[main project day 18] main project
0
로그인 이슈: 쿼리파라미터에서 갑자기 액세스 토큰이 추출이 안된다.

const location = useLocation()
useEffect(() => {
getAccessToken();
}, [location]);
의존성 배열에 window.location.pathname을 담았다가
location을 useLocation을 사용하여 담았더니 이제 access token은 잘 불러와진다.

근데 나는 access token이 들어온 다음 getMe를 호출해야 하는데 getMe가 먼저 호출되고 액세스 토큰이 들어오고 있다.
오늘 순서 제어 왜 안되는거야 도대체?
이전과 같이
await localStorage.setItem(ACCESS_TOKEN, encrypt(access_token));이렇게 하니까 이제 순서 제어는 된다.
getMe가 호출은 된다.

local storage에 저장하는 코드에 await이 들어가는게 어색한 것 같지만,, 일단 이렇게 써놓고 보류.
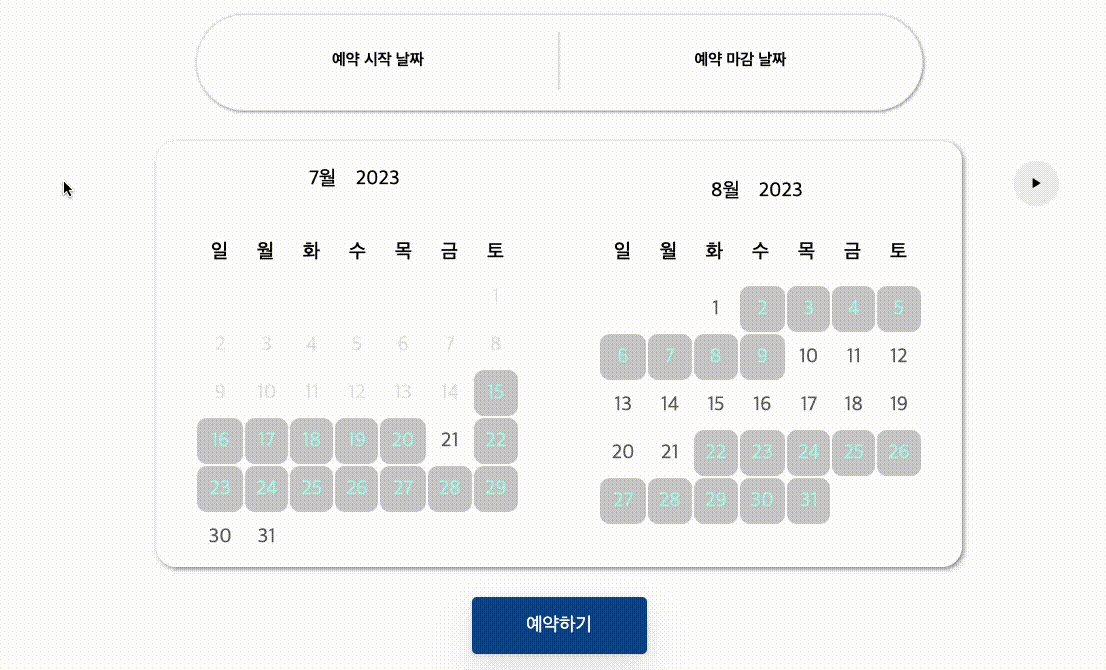
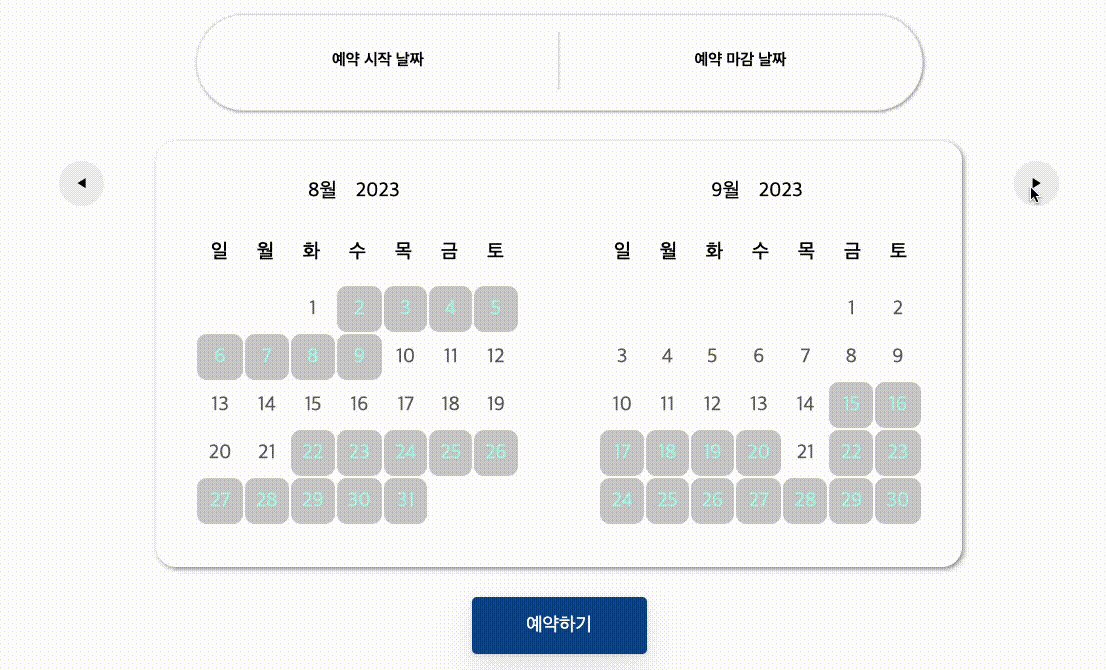
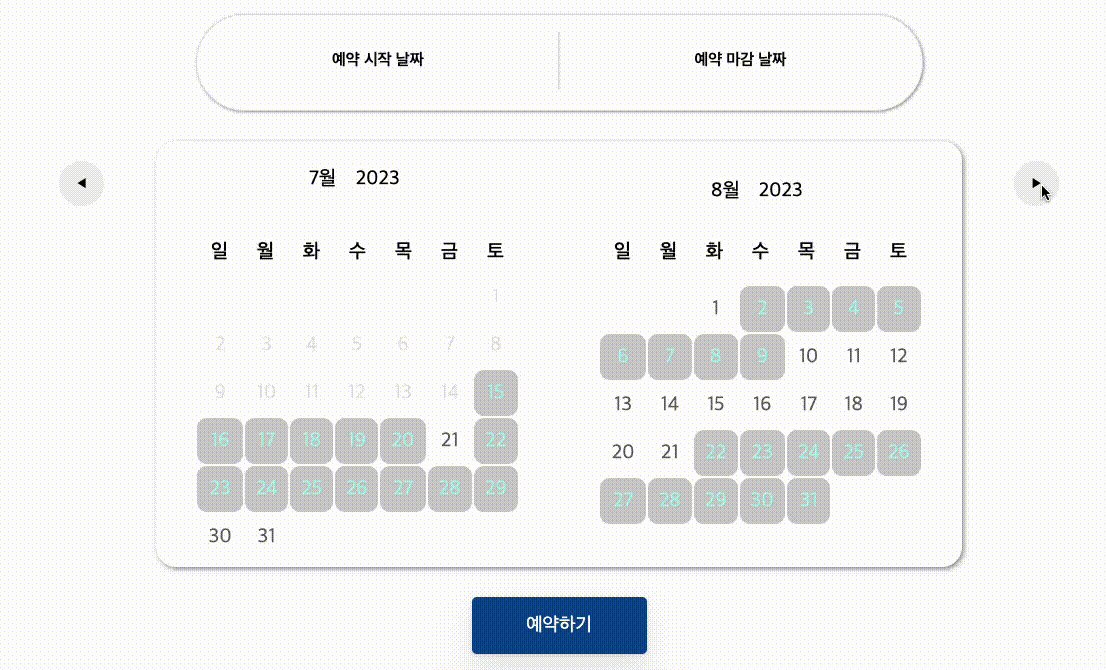
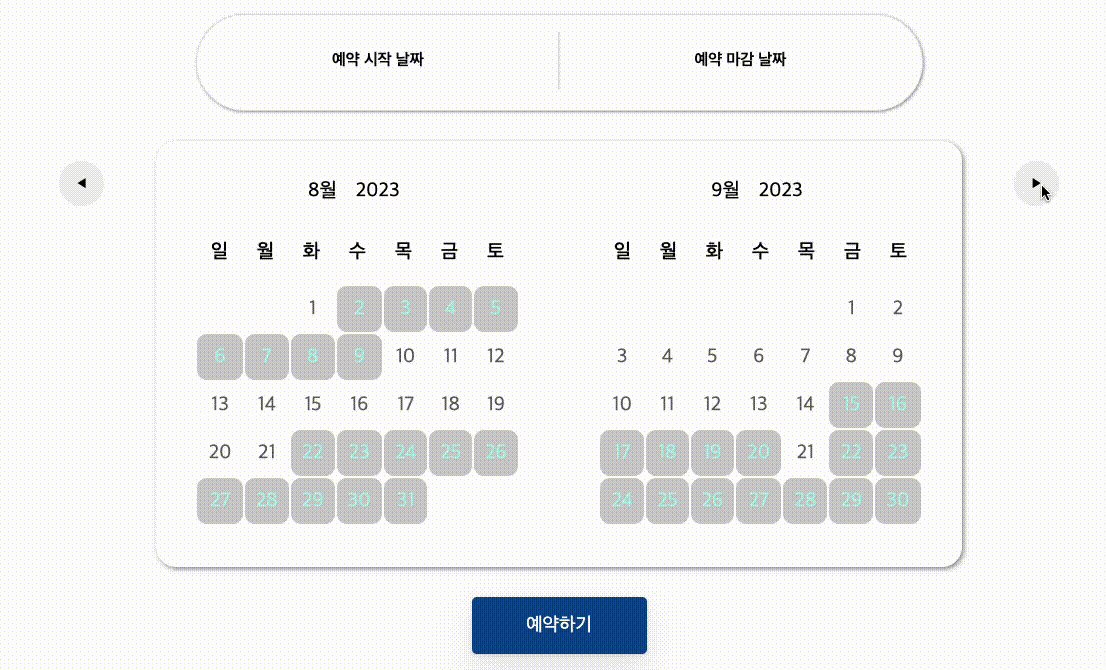
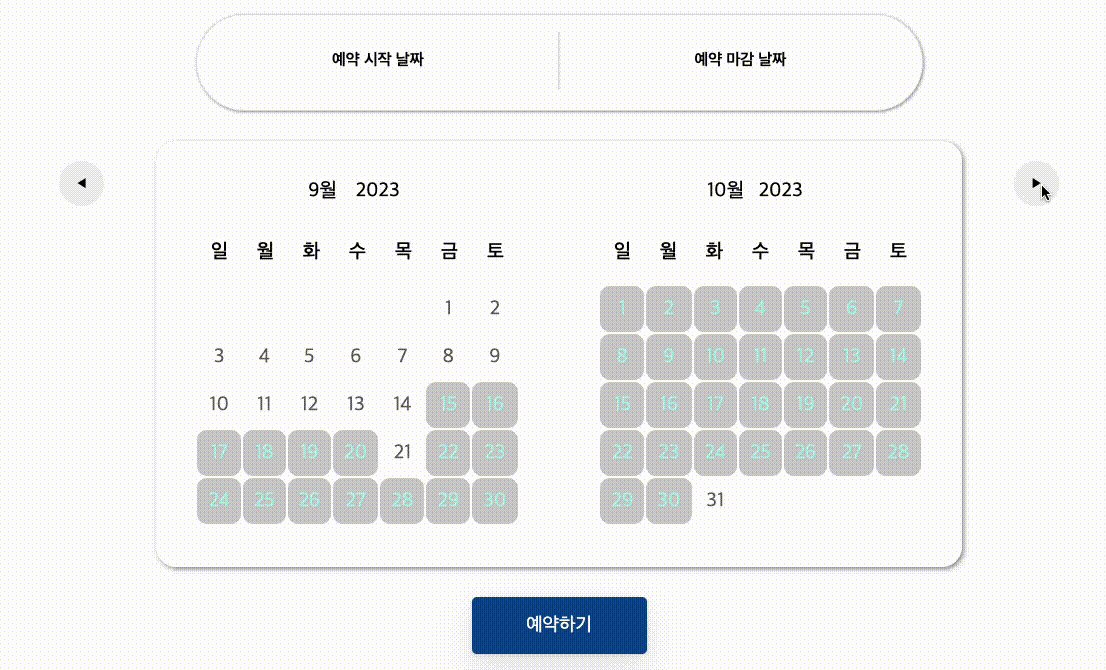
