[error] DB에서 가져온 데이터를 렌더링하려고 하는데 localhost에서 연결을 거부한다. 거부를 거부하겠다. (변수명을 확인하자.)
0
node.js랑 mongoDB 공부 시작한 사람 나야나~~
코딩애플 선생님이 쉽게 가르쳐주셔서 재미있게 공부하고 있다. ㅋㅋㅋㅋ
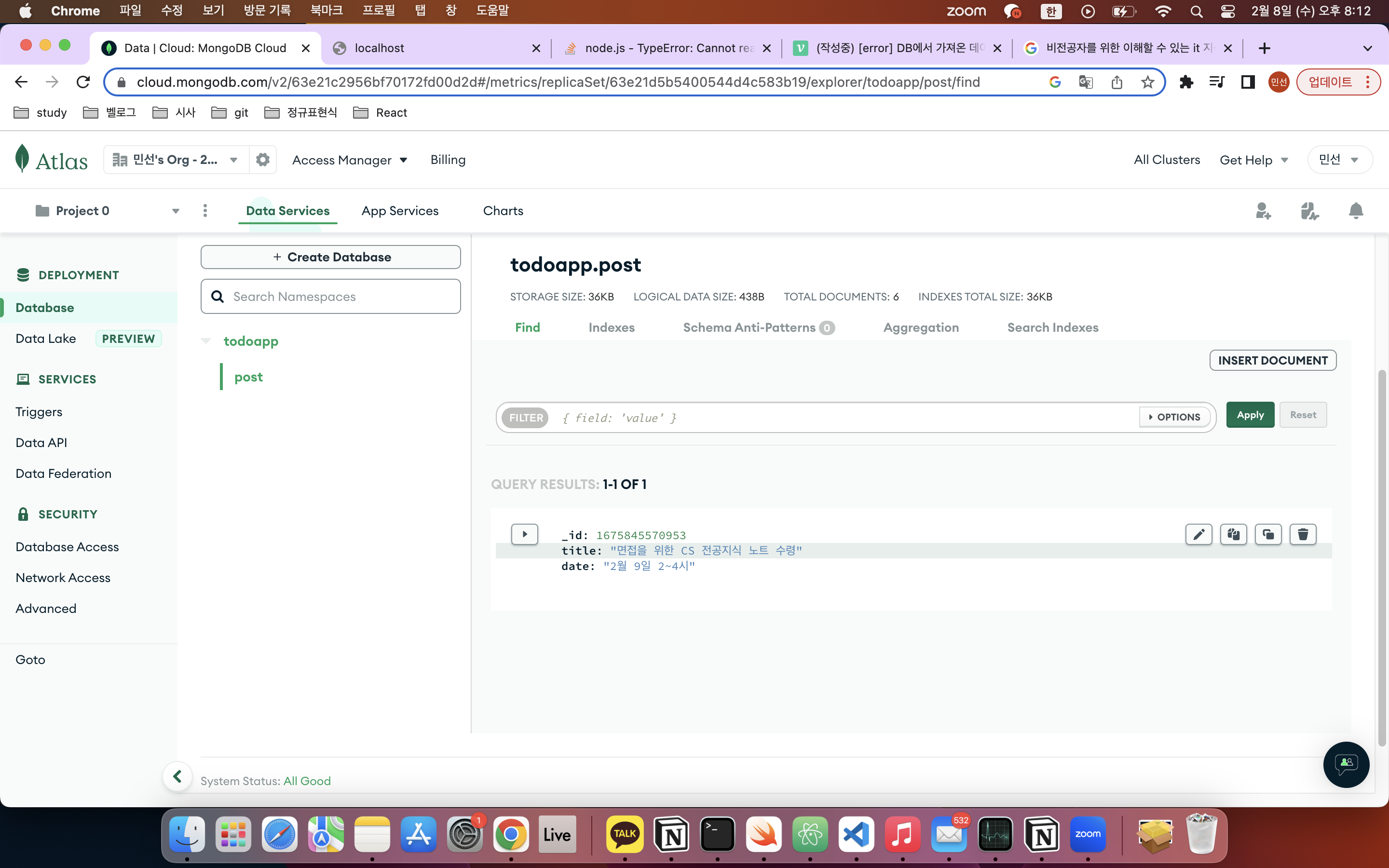
지금은 mongoDB에 내가 저장한 데이터를 꺼내와서 유저에게 보여줄 ejs파일을 띄워줘야 한다.

