[error] Error: Invalid value of '@storybook/react' in the 'framework' field of Storybook config.

코드스테이츠 솔로 프로젝트 중 storybook 적용하기 과제 중~ 방금 전에 따끈따끈한 2가지 에러를 만났다.
그 중에 첫번째는 아래의 에러이다.
1. framework 필드에 그런 값이 들어가면 안돼~
Error: Invalid value of '@storybook/react' in the 'framework' field of Storybook config.
framework field가 뭐지..? 어디에 있는거지??
.storybook에 있는 main.js 파일을 보자.
module.exports = {
stories: ["../src/components/**/*.stories.js"],
staticDirs: ["../public"],
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/preset-create-react-app",
"@storybook/addon-interactions",
],
features: {
postcss: false,
},
framework: {
name: "@storybook/react",
options: {},
},
docs: {
autodocs: true,
},
};
여기서 framework field는 Storybook과 함께 사용되는 프레임워크를 식별하는 데에 사용되는 필드이다.

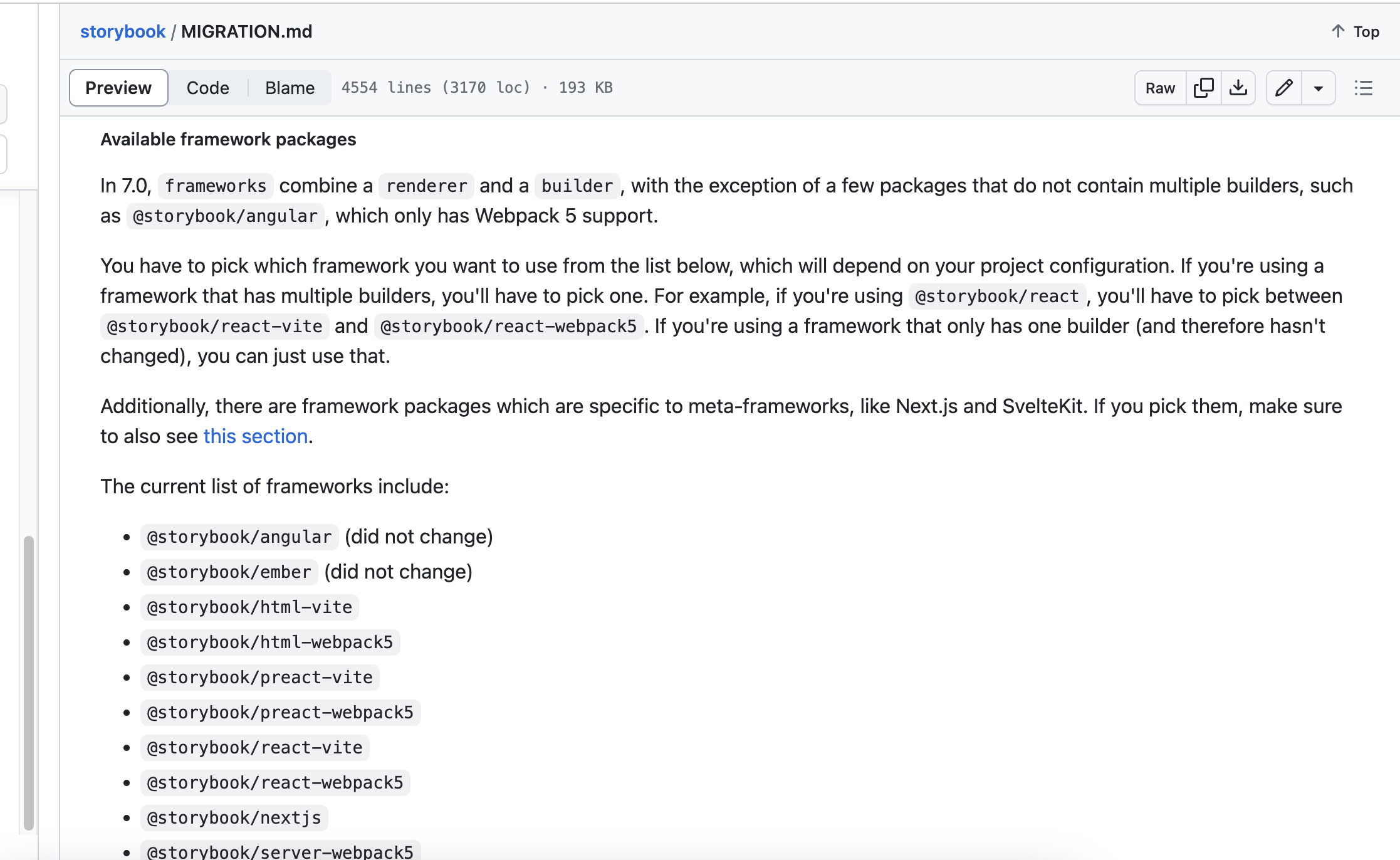
Storybook 7 이전에는 framework와 webpack에 대한 구성을 개발자가 명시적으로 작성해야 했다고 한다. 하지만 7부터는