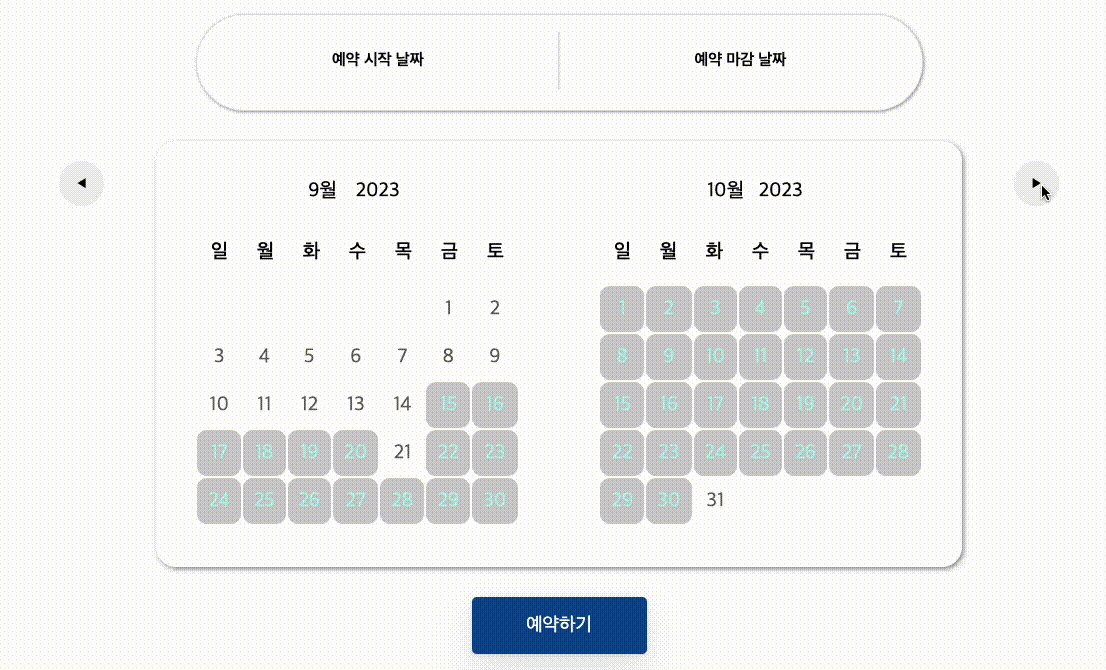
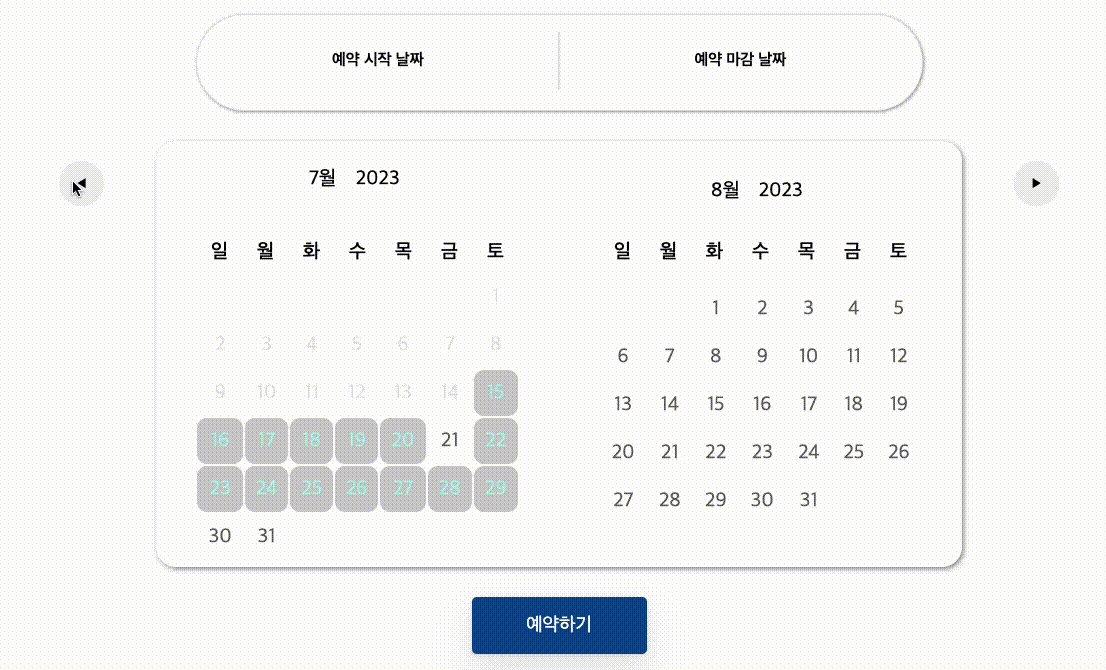
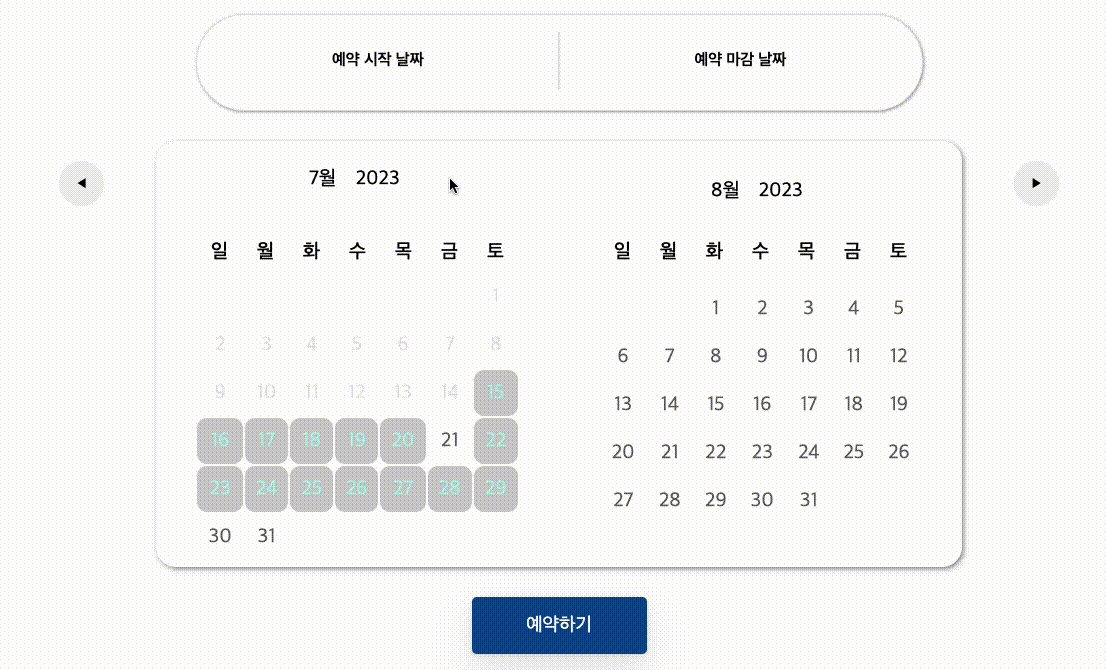
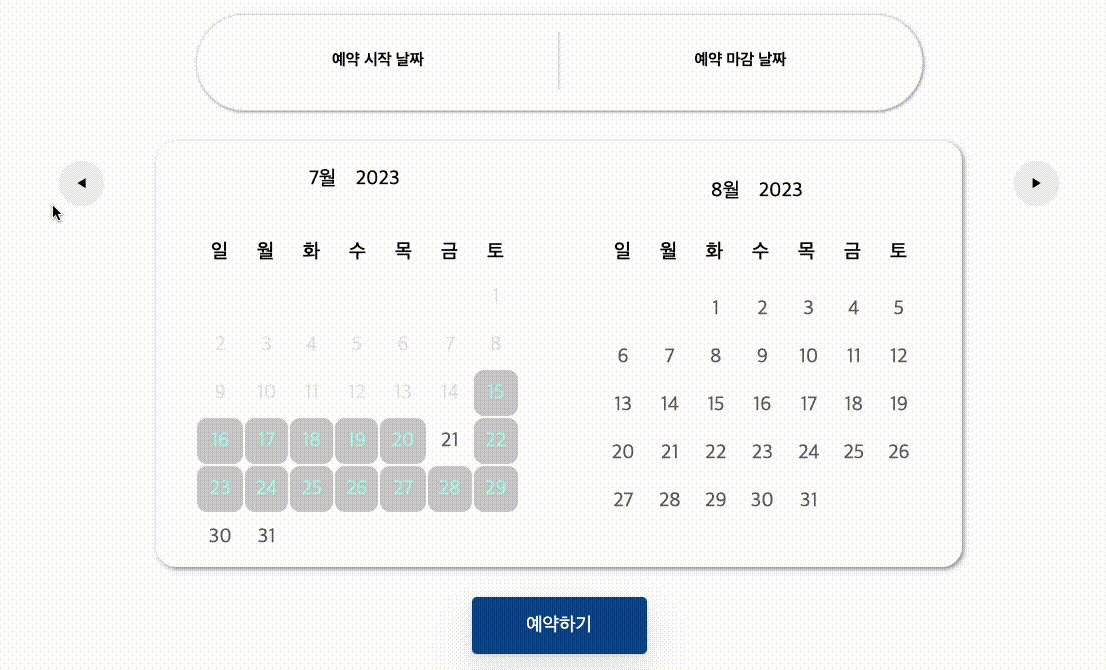
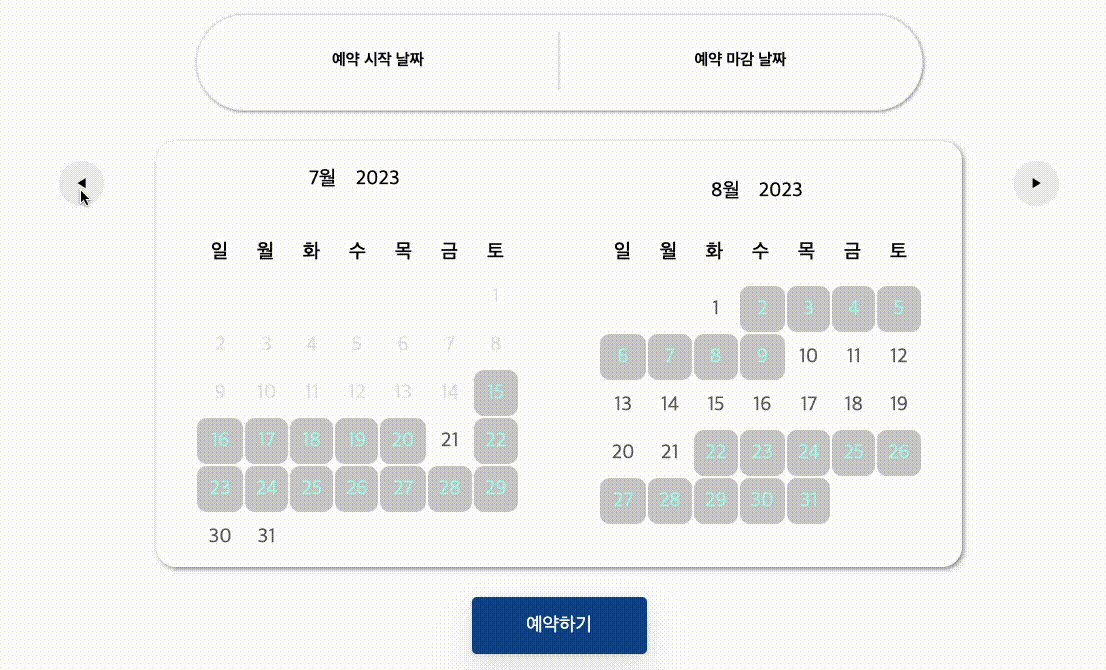
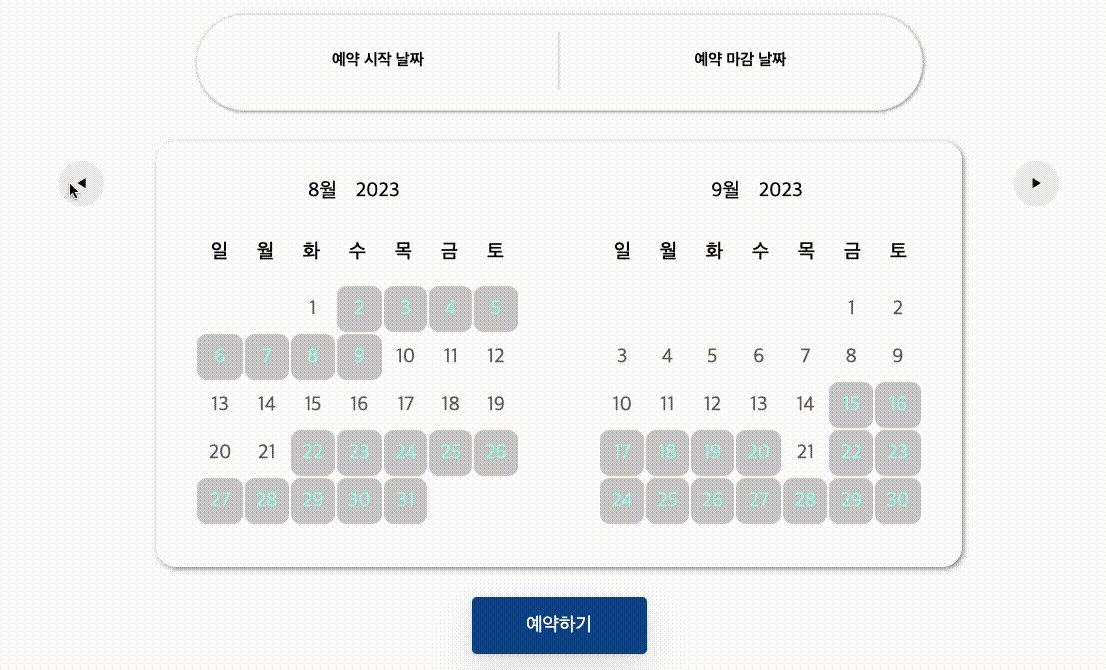
