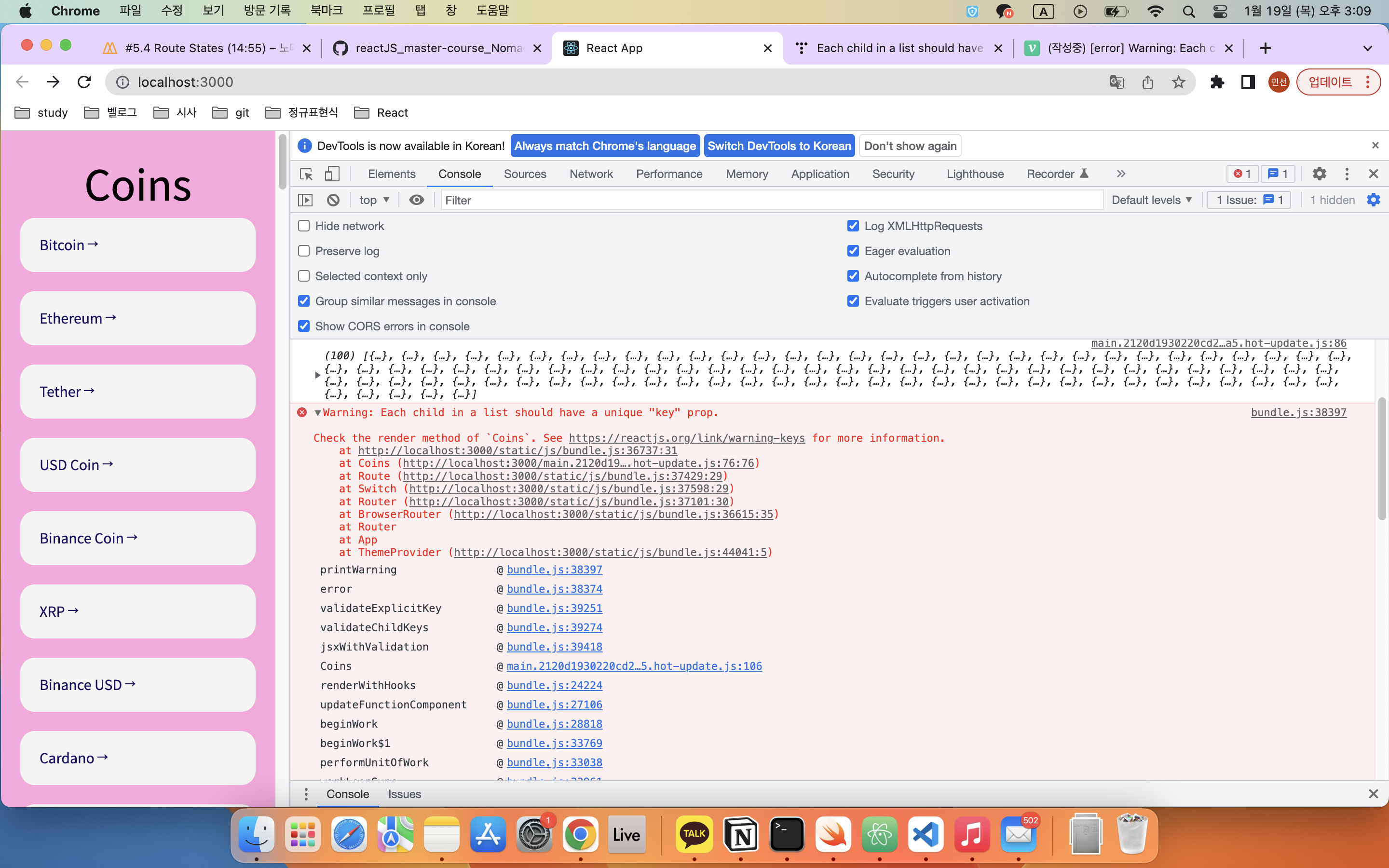
[error] Warning: Each child in a list should have a unique "key" prop.
0

API로 코인 Obj로 이루어진 배열을 받아와서 map으로 coin.name을 보여주려고 한다.
당근 coin.id로 각각의 coin에는 key를 주었다.
그런데 Coin에 디테일 페이지로 가는 Link를 걸었더니
<CoinsList>
{coins.map((coin) => (
<Link to={`/${coin.id}`}>
<Coin key={coin.id}>{coin.name} →</Coin>
</Link>
))}
</CoinsList>
에러발생.
나 coin들에게 key를 줬어!! 분명 줬다구!

그런데 key를 Link 태그로 옮겨주니 에러가 사라졌다.
<CoinsList>
{coins.map((coin) => (
<Link to={`/${coin.id}`} key={coin.id}>
<Coin>{coin.name} →</Coin>
</Link>
))}
</CoinsList>
끝!
다시 공부하러 숑숑~~~