위의 리스트 중에 하나를 framework의 필드값에 넣으면 react와 webpack의 통합이 간편하게 된다고 한다. 에러 메시지에서 제시해준 명령어만 입력하면 automigration이 되어 필드에 react-webpack5가 기재되었다. 왜 webpack5냐면 나는 webpack 버전 5를 사용하고 있기 때문이다.

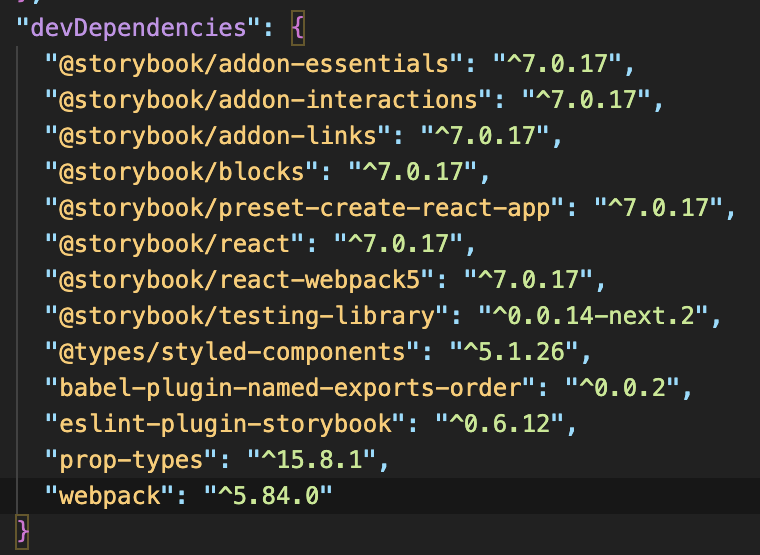
정확히 얘기하면 5.84.0버전이군!
.
.
(중략)
framework: {
name: "@storybook/react-webpack5",
options: {},
},에러창에 보이는대로
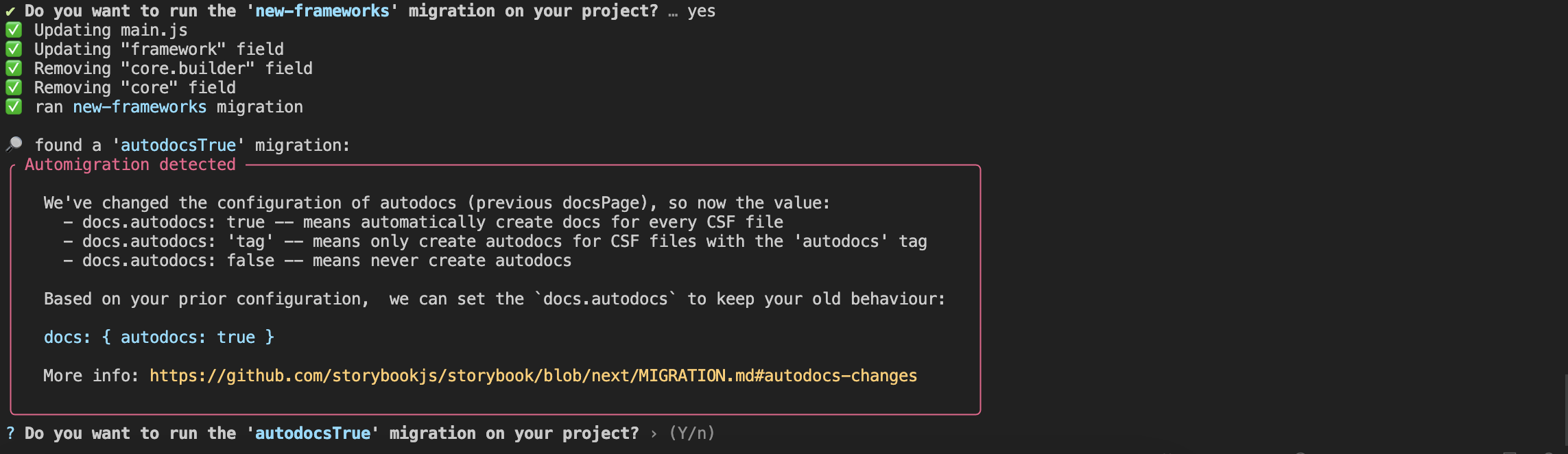
npx storybook@next automigrate를 입력했더니


Migration 완료!