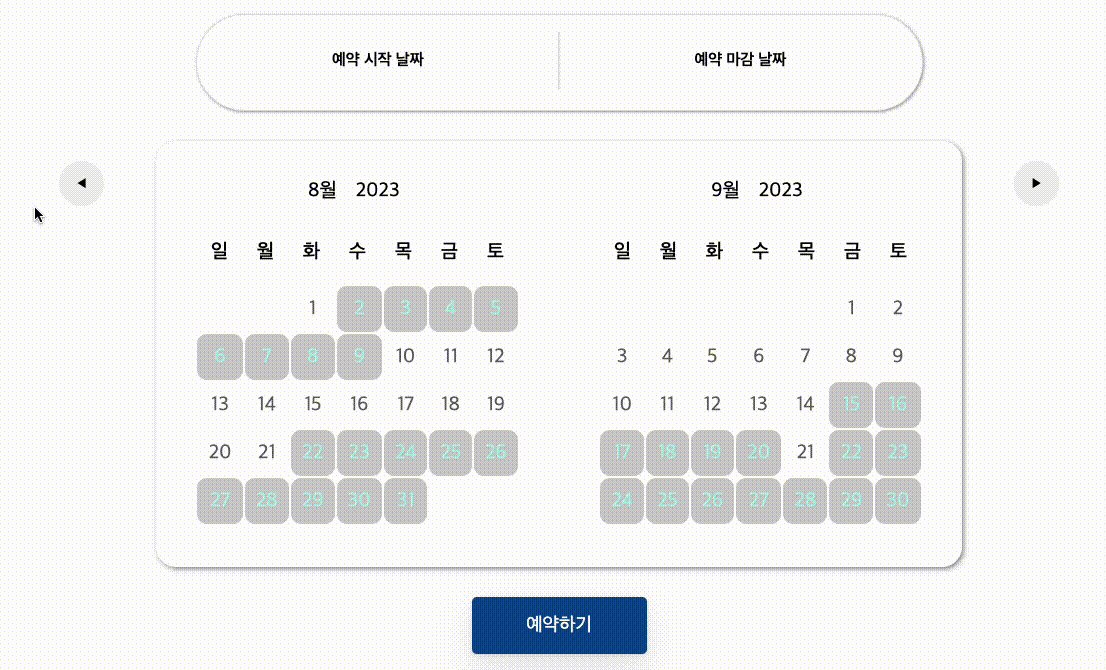
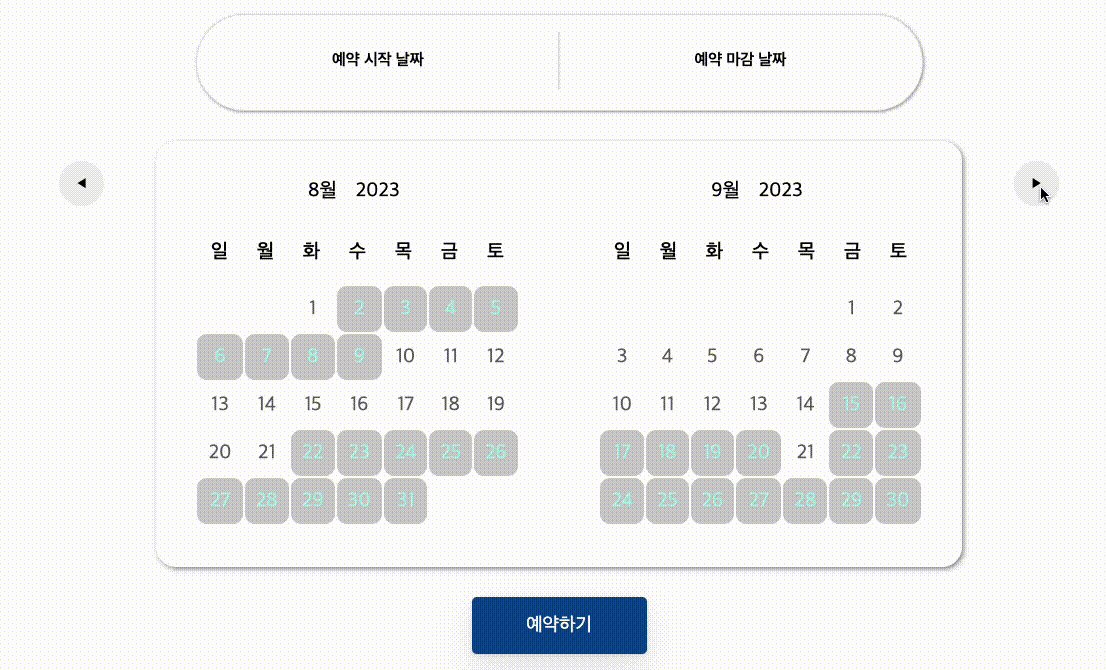
달력 month 전환하는 버튼 클릭 시 기예약 날짜 배경 표시 작업 계속하기
const onClickNext = () => {
if (current.month < 12) {
dispatch(setDate({ ...current, month: current.month + 1 }));
} else {
dispatch(setDate({ ...current, year: current.year + 1, month: 1 }));
}
dispatch(
clickRightArrow([
{
startDate: '2023-09-15',
endDate: '2023-09-20',
},
{
startDate: '2023-09-22',
endDate: '2023-09-25',
},
]),
);이렇게 9월의 dummy data를 추가해봤다.