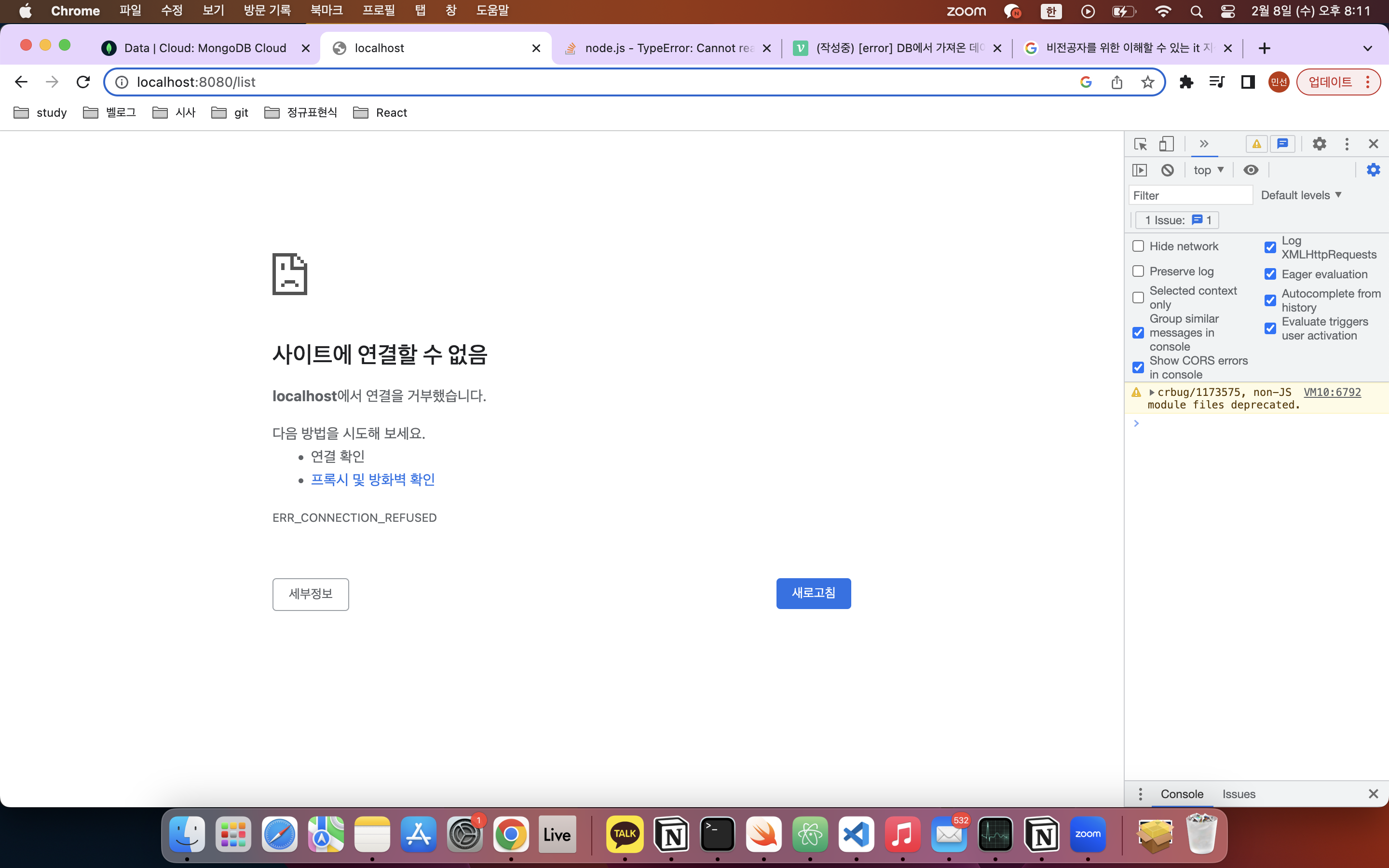
그런데 mongoDB 파트 강의를 들으며 코드를 작성하던 중.. 갑자기 localhost에서 연결을 거부...???

처음에 쓴 코드
app.get("/list", function (req, res) {
db.collection("post")
.find()
.toArray(function (error, res) {
console.log("가져왔다~!");
console.log(res);
res.render("list.ejs", { posts: res });
});
});한참 뒤적뒤적하다가
변수명에서 이상함을 감지.
응답을 의미하는 response를 줄여서 변수명을 res라고 썼는데
결과를 의미하는 result도 줄여서 변수명을 res라고 쓰니 연결을 거부 당한 것이었다.