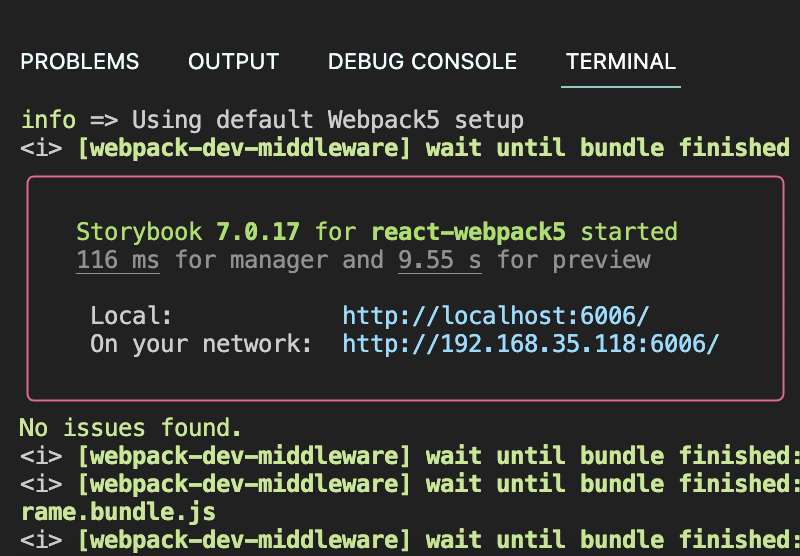
오 드디어 Storybook 화면이 보이는데..
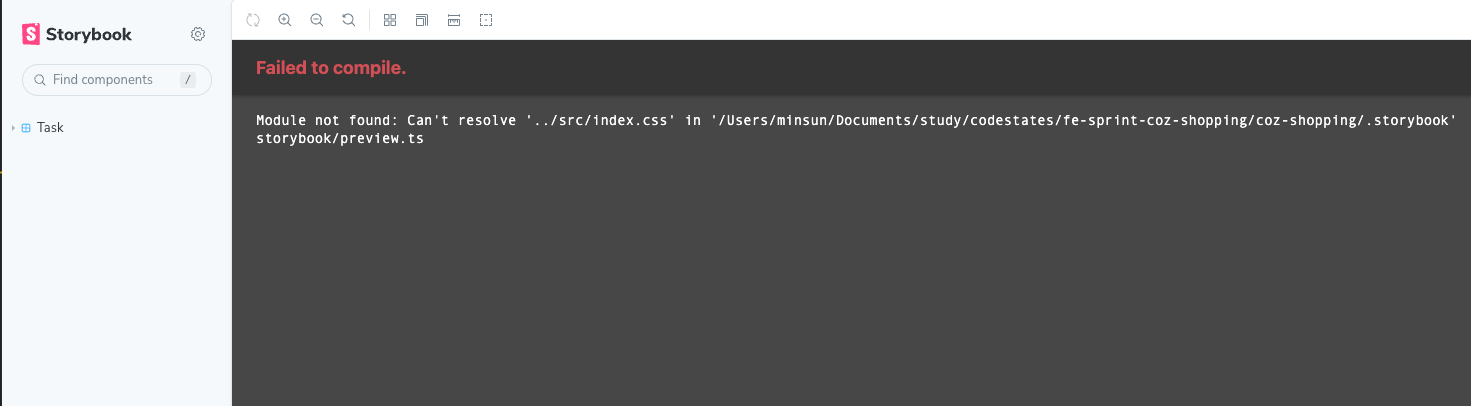
또 다른 에러.
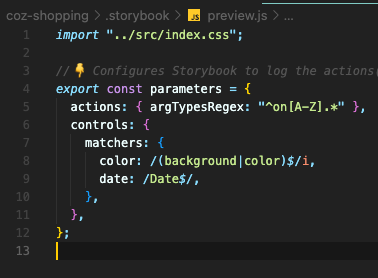
2. 그런 module이 없는데 import를 어떻게 해~

이 에러는 에러를 잘 읽어보고 해결할 수 있었다. 에러는 에러로 해결하기!

이 코드는 Storybook Docs에 있는 코드이고, storybook을 연습하기 위해 복붙해온 코드인데, 나의 src폴더에 index.css 파일이 존재하지 않아서 난 에러였다. module을 import 하려고 해도 그런 module이 없는데 어떻게 import해 이 빵꾸똥꾸야~~~라는 에러이다.
storybook..익숙하지 않아서 어렵지만 하나씩 차근차근해보자!! 화이팅 ㅎㅎㅎㅎ