store에 이런 action이 있기 때문에 가능한 것이다.
clickRightArrow: (
state,
action: PayloadAction<{ startDate: string; endDate: string }[]>,
) => {
state.reservationsDate1 = state.reservationsDate2;
state.reservationsDate2 = turnStringArrIntoDateObjectArr(action.payload);
},
clickLeftArrow: (
state,
action: PayloadAction<{ startDate: string; endDate: string }[]>,
) => {
//
state.reservationsDate1 = turnStringArrIntoDateObjectArr(action.payload);
state.reservationsDate2 = state.reservationsDate1;
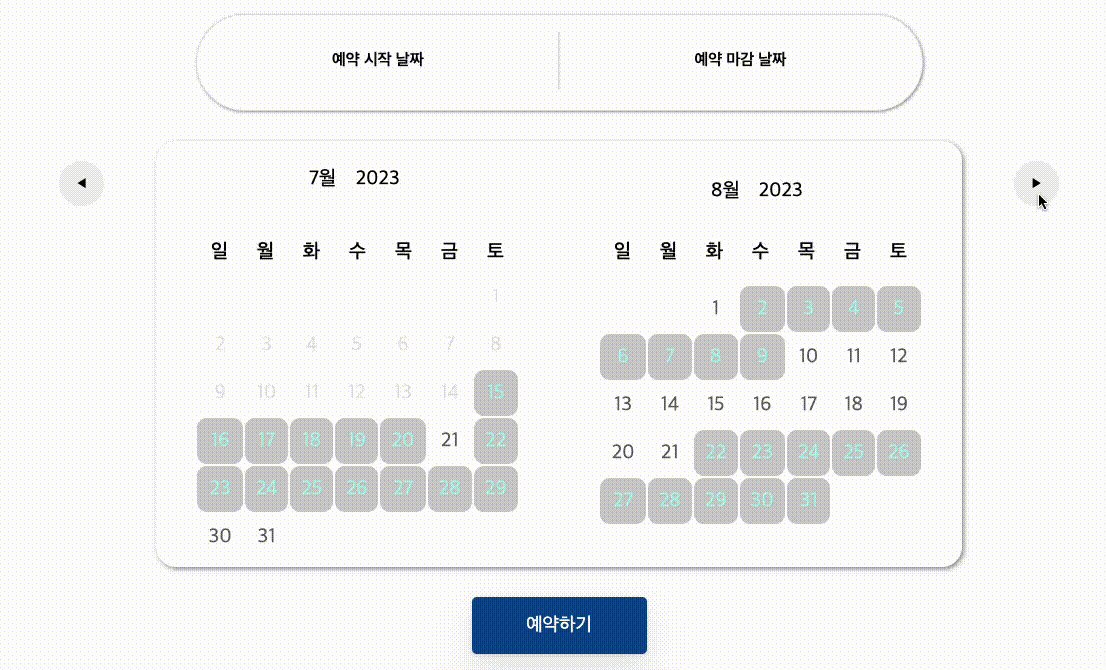
}, 근데 문제가 있다.

왼쪽 버튼을 눌렀을 때 8월의 데이터가 사라져있다.
왜 사라져있지?
