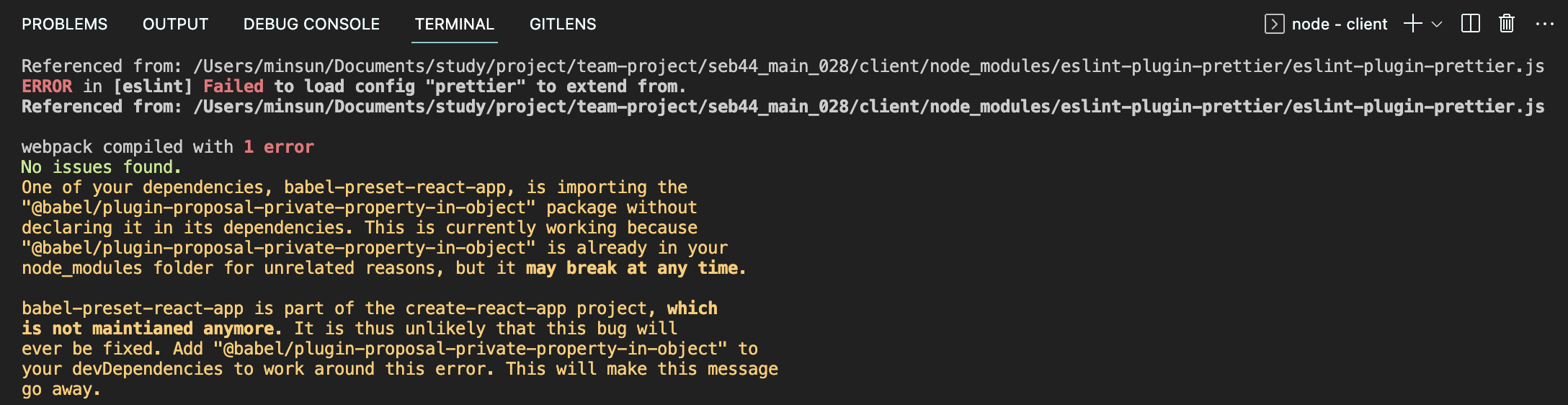
node modules를 삭제하고 찾을 수 없다고 계속 뜨는 모듈들을 인내심 있게 하나씩 설치해주었다.
rm -rf node_modules
npm install
npm install --save-dev @babel/plugin-proposal-private-property-in-object
npm install --save-dev eslint-config-prettier
npm install --save-dev eslint-plugin-react-refresh 
성공!
필요한 프론트 팀원분들과 합의한 dependency도 설치해주고
"dependencies": {
"@reduxjs/toolkit": "^1.9.5",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.38",
"@types/react": "^18.2.14",
"@types/react-dom": "^18.2.6",
"axios": "^1.4.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-hook-form": "^7.44.3",
"react-query": "^3.39.3",
"react-redux": "^8.1.0",
"react-router-dom": "^6.13.0",
"react-scripts": "5.0.1",
"redux": "^4.2.1",
"styled-components": "^5.3.11",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
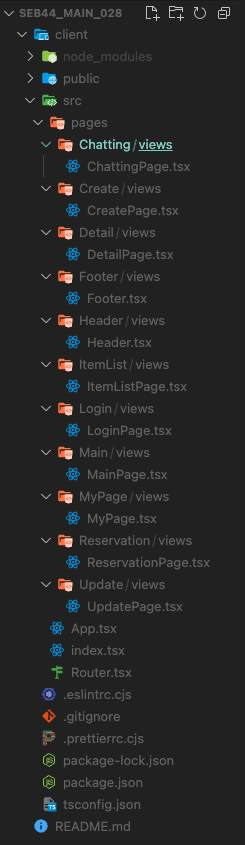
초기 폴더링까지 완료!
git 오류
내 개인 레포 main branch에는 client 폴더가 없고 팀 레포에는 client 폴더가 있어서 git pull upstream main을 했는데 자꾸 이미 업데이트 상태라고 뜨는 것이었다.
❯ git fetch upstream
❯ git merge upstream/main
이미 업데이트 상태입니다.
❯ git pull
이미 업데이트 상태입니다.
❯ git remote remove upstream
git remote add upstream https://github.com/codestates-seb/seb44_main_028.git
❯ git pull upstream main
https://github.com/codestates-seb/seb44_main_028 URL에서
* branch main -> FETCH_HEAD
* [새로운 브랜치] main -> upstream/main
이미 업데이트 상태입니다.
❯ git switch dev
'dev' 브랜치로 전환합니다
브랜치가 'origin/dev'에 맞게 업데이트된 상태입니다.
❯ git switch main
'main' 브랜치로 전환합니다
브랜치가 'origin/main'에 맞게 업데이트된 상태입니다.
❯ git merge dev
이미 업데이트 상태입니다.수많은 정신 없는 시도와 명령어
결국 팀 레포의 코드로 개인 레포의 코드를 완전히 대체하는 명령어를 사용하였다.
git fetch upstream
git reset --hard upstream/main
git push origin main --force이렇게 해서 동기화 성공!
Firebase 배포도 끝
https://playpack-e541f.web.app/
playpack.web.app으로 하고 싶었는데, 이미 존재하는 url인 경우 뒤에 고유 아이디가 붙는다고 해서 쵸큼 아쉬웠다.
그래도 첫 스타트가 좋구만!