변수명 때문에 오류가 날 수도 있군 ㅎㅎㅎ
어이없는 실수지만 코드 전반적으로 변수명을 더 신경써서 지어야겠다고 두번 다짐 세번 다짐하려고 일부러 포스팅한다!!!
변수명 변경. response와 result를 구분하였다.
app.get("/list", function (req, response) {
db.collection("post")
.find()
.toArray(function (error, result) {
console.log("가져왔다~!");
console.log(result);
response.render("list.ejs", { posts: result });
});
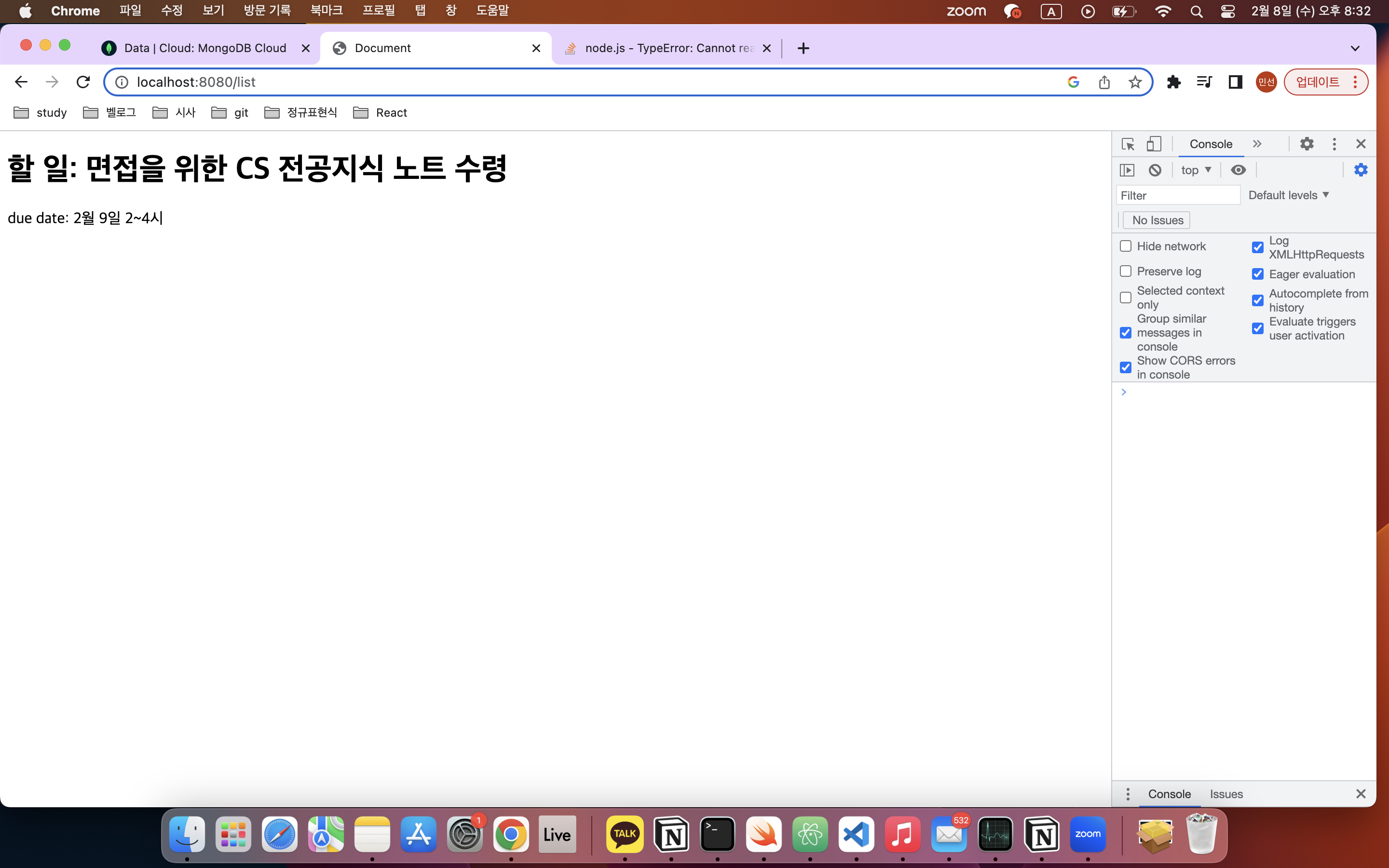
});쨔잔~~
재미있는 mongoDB의 세계👏🏻

다시 강의 들으러 갑니다.
사요나라~~~