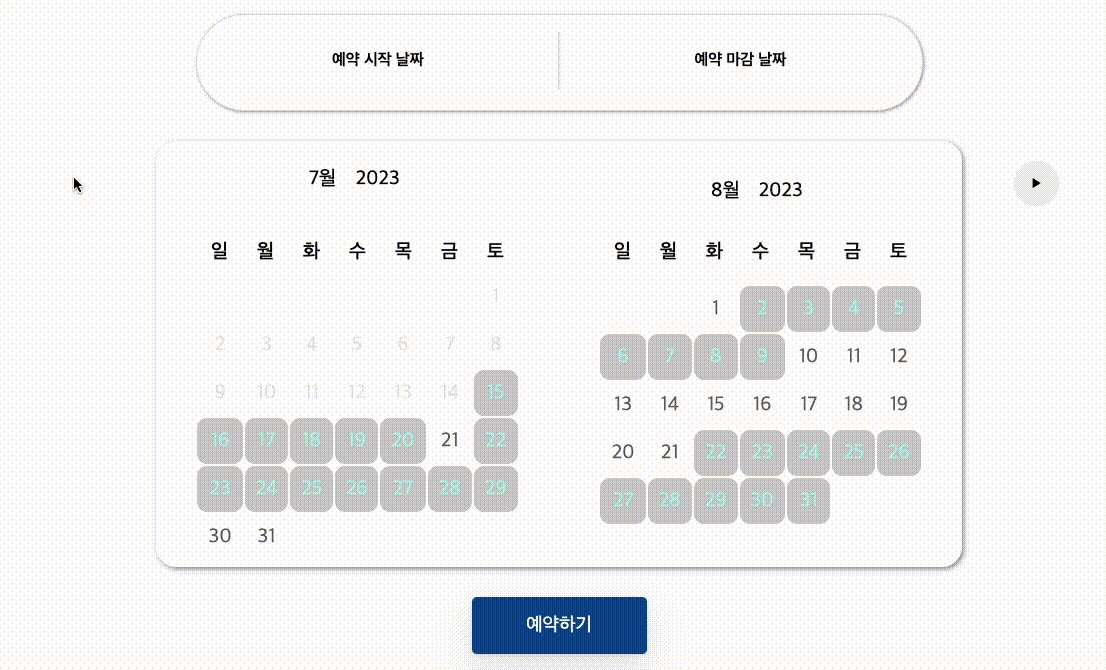
아 아주 간단하게 해결할 수 있었다.
clickRightArrow: (
state,
action: PayloadAction<{ startDate: string; endDate: string }[]>,
) => {
state.reservationsDate1 = state.reservationsDate2;
state.reservationsDate2 = turnStringArrIntoDateObjectArr(action.payload);
},
clickLeftArrow: (
state,
action: PayloadAction<{ startDate: string; endDate: string }[]>,
) => {
// 둘의 자리를 위아래로 바꿔주었다.
state.reservationsDate2 = state.reservationsDate1;
state.reservationsDate1 = turnStringArrIntoDateObjectArr(action.payload);
}, 
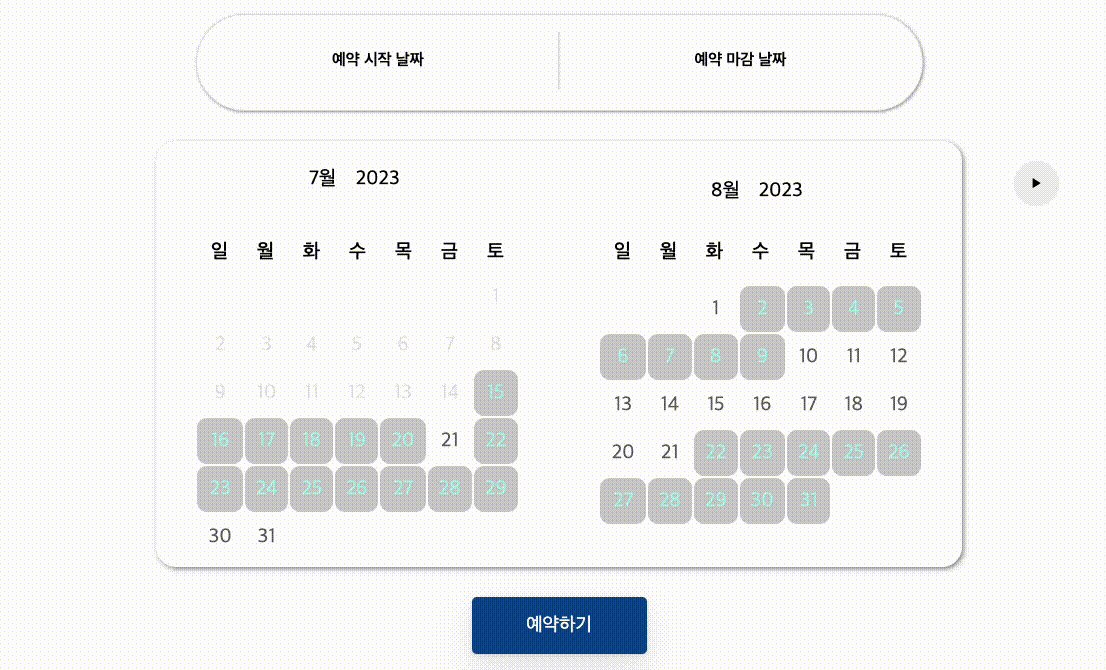
현재 month가 왼쪽 달력에 있을 경우 왼쪽 버튼 클릭 못하게 하기
이 작업은 간단히 해결할 수 있었다.
<ButtonWrapper>
{new Date().getFullYear() === current.year &&
new Date().getMonth() + 1 === current.month ? (
<span />
) : (
<Btn onClick={onClickBack}>◀️</Btn>
)}
<Btn onClick={onClickNext}>▶️</Btn>
</ButtonWrapper>